Contact forms are one of the web elements that exist in the web design and development right from the earlier days. In the early nineties, the internet is not as fast as we are using now. You might have read stories that a pigeon could carry a message faster than an email in the earlier days. Every search and queries need to be requested via web forms and have to processed individually. Though the forms are ancestral web elements, the forms have evolved a lot. Now marketers and conversion experts are speaking on how a form should be designed to improve results and conversions. In this list we have collected modern free HTML contact forms, to help you use it in modern websites. Some basic rules for creating a proper contact form are
- Ask only the details you need. For bigger organizations, letting the user select the services and departments is a wise choice; Because it let the message reach the correct person and process the request faster.
- Keep the designs as simple as possible. The color combinations and the text colors on the form need to be designed carefully because the texts should be legible and easy to read.
- Let the users know what information they need to provide in a particular field. Providing examples in the fields is the best practice. For example, xyx@company.com in the email field.
- Don’t just mark the error. If the user misses a field, give information on what type of data needed in that field.
The free HTML contact forms collected in this list almost follows all the basic criteria mentioned above. For developers, we have managed to collect the forms that reduce code editing work. All you have to do is to select the form you like and start integrating it with your template or with the platform you like.
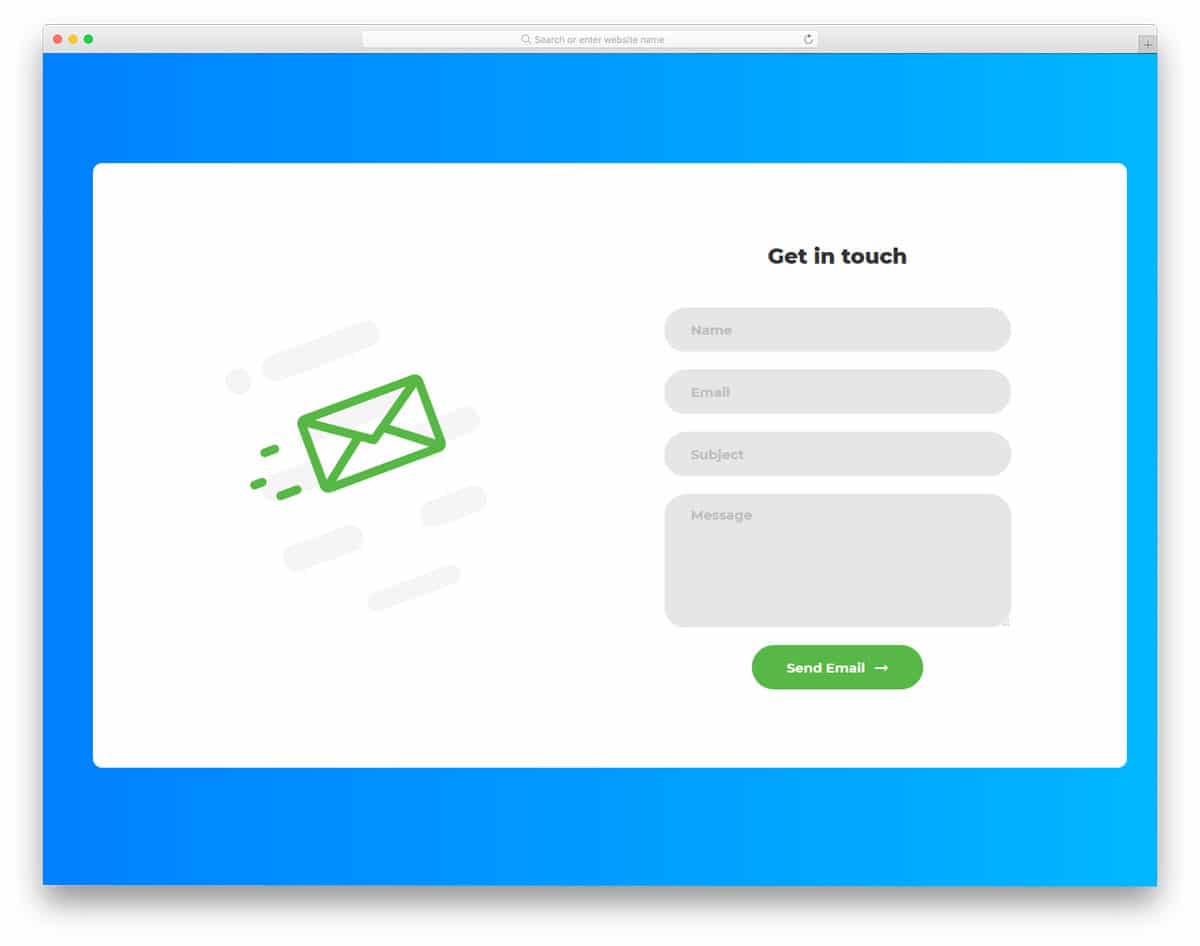
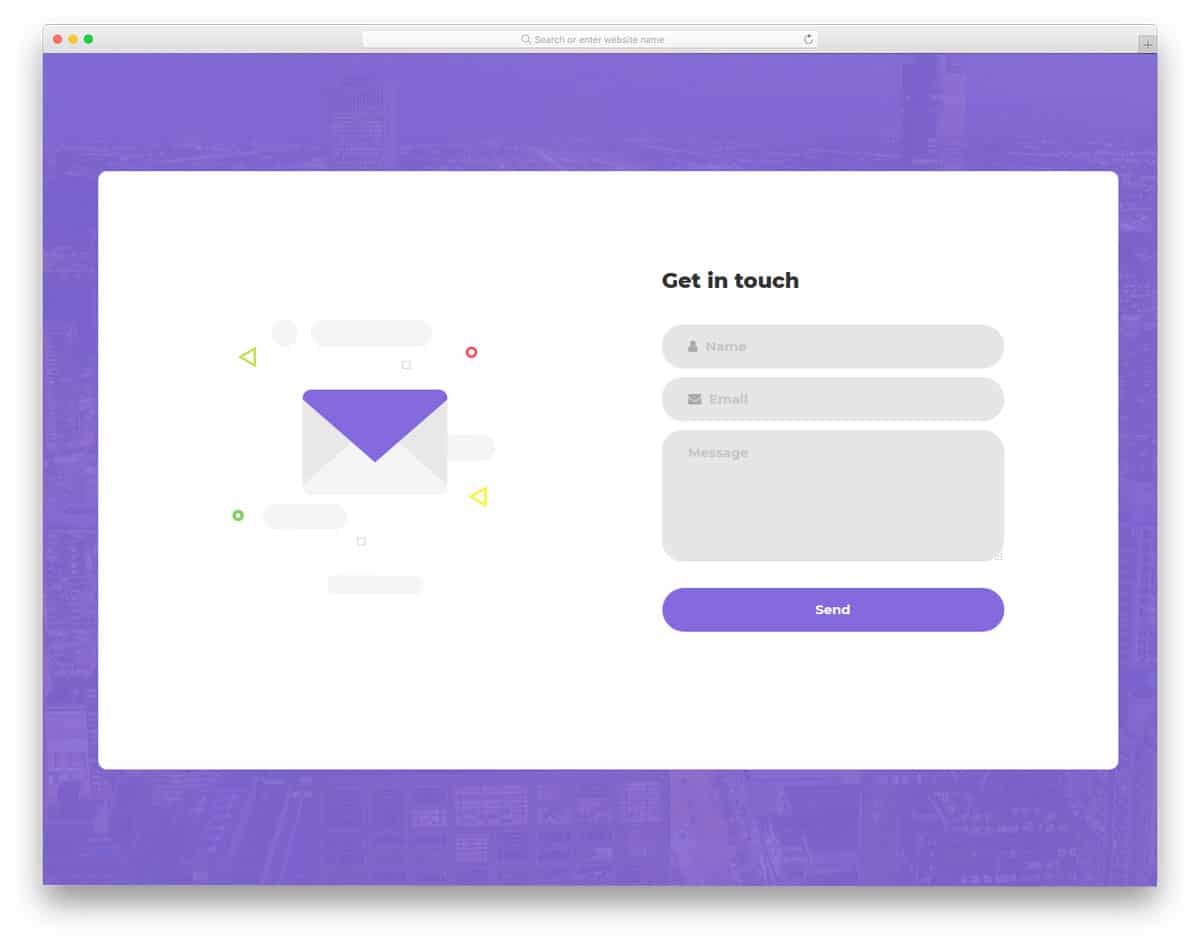
Contact Form 1

Contact Form 1 is an interactive form template. Rather than giving a boring static contact page, you can use this interactive form. The mail icons to the left moves according to the mouse movement, it is a small gimmick factor but it works. Visual effects on the form fields are really useful, it indicates the user on which field they are editing. Form fields you get with this contact form are name, email, subjects and message field. All the fields support field validation, when the user misses a field it is indicated by an exclamation mark. This contact form is responsive, so adding it with an existing responsive website template won’t be a big job.
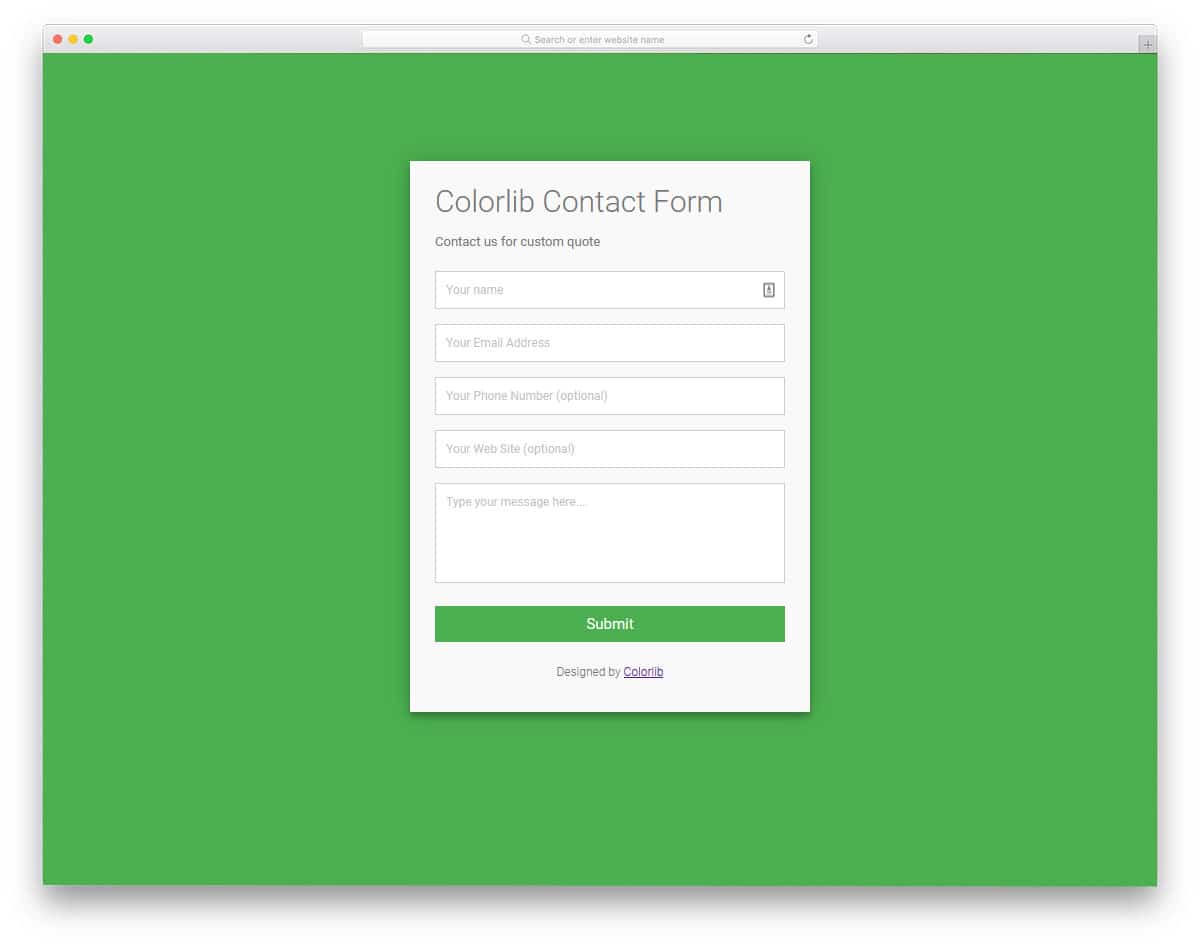
Colorlib Contact Form

