Javascript file upload libraries are used to create interactive and responsive file upload mechanism. If you are a developer, you might at least created a file upload system once. It’s not simple to create, it requires coding knowledge.
See also : Quick Way to Learn Bootstrap
If you are looking to develop a file uploading mechanism these frameworks can help you in different ways. For an effective, user-friendly file uploader, you should consider some important things that we are going to explain to you. A good file uploader should be simple, clean and easy to understand. It should have an obvious upload button so the user can easily understand. Drag and drop file upload is quite a trend these days if you have two or more files you should consider drag and drop file upload system. Another thing is don’t let the user panic while the file is being uploaded. For an optimal user experience, an interactive progress bar is a must. So the user knows the progress of the upload, hence an unwanted panic can be avoided.
We have hand picked these file uploading libraries or plugins to achieve your mission. This collection includes jquery file upload, HTML file upload, Ajax file upload and drag and drop system and more. All these file upload scripts are beautiful and interactive.
Filepond – javascript file upload

FineUploader

DropzoneJS

Plupload

Uploadify

FileDrop.js

Uppy File Uploader

jQuery File Upload Plugin

Filestack

Shield UI Upload

Resumable.js

Uploadcare

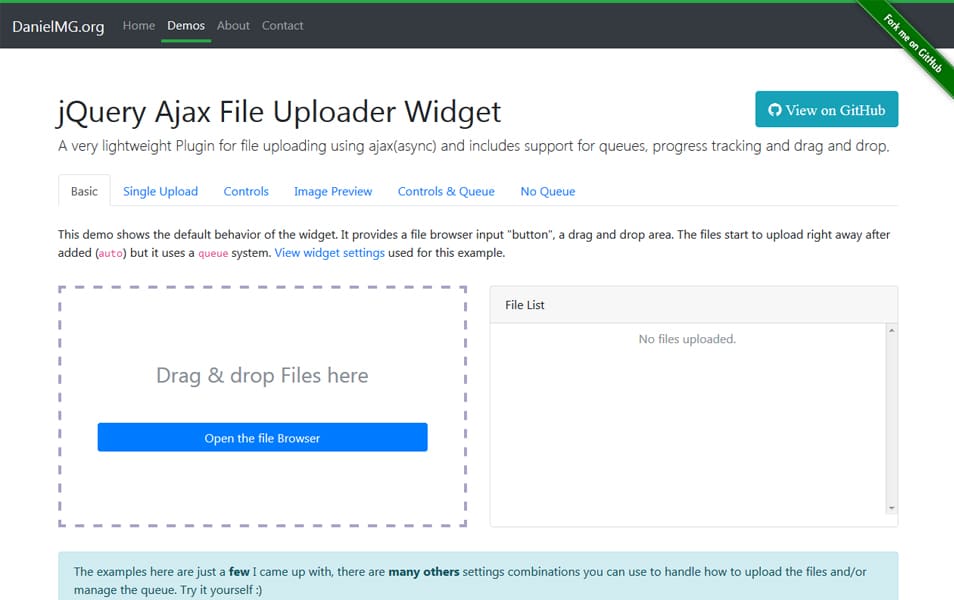
jQuery Ajax File Uploader Widget

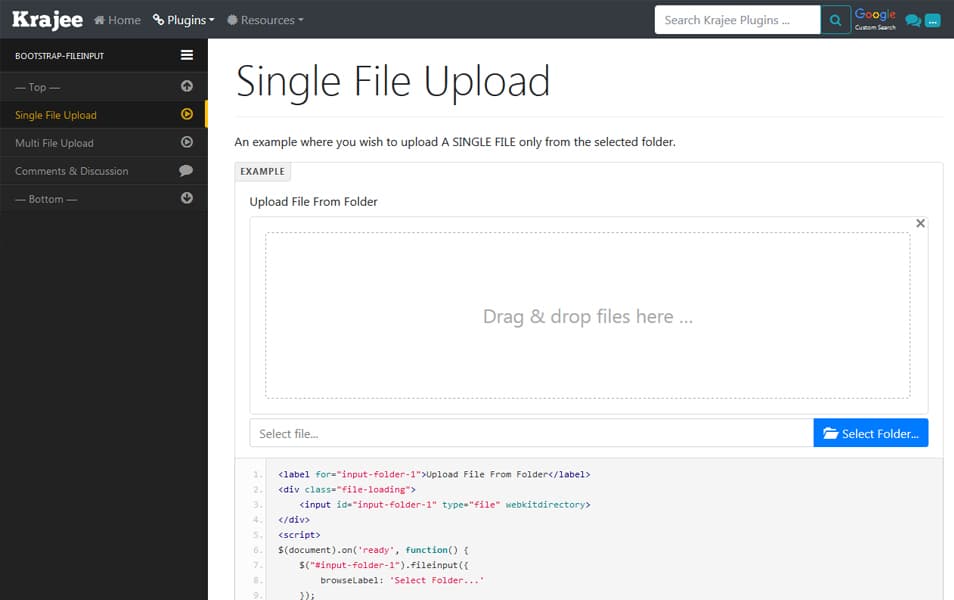
