jsGrid

jQuery Bootgrid

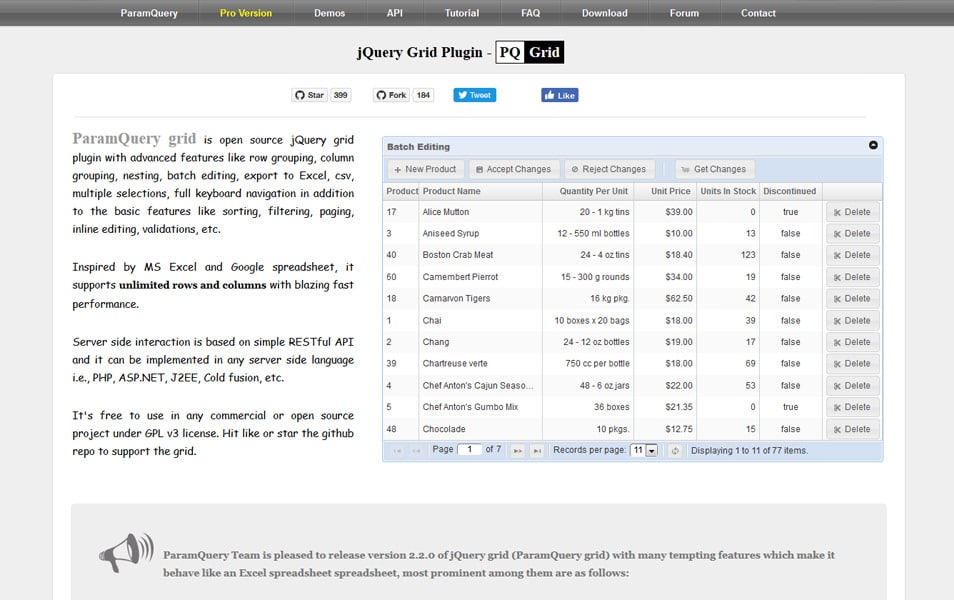
ParamQuery Grid

appendGrid

jQuery Elastic Grid

The Grid

Wookmark jQuery

Muuri

jQuery Mosaic Plugin