The Colorlib Contact Form is a simple and practically applicable contact form template. Because of this simple design, you can use this contact form template on any type of website, landing pages, and applications. The form field labels are used smartly to show the important fields and optional fields. Since it is a concept model, the creator has kept the text sizes in a normal readable size. But, you can change the font and font size easily based on your design needs. Like most other free HTML contact forms in this list, this one is also done using the latest HTML5 and CSS3 script. Hence, it can handle all modern fonts and styles.
Colorlib Contact Form v23

In this example, you get a big contact form with long form-fields. Because of this long form-field, the user can see all their input details in one line. Smooth text field animation effects are used to indicate on which field the user is adding the information. For more interactive input text field animations take a look at ourCSS input text design collection. Since this form template is made for professional purposes, you get a neat and easy to read fonts. The code script is kept simple and neat for you to easily use in your project or existing website. If you are looking for free HTML contact forms that can be used easily in your design, this is the best option for you.
Colorlib Reg Form v1

This is a multipurpose form template, that can be used for registration purposes and contact forms. In the default design, the creator has used a clean white background. Most free HTML contact forms use a white background because it helps the user to easily read the content and also increases legibility. In this contact form, you get drop-down options and calendar input options along with the normal text fields. If you are looking for free HTML contact forms with easier input options, this template might impress you. The code script is kept simple and flexible for you to easily add the form fields you need and the options you want.
Colorlib Reg Form v30

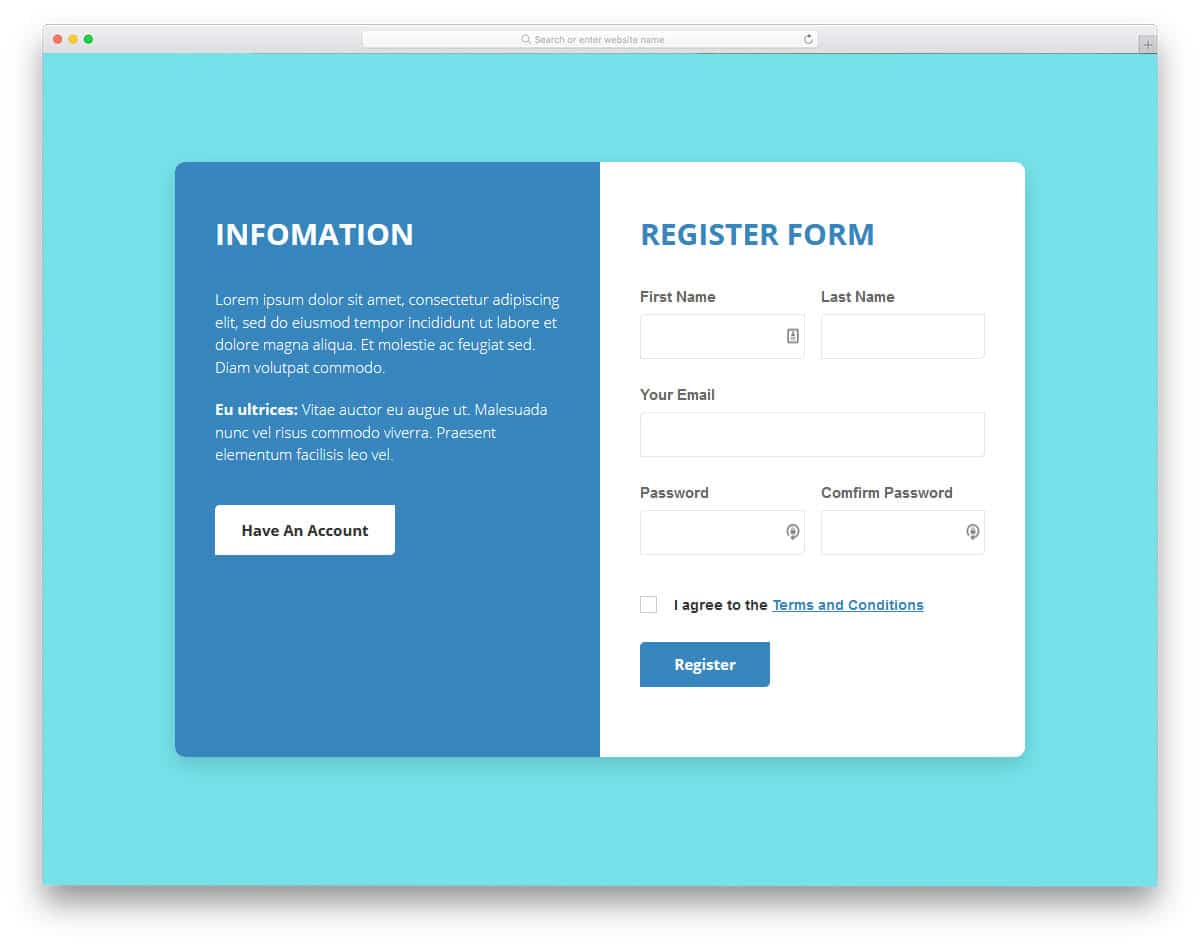
If you are looking for free HTML contact forms with split-screen design, this template might impress you. The creator has used split-screens with equal spaces, so you don’t have to cramp your form fields in this design. More than enough space is given for each form field so that the user can easily interact with the form. The other part of the split-screen is used for adding a short bio with a call to action button. If you are planning to use this type of free HTML contact forms on a medical website, you can use the info part to add emergency contact details and a link to the immediate assistance.
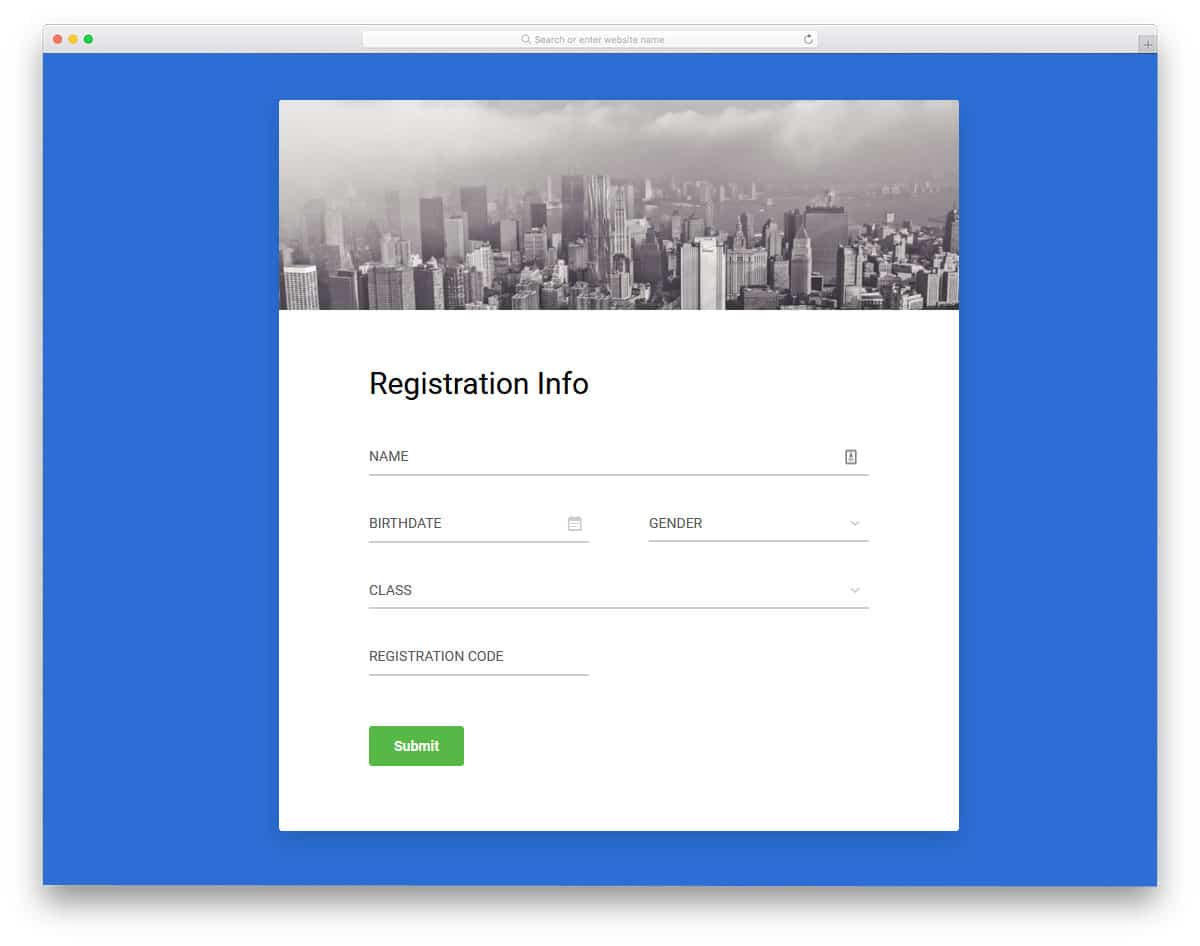
Colorlib Reg Form v18