Bootstrap Fileinput

lolisafe

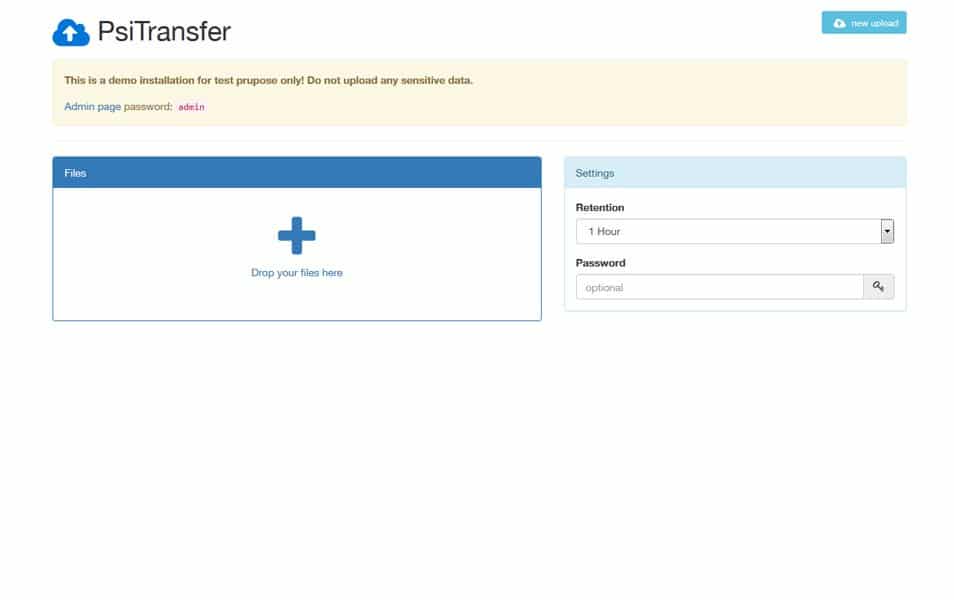
PsiTransfer

Meteor Files

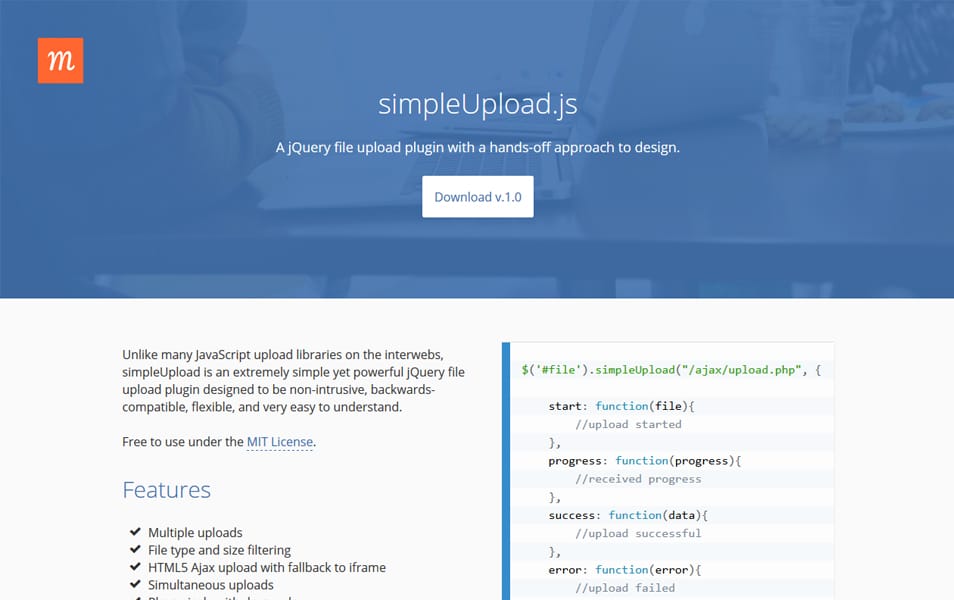
SimpleUpload.js

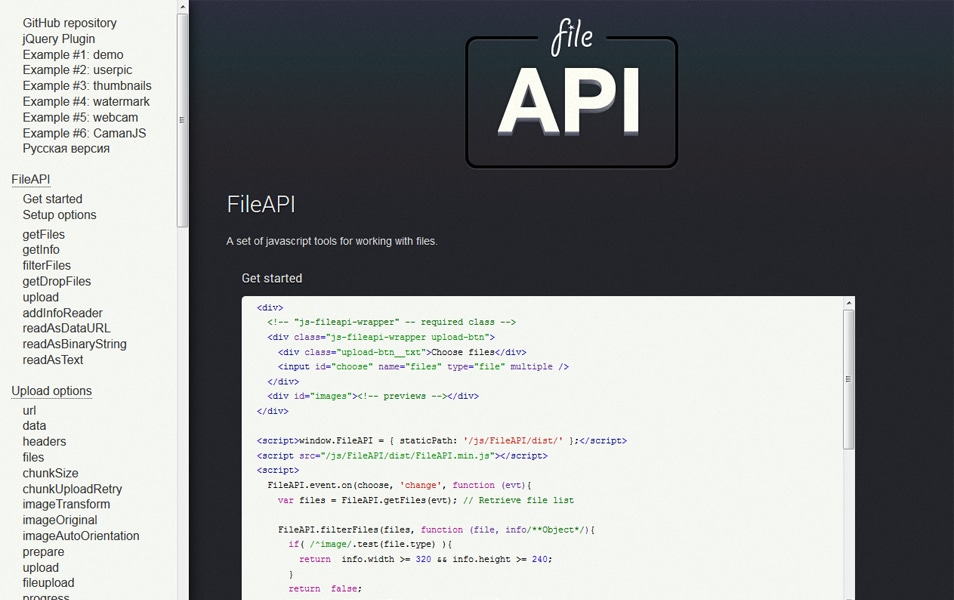
FileAPI

Backbone Upload Manager

PekeUpload

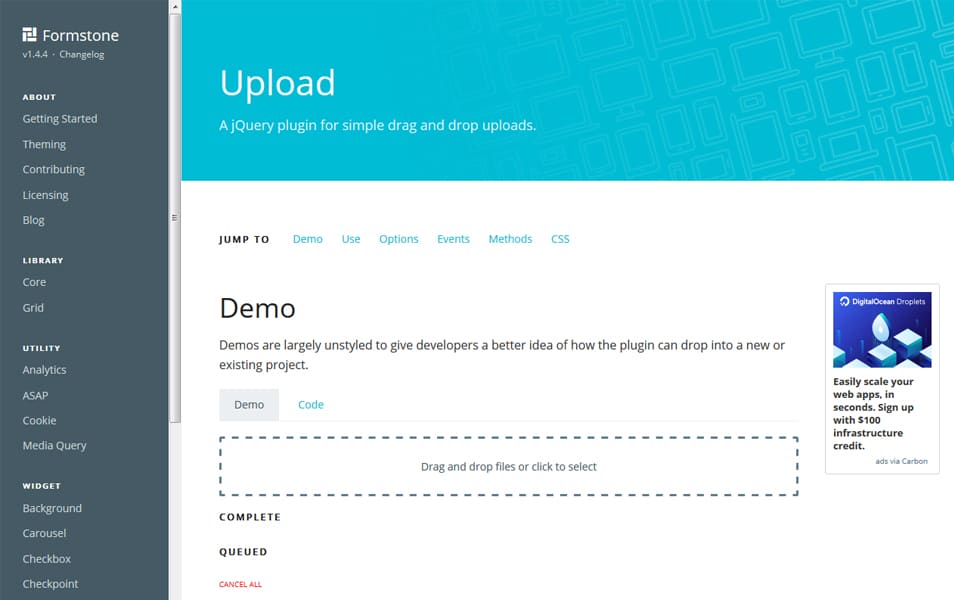
Formstone

Flow.js

jQuery.Fileuploader

Closify

HTML5 AJAX File Uploader Module

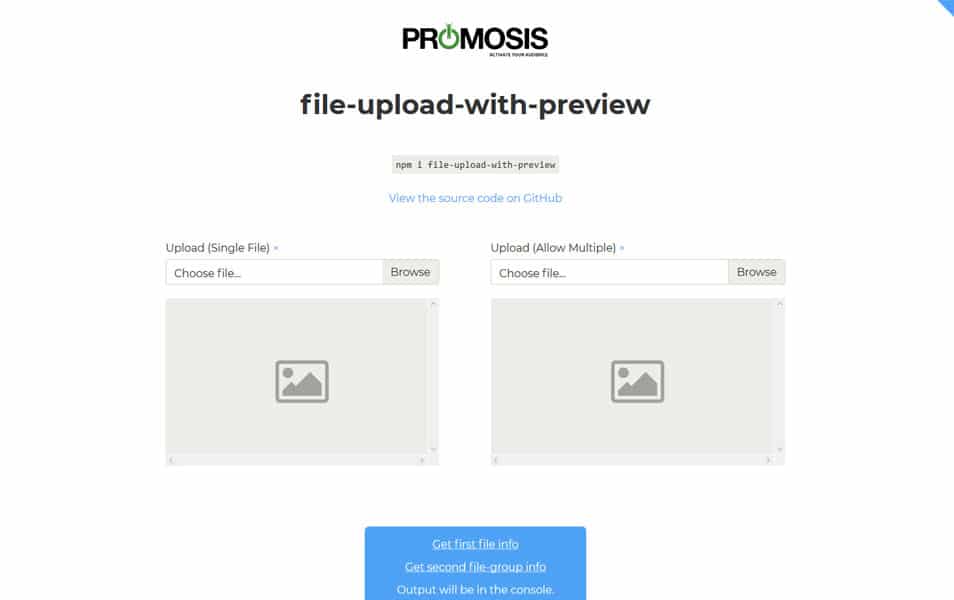
file-upload-with-preview

Simple Ajax Uploader

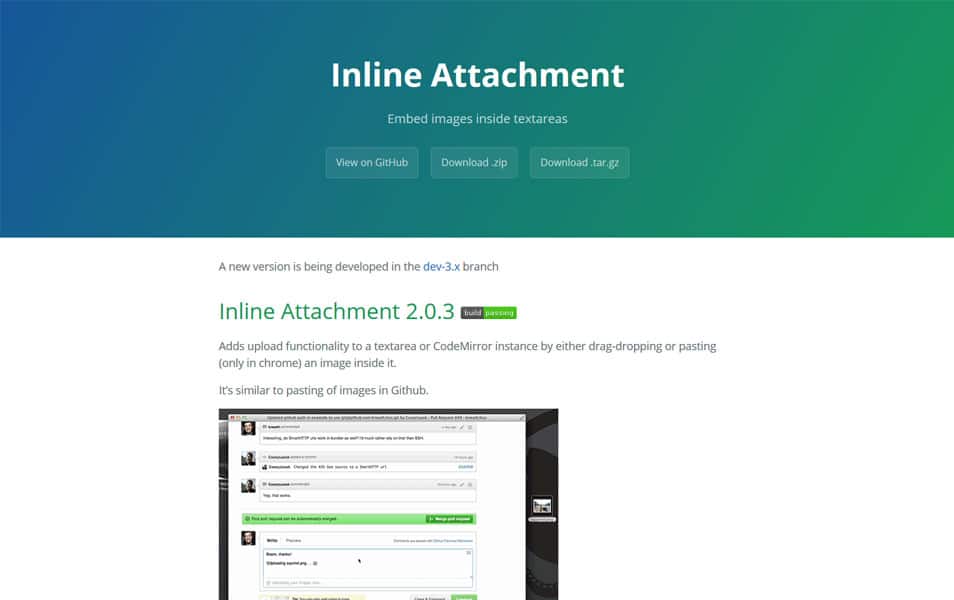
Inline Attachment








0 Comments