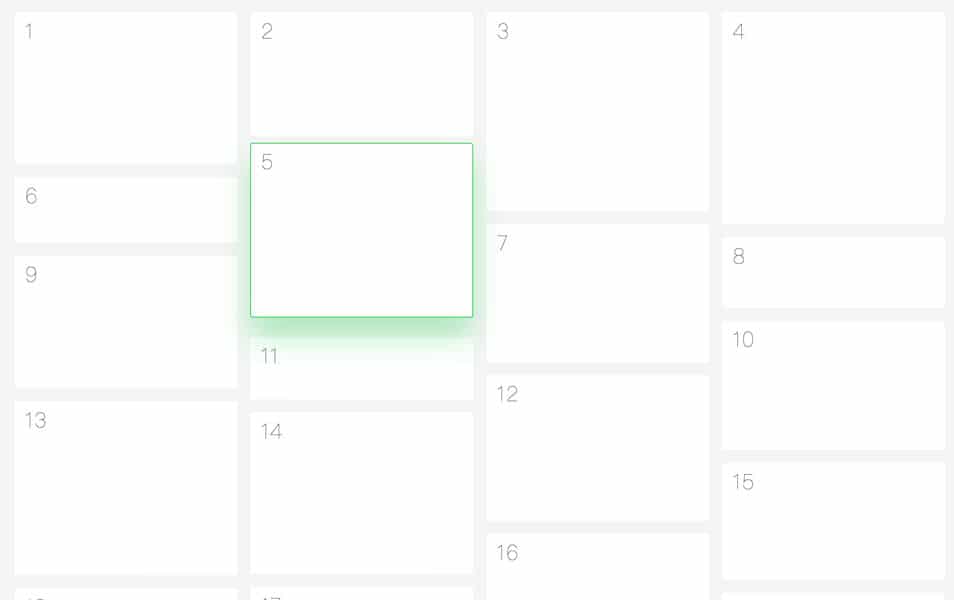
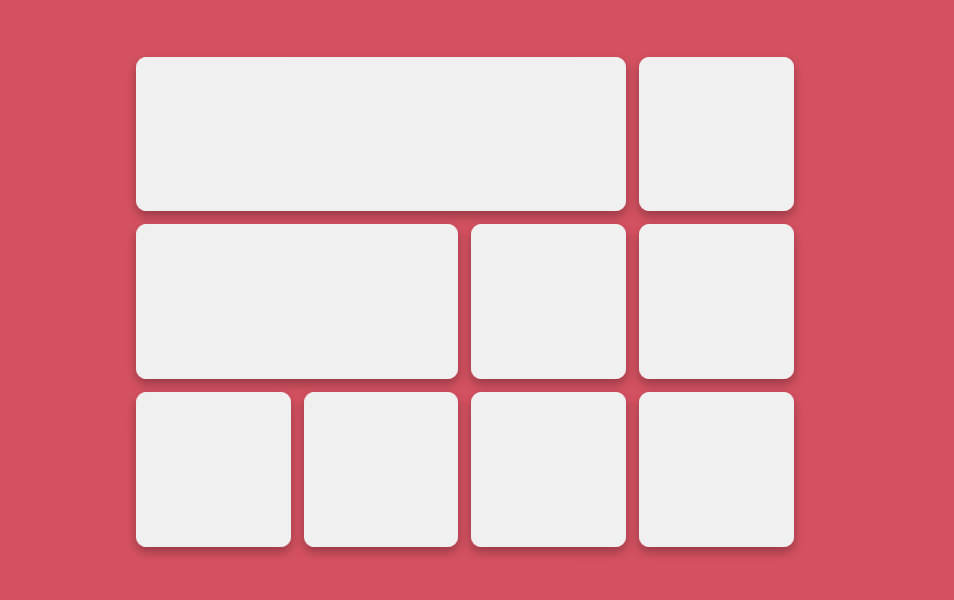
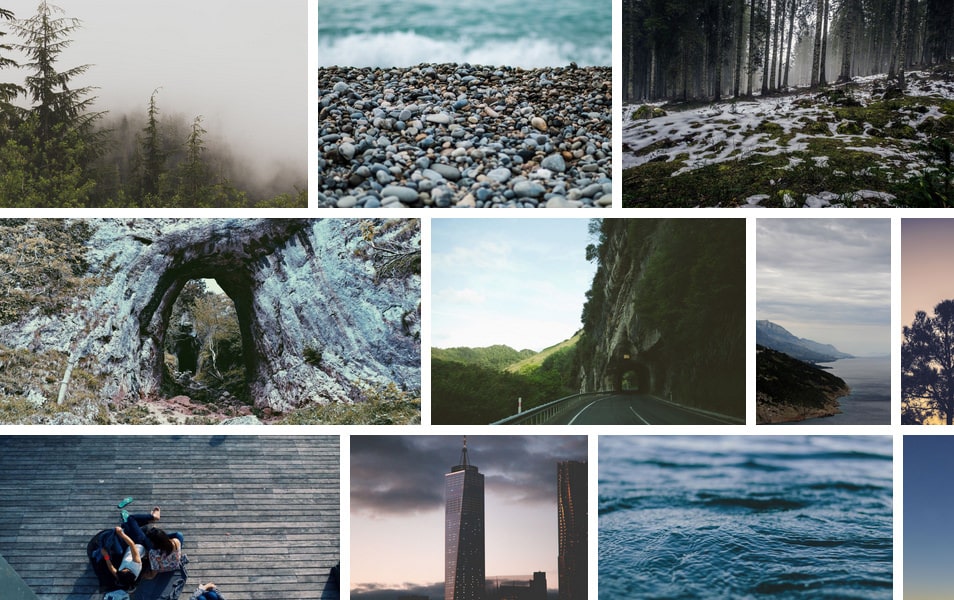
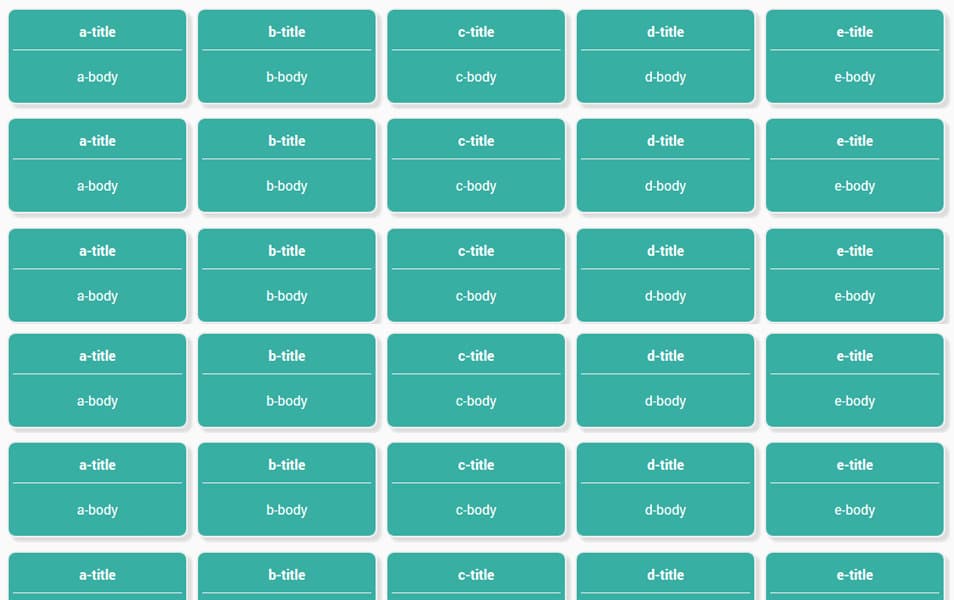
GridTab jQuery Plugin