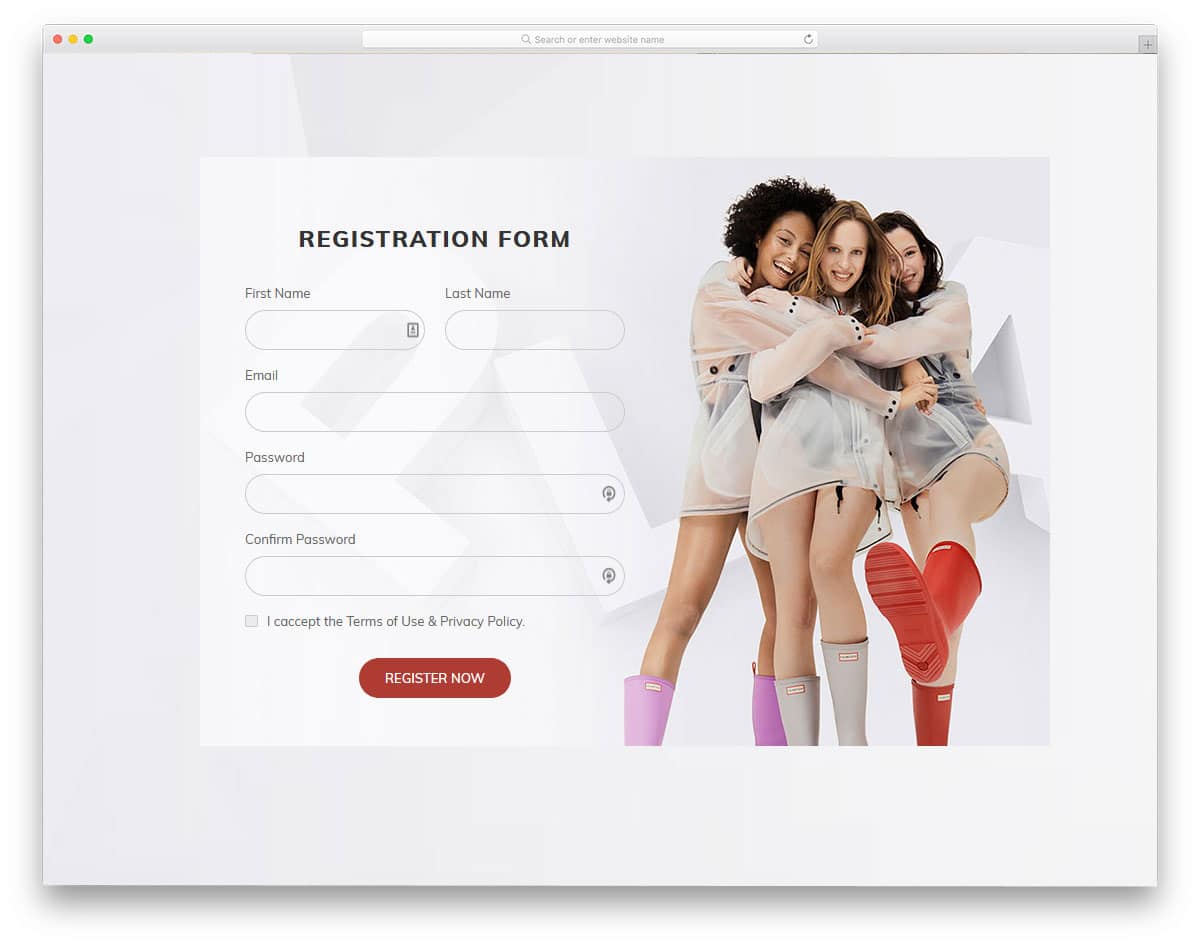
In this form example, you have an image background. Since the creator has used an almost neat background image, the letters are visible and easy to read. If your background image seems to hinder the text visibility, then you have to adjust the font style and font size based on your design needs. All the basic optimizations are done in this form template, so you can use this template in your mobile responsive website without any issue. Using well-optimized free HTML contact forms like this will make your job easy and let you concentrate on the customizations and integration part.
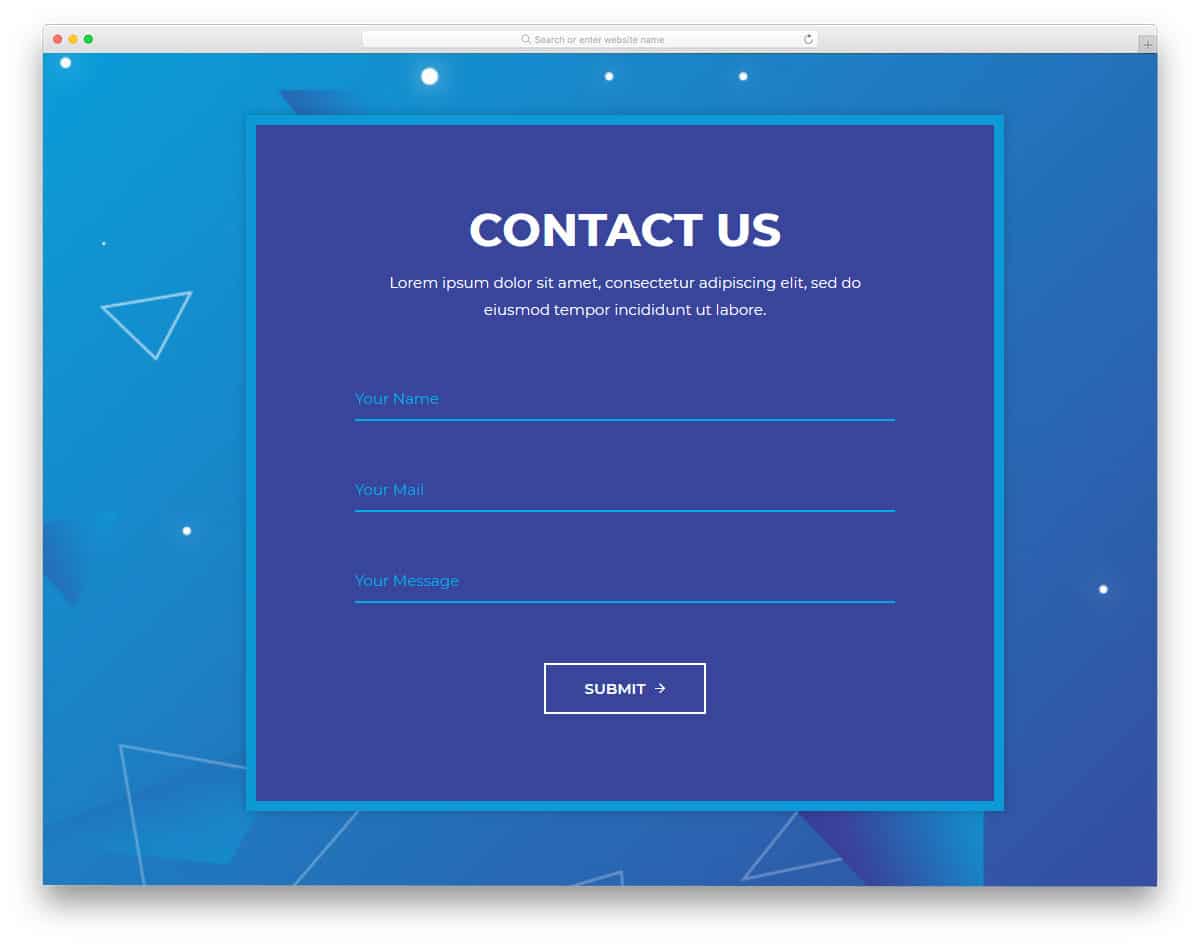
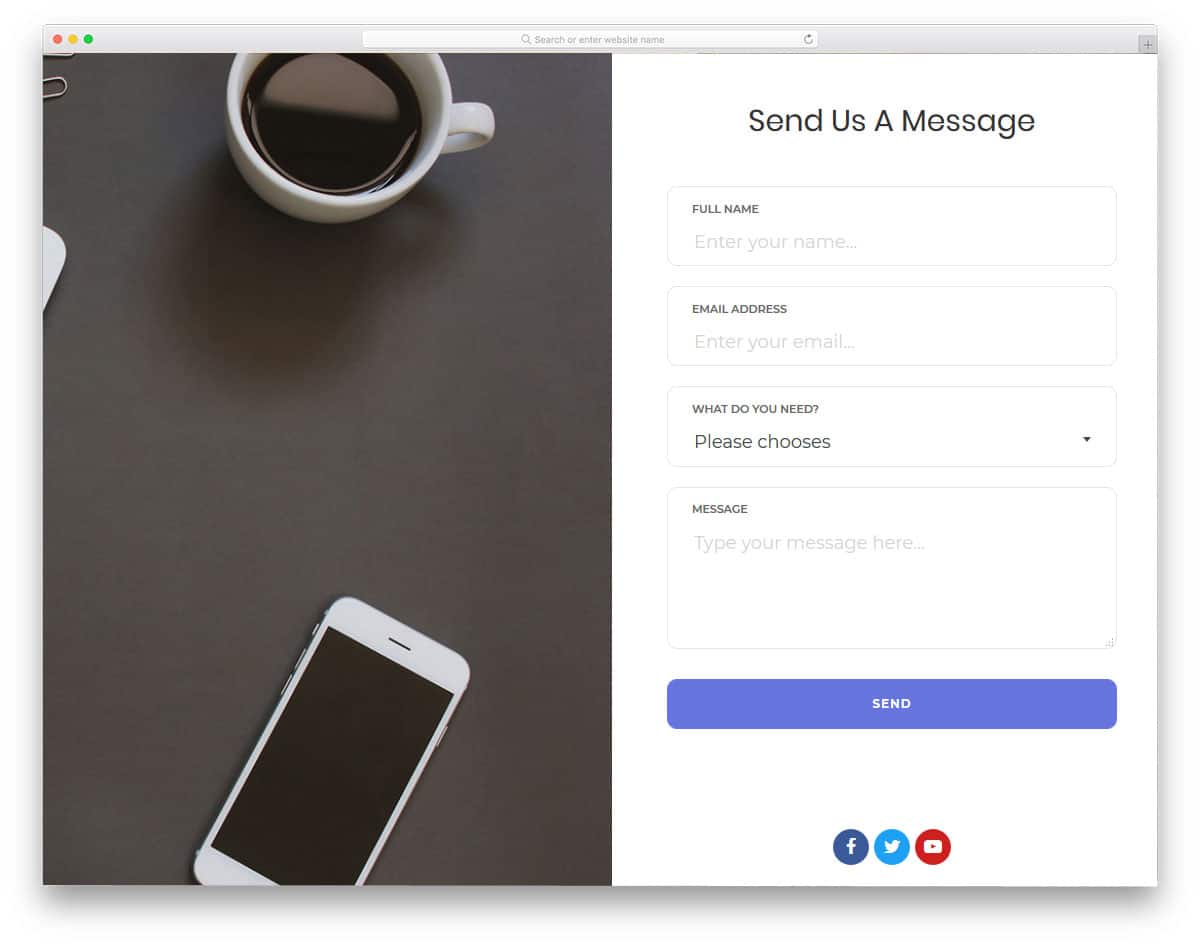
Contact Form 2

Contact Form 2 is a colorful form template. This full-width form template helps you to create a contact page easily or you can use the contact form alone in your existing template. The big rectangular form gives you ample amount of space to add as many form field as you want. In the default demo, you have the form field for name, email, and message. Subtle animation effects are given in the form fields to indicate user in which field they are adding information. The call to action button uses gradient color, which interactively changes on hovering over it.
Contact Form 3