GridMaker

newWaterfall.js

Resizeable.js

jQuery Justified Plugin

Gridstack.js

jQueryHeightMatch

jQuery Mosaic Flow

Gridagram

Jqgrids

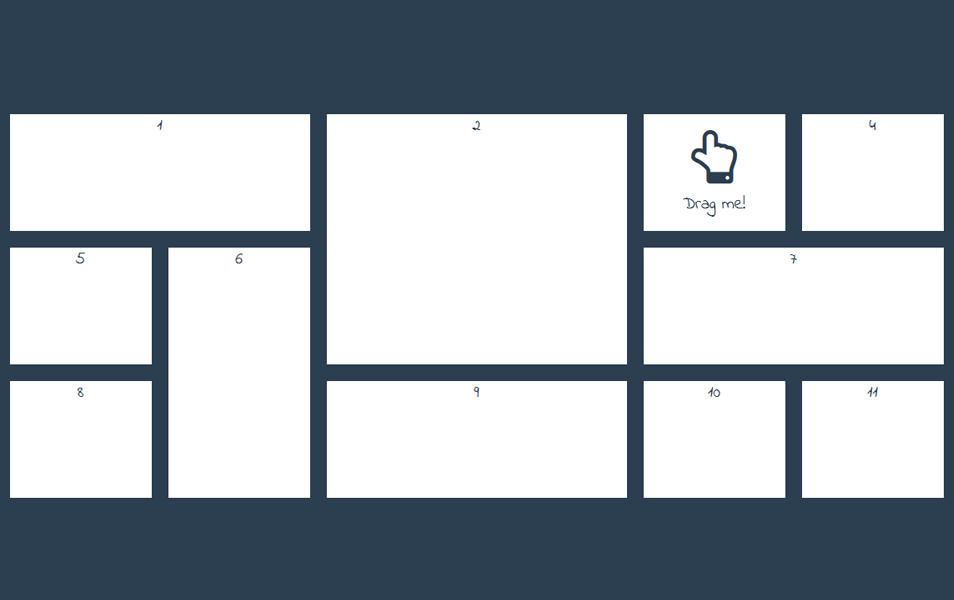
DND Grid

Freewall

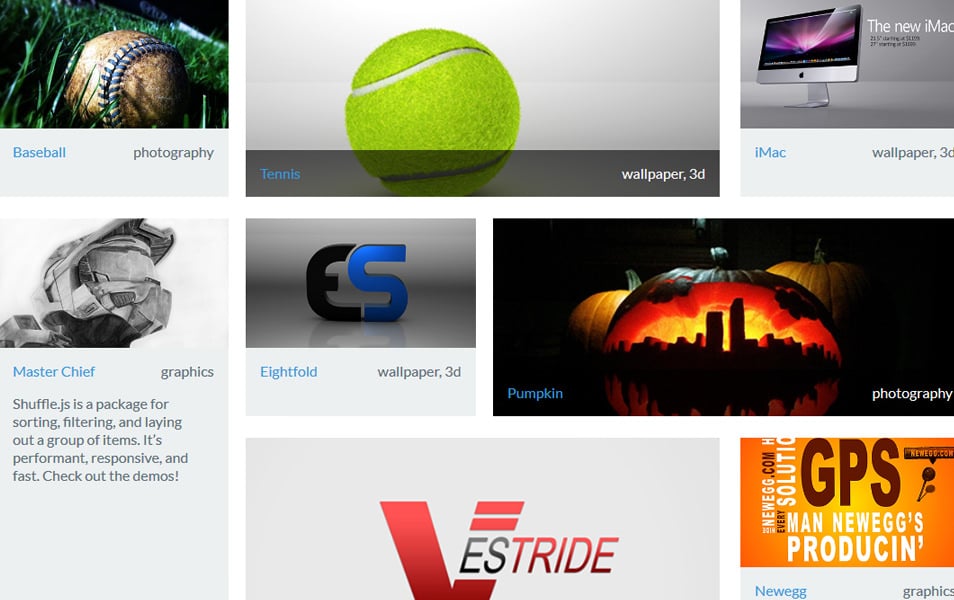
Shuffle.js

Bricklayer.js

Brickfolio

mp-mansory.js

jQuery Grid

jQuery wallyti.js

Masonry.js

jquery.tightgrid.js

jQuery Elements Grid plugin

rowGrid.js

Marshal

jQuery tileWall

Waterfall

ResponsibleHeight

jquery Responsivegrid

CSTiles

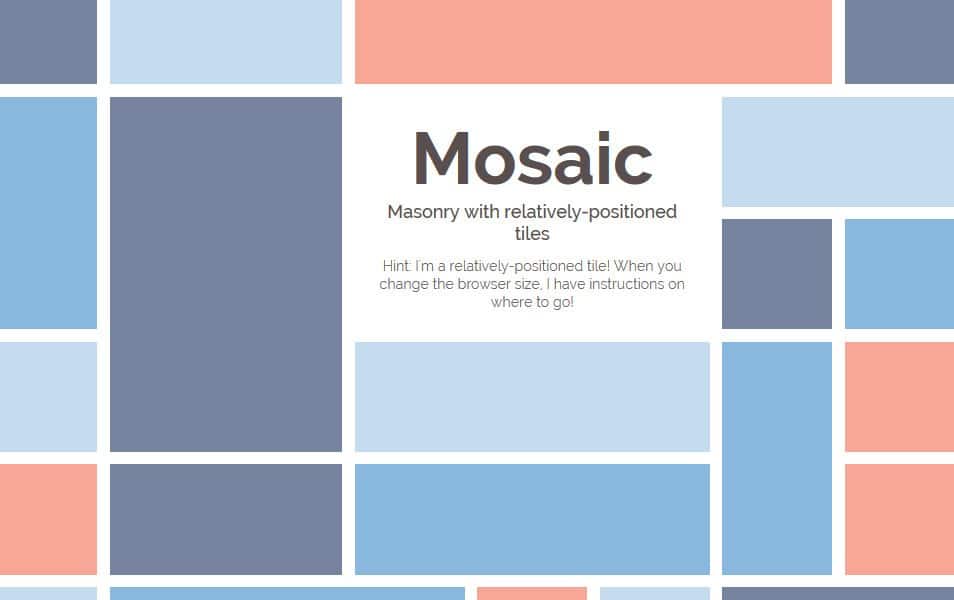
Mosaic

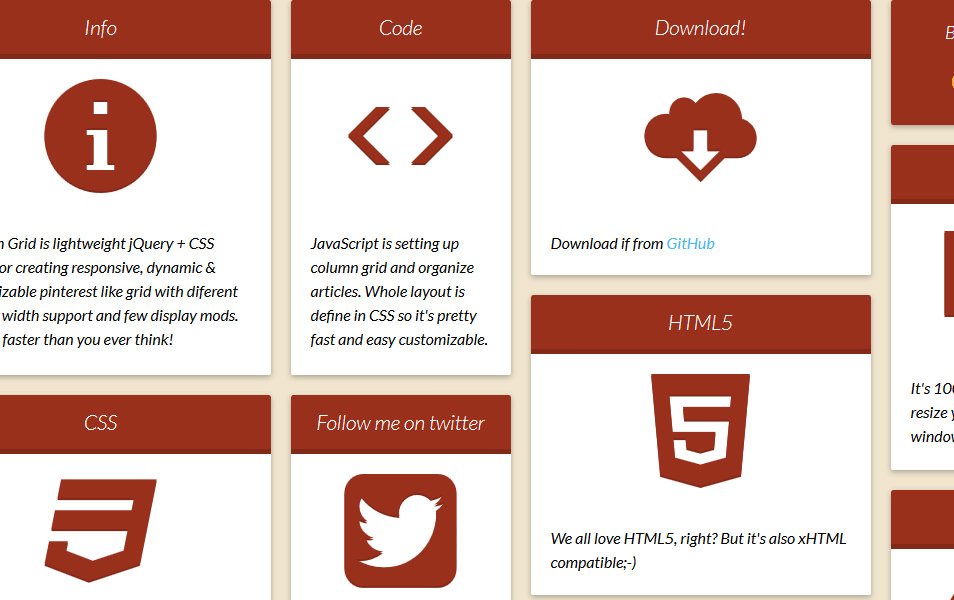
Babylon Grid

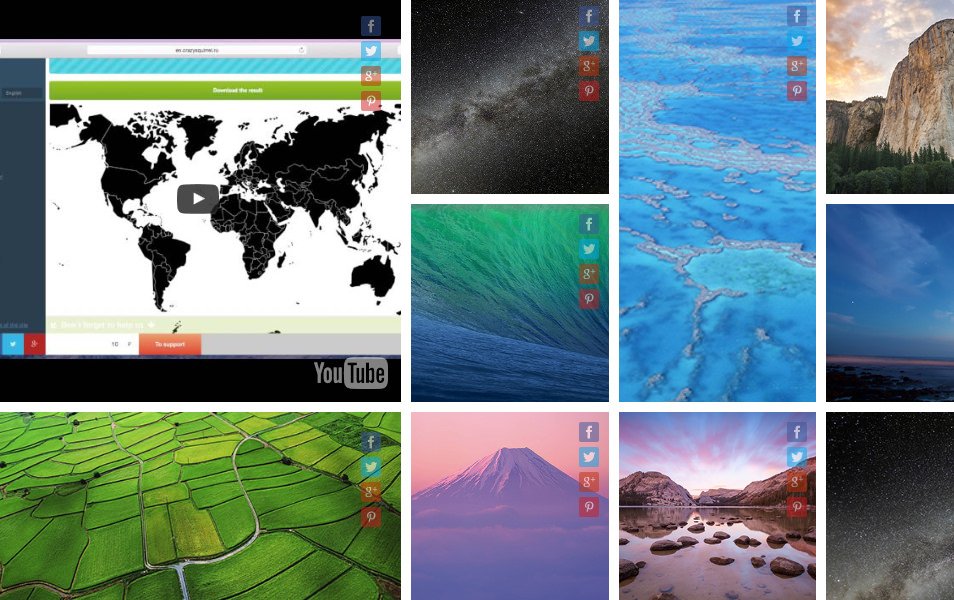
jQuery Waterfall

Salvattore

Grid-A-Licious 3

Fluid

jQuery Gridly

Stack-up.js

MasonJS

Fill.js











0 Comments