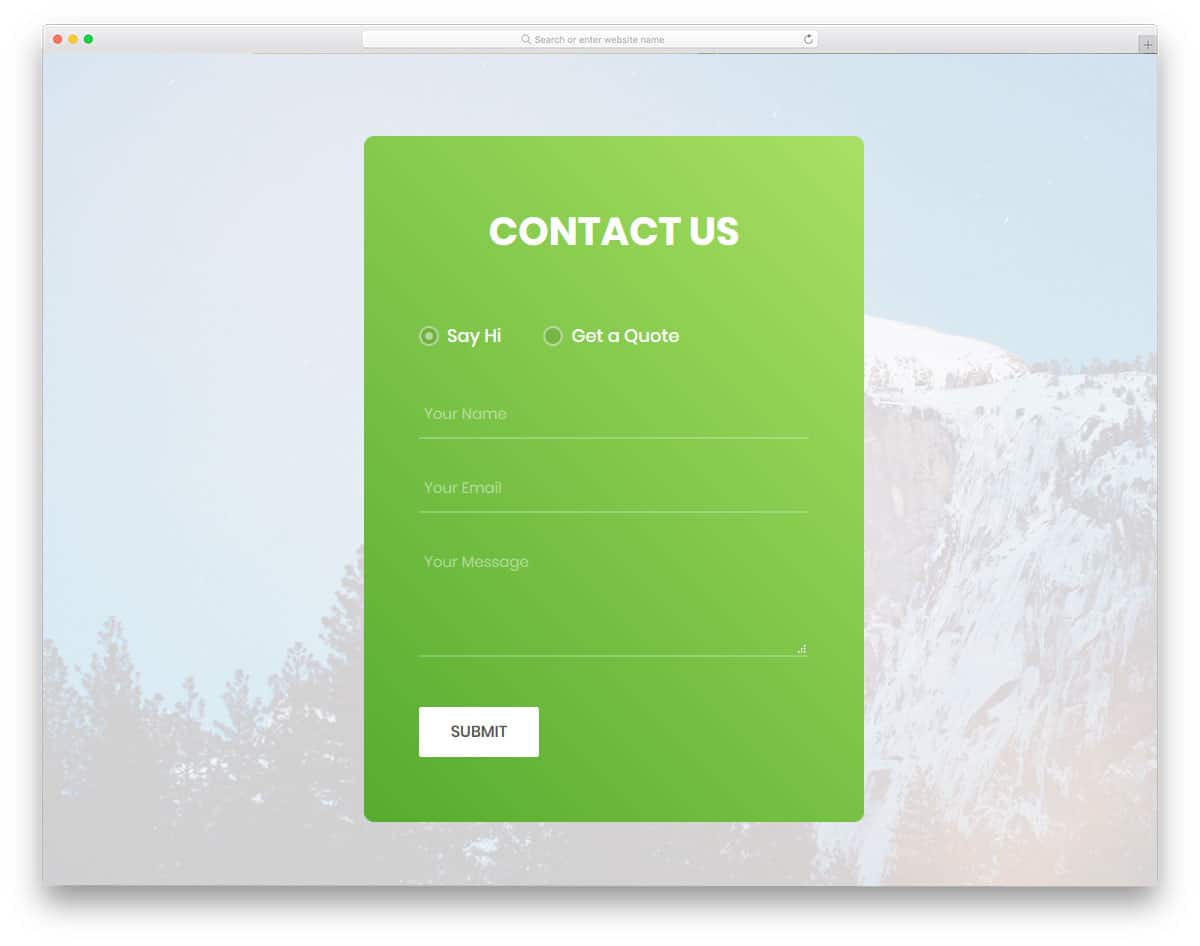
Contact Form 3 is a versatile contact form template. This template provides you dual options; one is you can use this as a contact form or you can use this template as an inquiry form. If you are searching for an adaptive contact form for your corporate website template, this contact form will be the best choice. In the form, users are provided with the options to choose the type of form they want. A background image is used to fil the full-page design of this template if you want you can change this to your choice. Form fields common in both the forms are name, email, and message field. In the inquiry form, you get extra fields for selecting departments and budget.
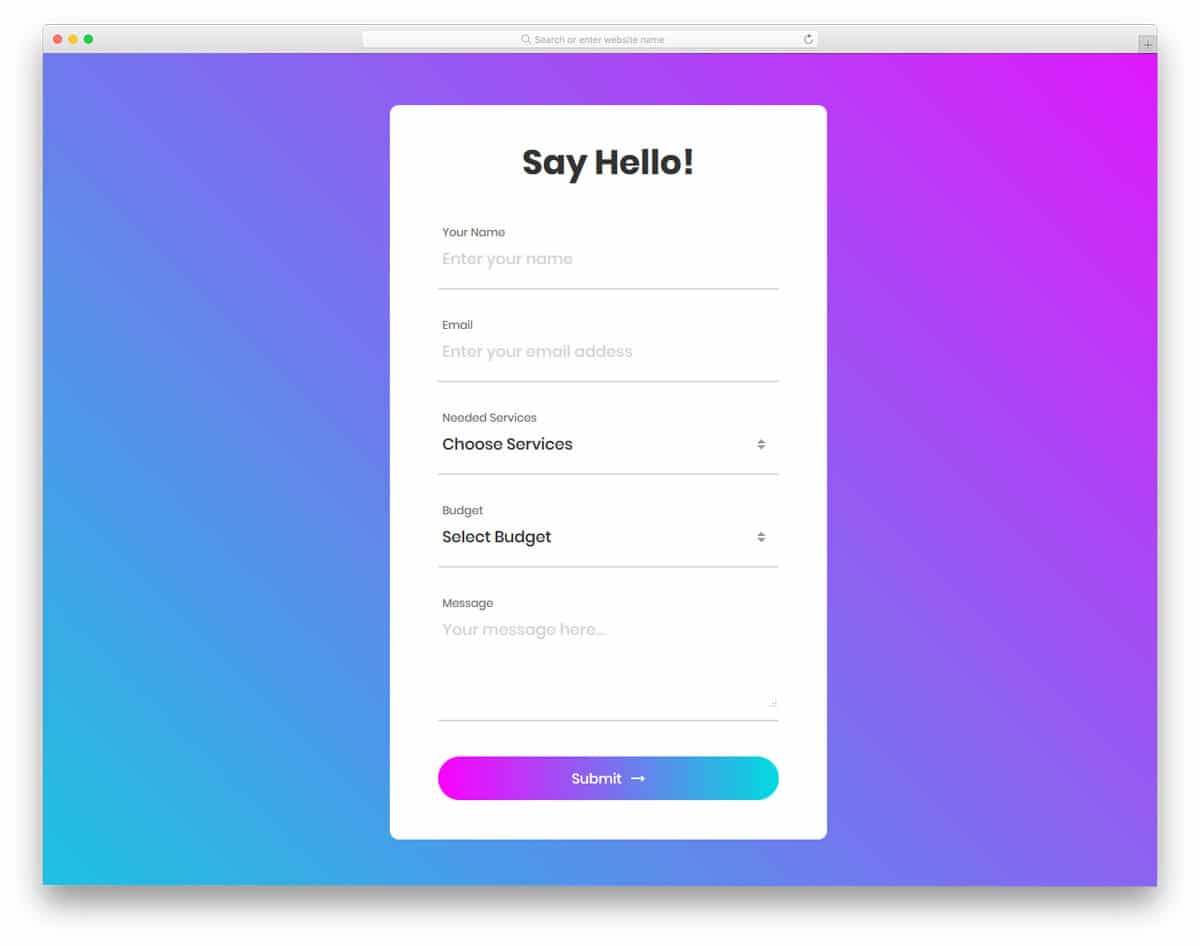
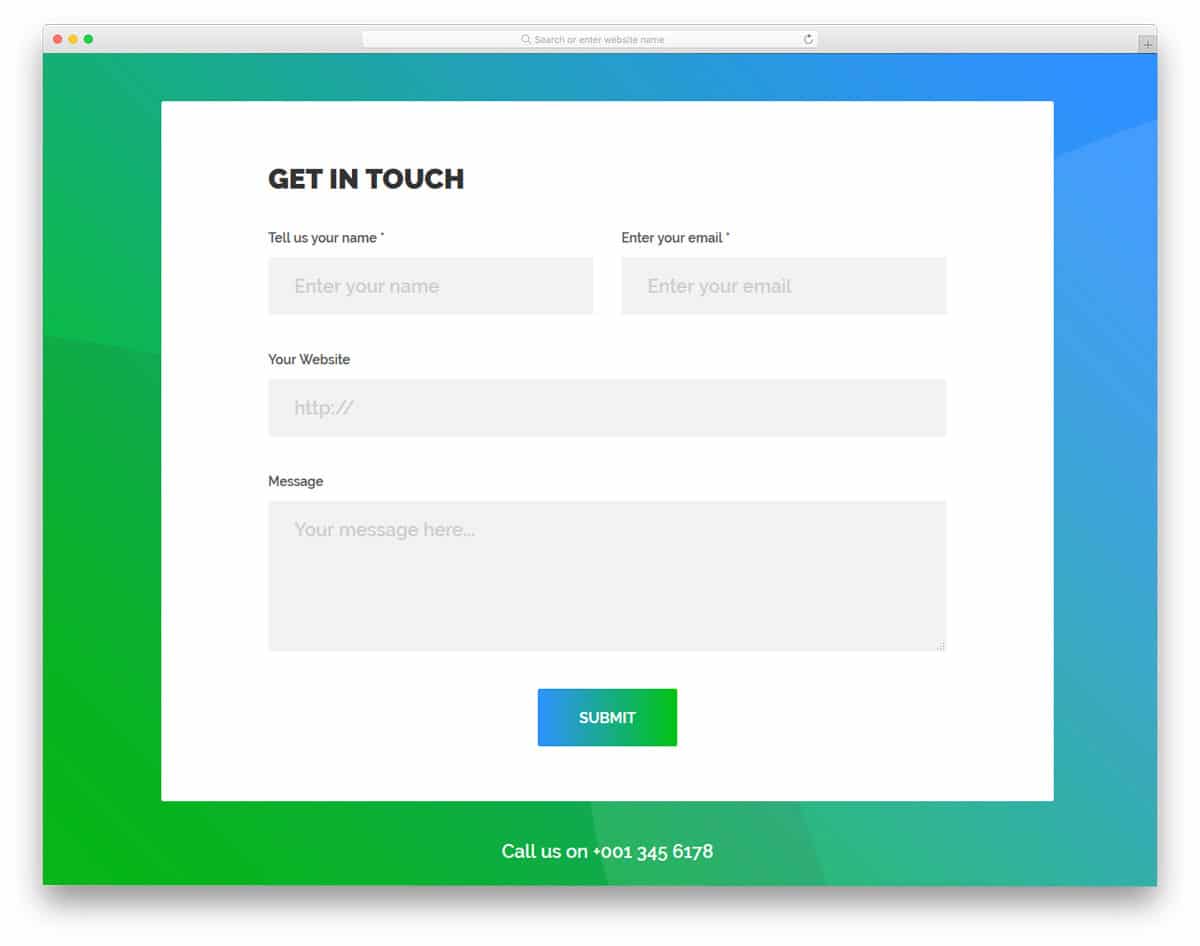
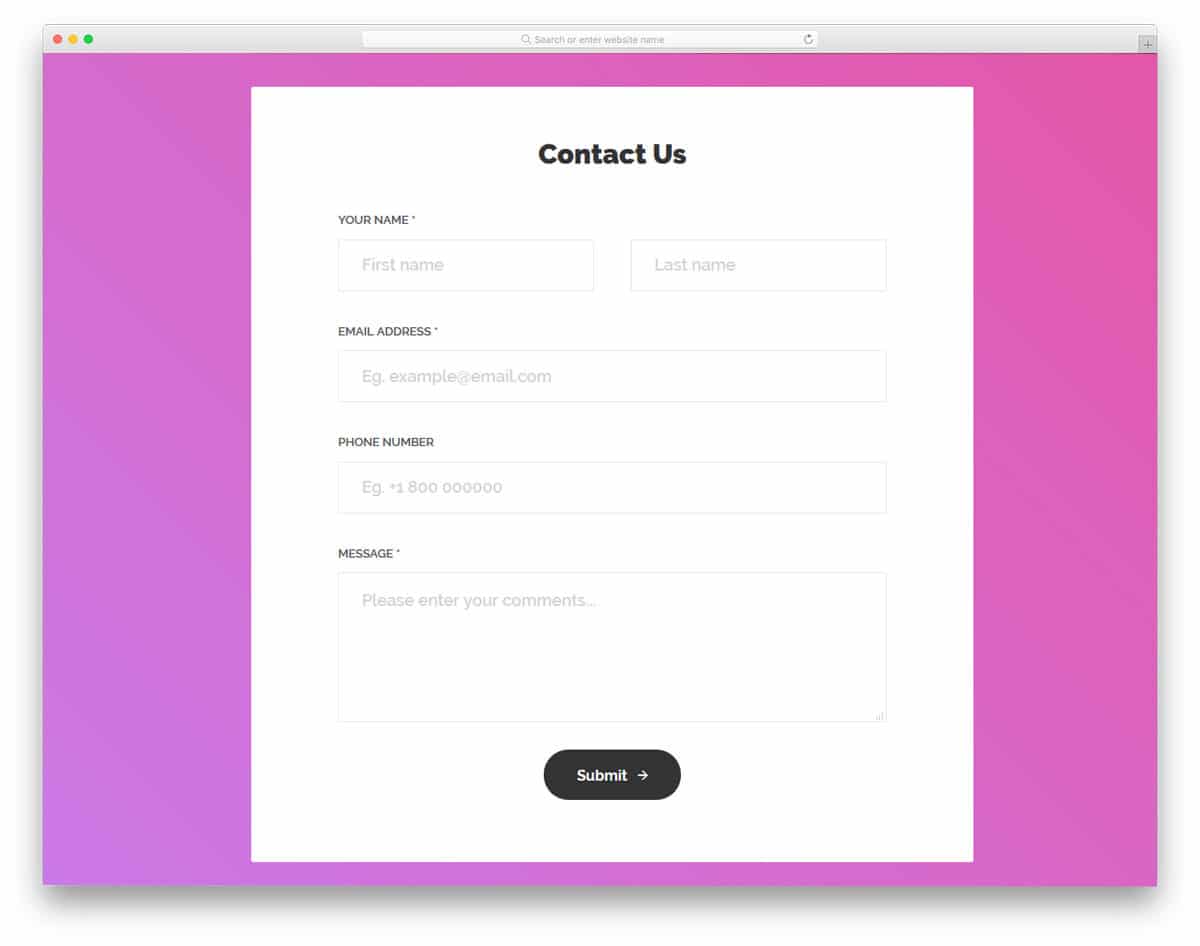
Contact Form 4

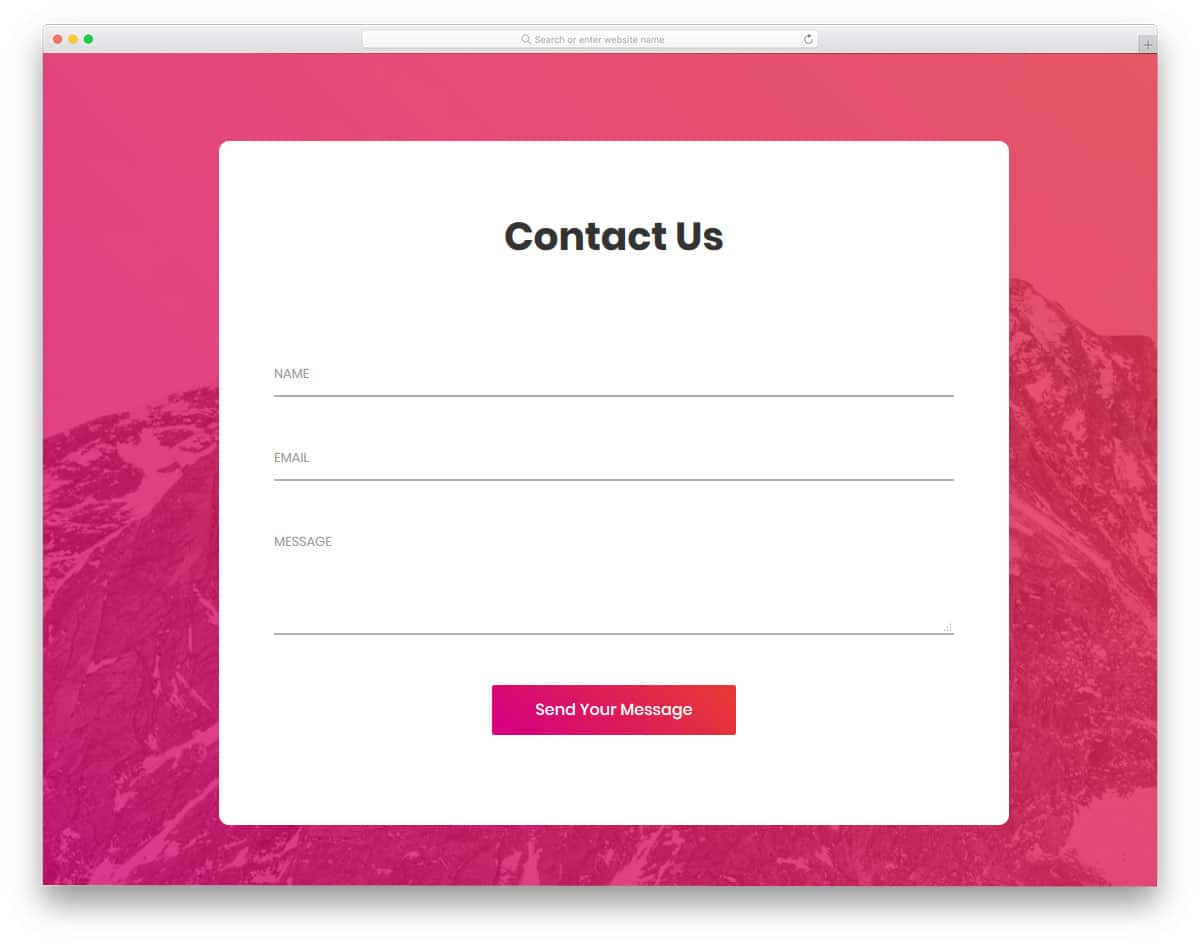
Contact form 4 is a trendy looking contact form template. The use of bold texts and gradient color scheme make it the best match for modern HTML website templates. On the bright gradient background, the white form looks elegant and easily gets user attention. The call to action button also uses gradient color scheme, which interactively changes on hovering over the button. The form fields you get with this template are name, email, message, budget, and message. For the budget and the services section, you have the option to include drop-down menu option. Fonts used in this template are bold and legible to read both in the desktops and in mobile devices.
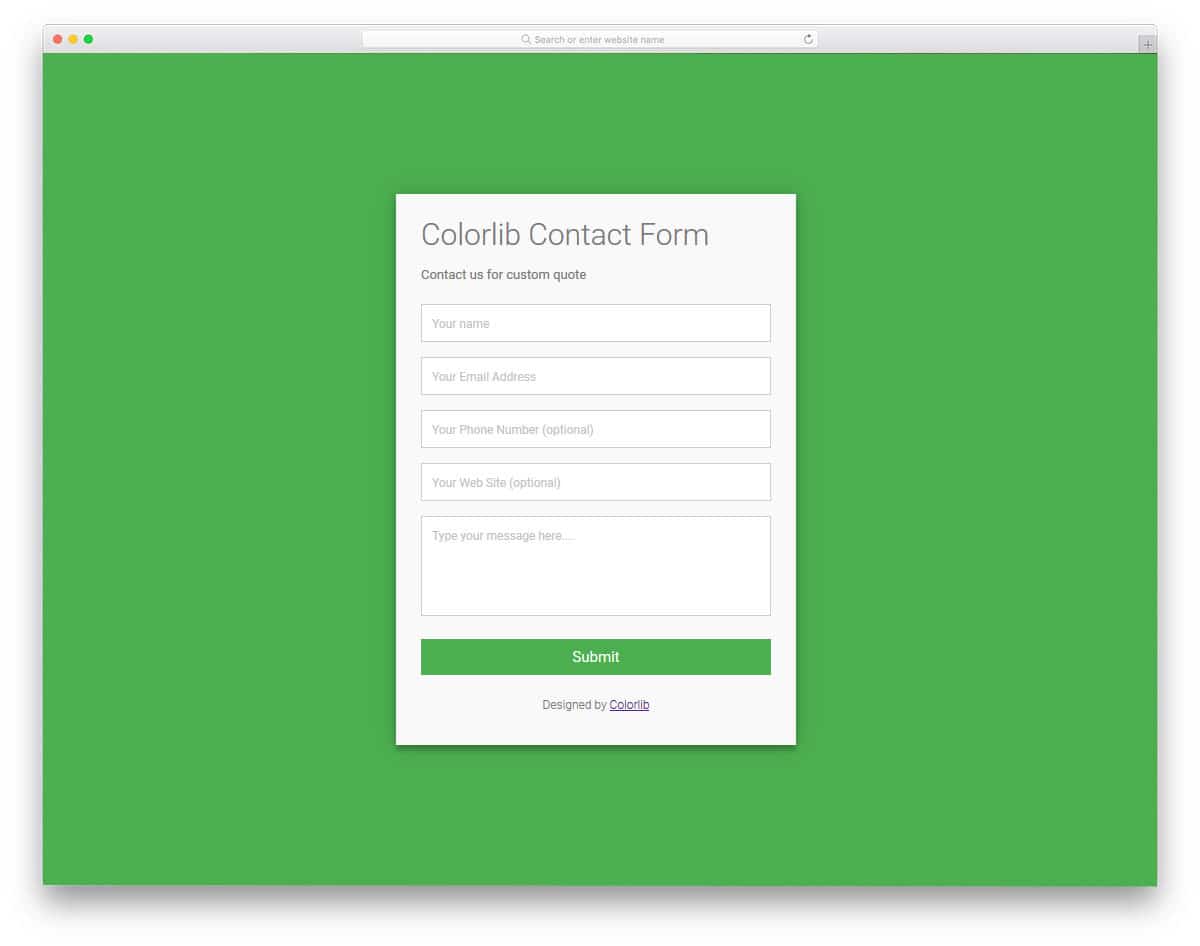
Colorlib Contact Form

Colorlib Contact form is one of the best free contact form templates. This well-coded template has all the options you need to create an effective contact form. Field labels are used to indicate the user what details need to be entered in the particular form field. Since the form field supports field validation, if the users miss a detail the field is marked as a red box. This simple looking form can be the best choice for all types of websites and website templates. Since all the front-end works are completed, all you have to think is to integrate the form into your system or platform.
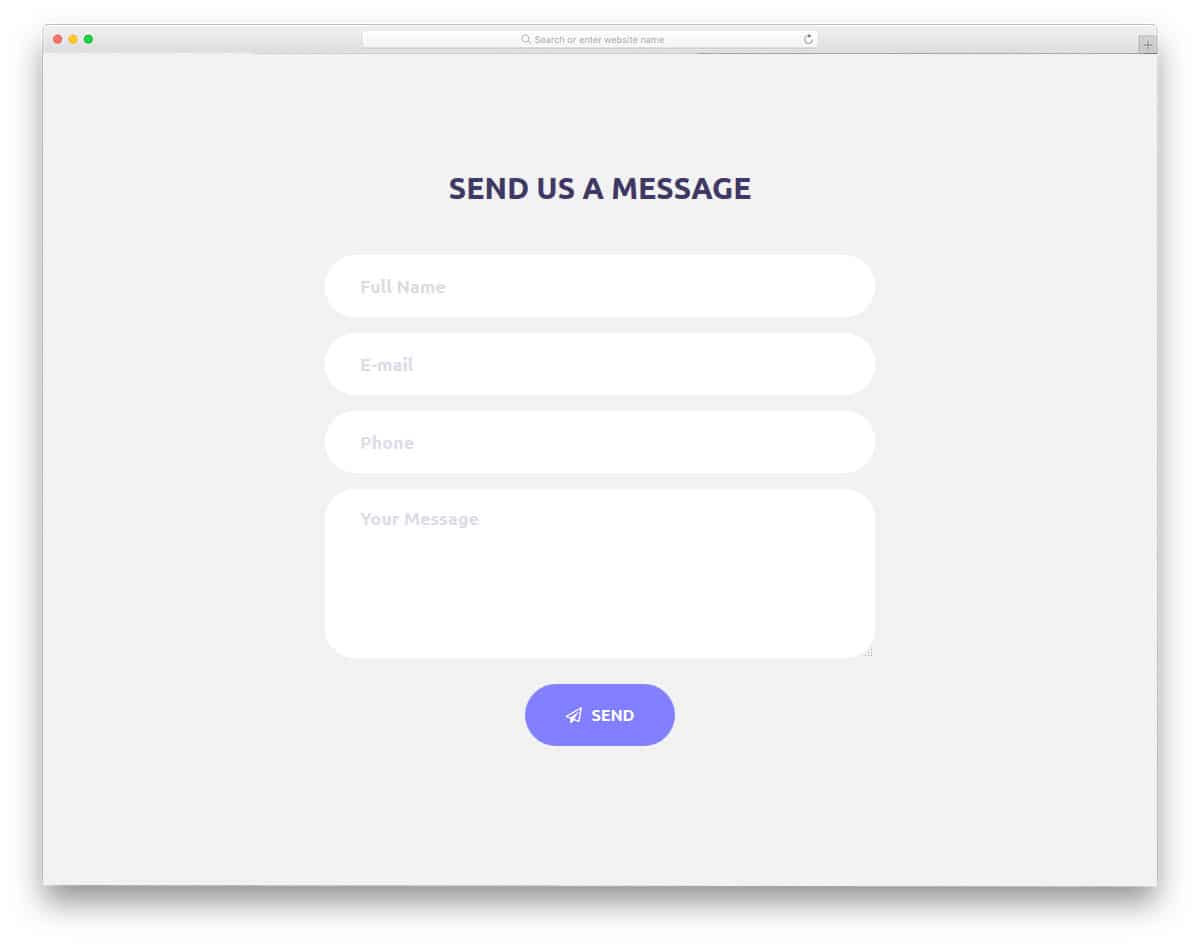
Contact Form 5

Contact form 5 is a magazine style template, thus it makes the best fit for thenews website templates and magazine templates. If you are not a fan of vivid colors and prefer more minimal and simple design, then this template will surely impress you. This professional form template impresses the user with bold texts and clean background. The clean white background increases the legibility of the texts, so when the user is inputting data they can easily read it. With this template, you get form fields for name, phone number, email, services, and message. The required fields are marked with asterisks symbol. Even if the user misses a field it is indicated by bold red texts.
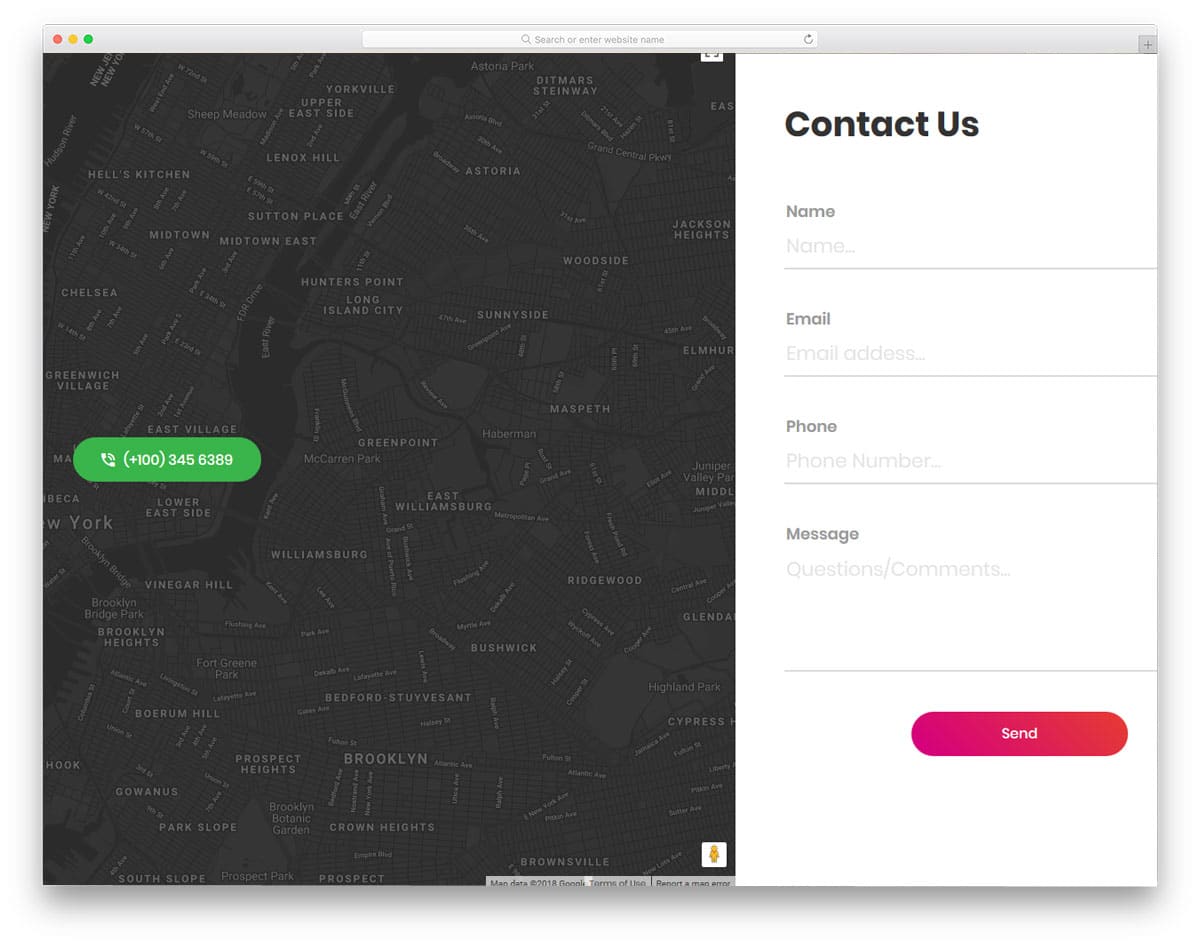
Contact Form 6

Contact Form 6 uses a well thought out creative design. Instead of providing a static background an interactive map is used. This map is powered by the Google map, so you get all the familiar map interaction options. If you are searching for a different contact form template for your restaurant website templates or other service-oriented templates, this would be the best choice. The glowing mail icon indicates the user to click to interact. The big contact form gives you ample amount of space to add form fields. Shadow effects used for the call to action buttons gives a floating design feel.
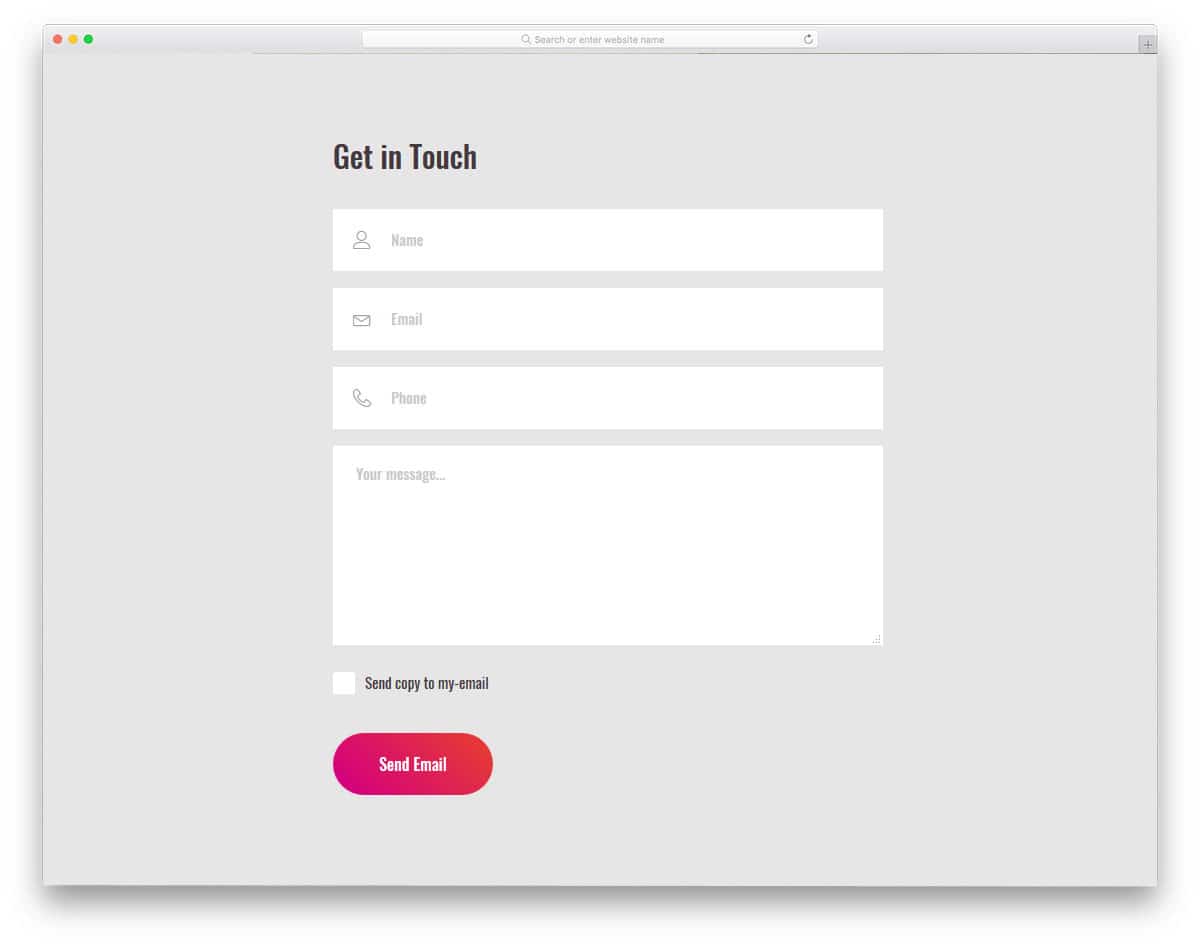
Contact Form 7

Contact form 7 is a corporate style simple contact form template. Some of the companies let the user select the option to send a copy of their request. This helps the user to make sure what was the request they send. When you communicate back to the user, this copy will be very helpful. With this template, you have the checkbox option for “send a copy to email” option. All you have to do is to integrate this template with your CRM or email marketing tool for immediate response. Instead of just using the field labels this template uses icons to indicate the field type elegantly to the user.
Contact Form 8

Contact Form 8 is actually a light version of the Form 6 version mentioned above. This template also uses an interactive Google map background, but the contact form remains always open. The contact form you get with this template is simple and generic, you can collect user’s name, email, and message. With this template also you have the option to include “send a copy to email” option. If you need more field with this template you can add it easily by editing few lines of code. Speaking of the code, this template uses HTML5, CSS3, and Bootstrap framework. Like most other free contact form templates on this list, this template is also mobile responsive.
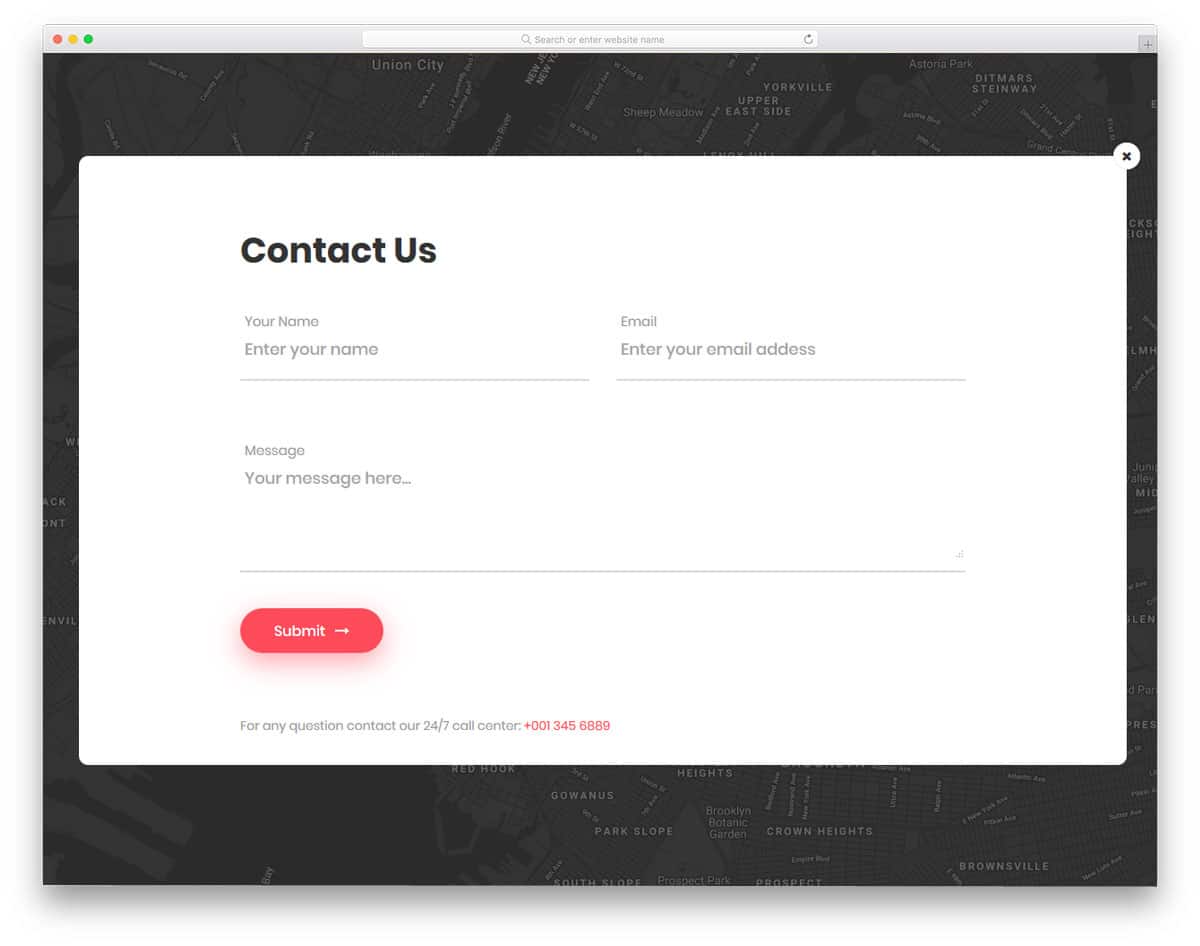
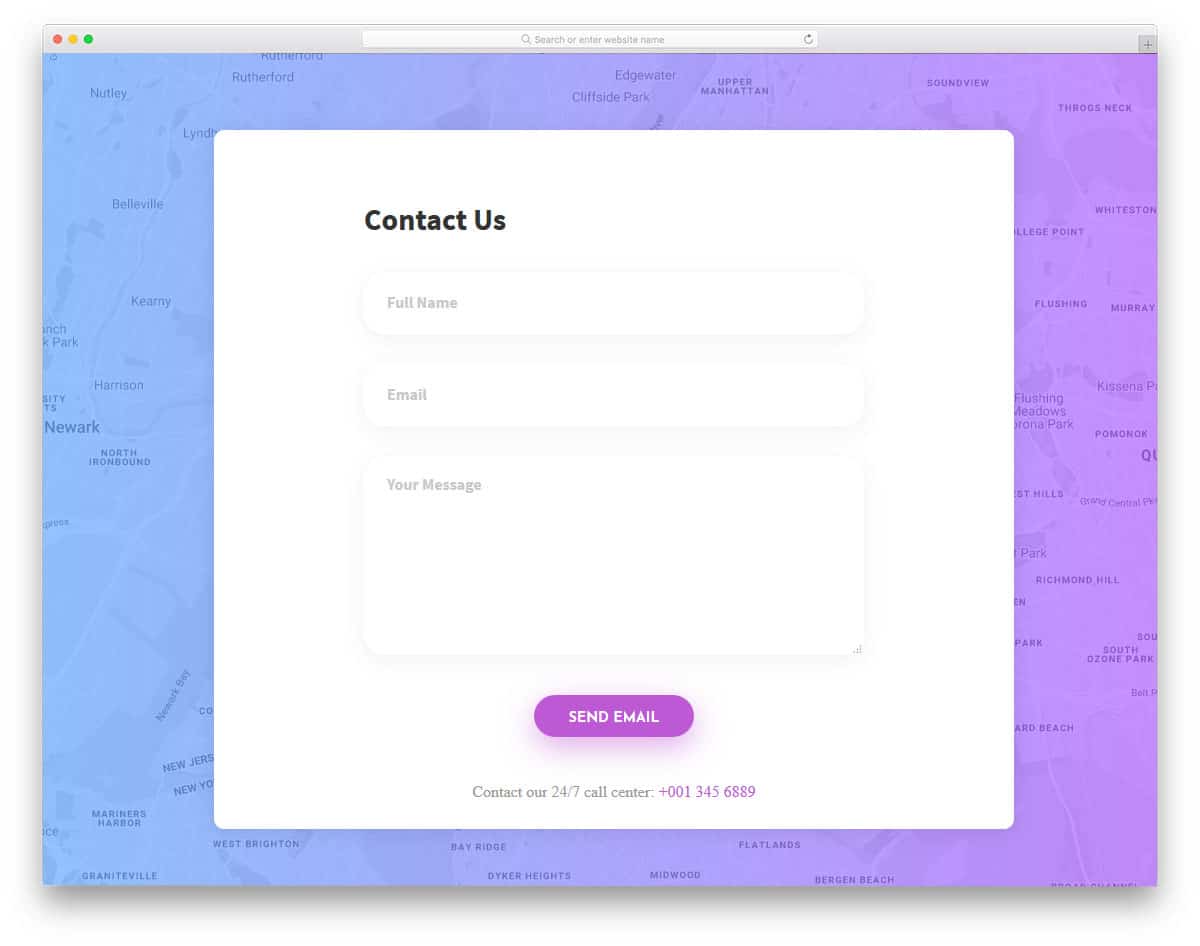
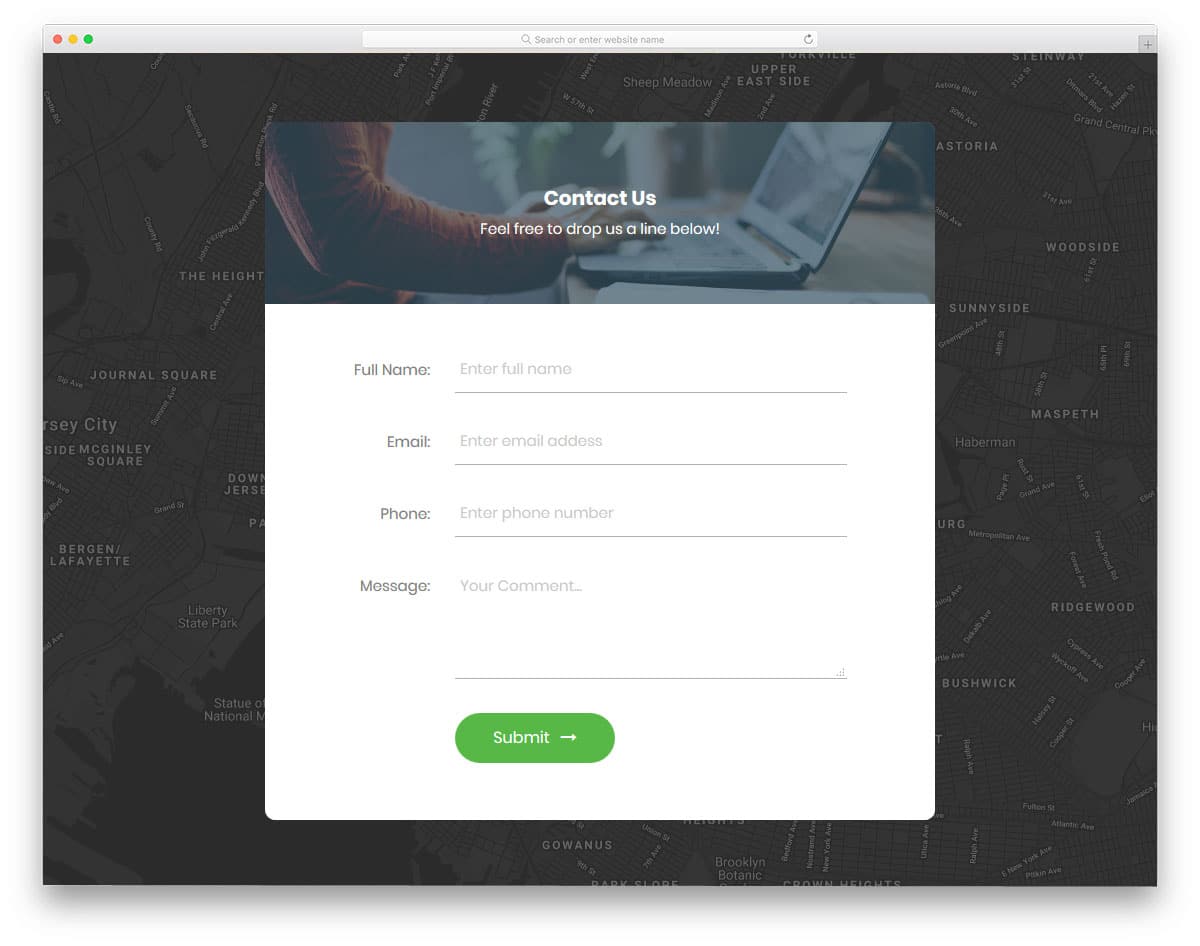
Contact Form 9

Contact Form 9 is a colorful rendition of the contact form version eight mentioned above. Instead of presenting a raw map, a gradient overlay is used. By opting to the full page view the user can see a clear map and can find your office location easily. Coming to the contact form design, this template uses a clean design. The form fields are not marked by a definite boundary; instead, shadow effects are used. All the form filed supports field validation, errors are marked in a red bold message, which can be dismissed by the user easily. Right below the call to action button you have the space to add a contact number. Overall a clean looking modern contact form.
Contact Form 10

Contact Form 10 is a simple looking modern contact form template. Where this template excels is with its subtle animation effects. The modern web elements with rounded corners, when combined with this visual effects, make this template unique and visually appealing. With this template, you get well coded HTML5 and CSS3 framework, which is flexible and easy to customize. Since this template follows the universal Bootstrap standard, adding this template to your existing website isn’t a big issue. By default with this template, you get form fields like name, email, phone number, and message. The error messages are indicated as an exclamation mark, that too after hitting the submit button.
Contact Form 11

Contact Form 11 is a bright contact form template with bold texts. If you aren’t a big fan of vivid colors you can easily customize it by editing few lines of CSS codes. The big square contact form helps you to add big form fields, the bold fonts makes sure that the user sees the texts clearly. All the required fields are marked with a traditional asterisk symbol. A small minor bug with this template is message section. After clicking the message field, the size of the field varies and you have to reload to fix this. This is a minor bug which can be fixed easily if you are about to use it, make sure you take care of this bug.
Contact Form 12

Contact Form 12 is similar to the first form template mentioned above. To the left, you have mailing icon with an interactive hover effect. If you are using this template for your personal website, instead of the mail icon you can use your brand or your image. This completely working website template reduces your frontend work. Based on your need you have customized the look and the form fields. The clean white background makes the grey color form fields look distinctive. Out of the box the form is scaled for the small screen devices, so interacting with the form and adding data from mobile devices is easy with this template.
Contact Form 13

Contact Form 13 follows a split screen design. It is one of the few free contact forms in this list that uses split screen design. With the split screen design, this template made use of the full-page provided to it effectively. To the left, you have the option to include interactive Google map with a dark theme and to the tight, you have the space for the contact form. In the middle of the map, you have a holder to display your contact number. All the form fields support field validation. The errors are shown as soon as the user misses a detail in a field, it does not check after hitting the submit button.
Contact Form 14

Contact Form 14 is a simple contact form template. With this template, you get a neat contact form and a bright gradient background. If you need you can customize the template. The template uses HTML5, CSS3, and Bootstrap framework. For developers working with this template is a breeze. Customizing and integrating this template to your mailing or CRM platforms won’t be a big issue. Visual effects play the key role in this template.
Contact Form 15

Contact Form 15 is another modern looking simple contact form. For the background, this contact form template uses Google map, where you can mark your office location and let the user find your office from their location easily. If the user finds the form as intrusive, they can use the full-screen view to see the map clearly. In the contact form at the top bar, you have the option to include a background image, where you can add an image related to contact form or any of your brand banner. In the form, you get fields like name, phone, email, and message. The form is mobile responsive out of the box.
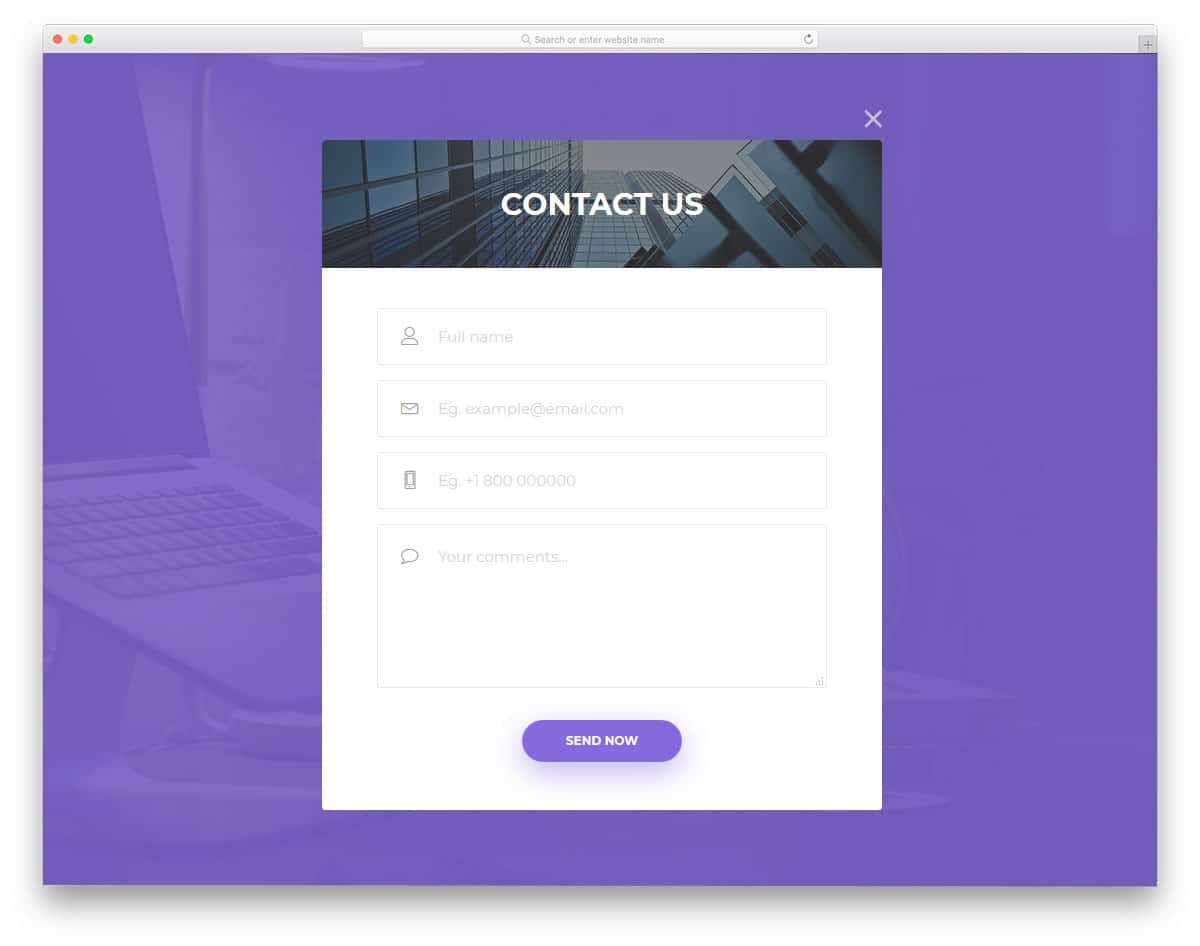
Contact Form 16

Contact Form 16 is a premium quality free contact form for corporates. If you are looking for a contact form for your one-page template then this the best choice for you. In the demo, the contact form is designed to be a dismissible lightbox window form. In most of the landing page templates registration is provided as a call to action button at any one of the top corners in order to save the space. This form is also basically designed for such purpose only. In the form, you have the fields for name, email, phone and message box. The form field uses icons and labels to indicate the users what details to be given in each field.
Contact Form 17

Contact Form 17 is a big split-screen style HTML contact form. The split screen design gives you space to add contact form as well as your contact details. In case of emergency, the user can use your other alternate contact details to reach you. In the left bar, you have the option to add images related to your site. Since in the default layout this template uses a building image, you can use this template as such for a construction website template and architecture website template.
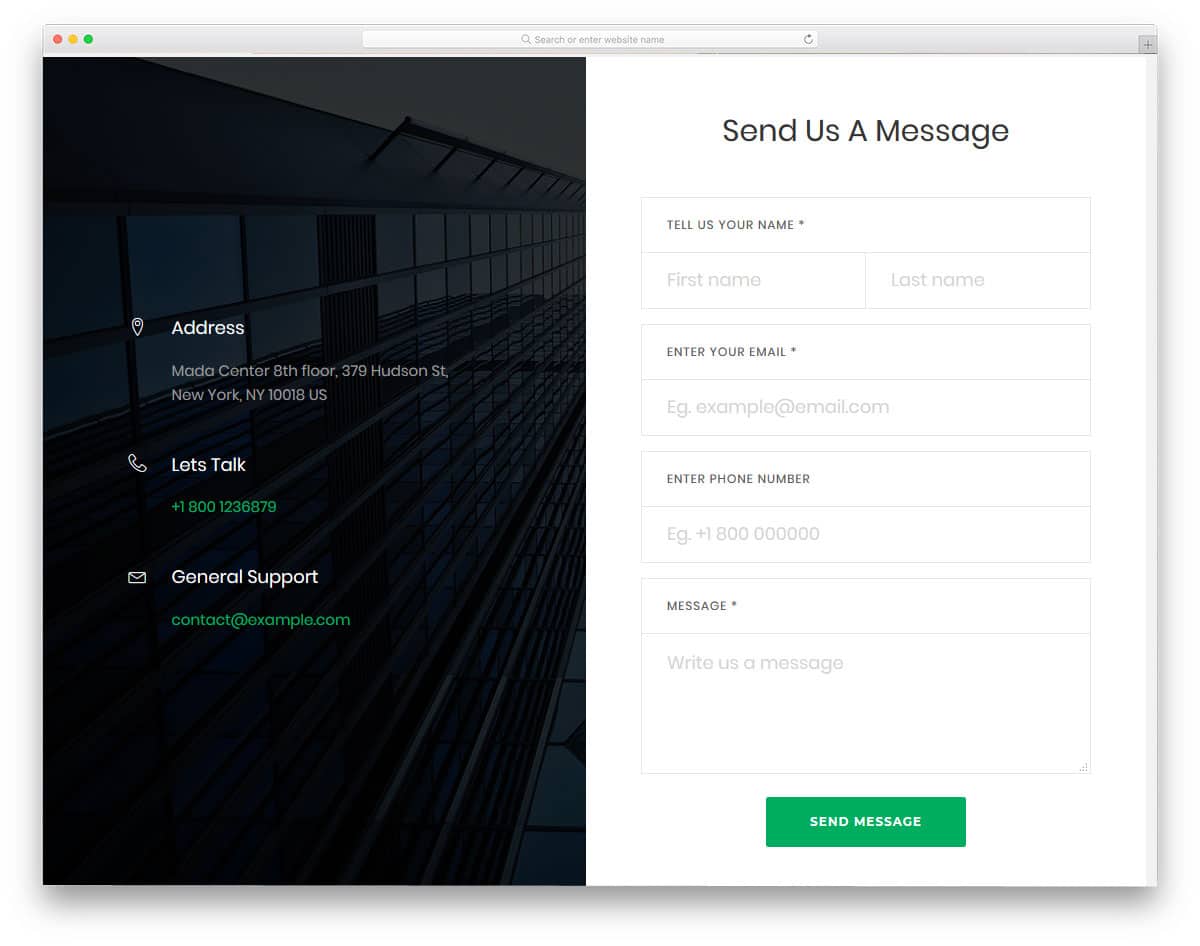
Contact Form 18

Contact Form 18 is also a split screen style contact form, but this template uses the full screen. The contact form looks clean and the neat layout makes the text legible and easy to read. With this template, you also get a drop-down field for the services. Other fields are a usual name, email, and message as you get in many forms. You also have the option to add social media profile links to just below the call to action buttons. As most users prefer customer services through social media, this options may come in handy. The contact form is mobile optimized so the work of making the form responsive is reduced with this template.
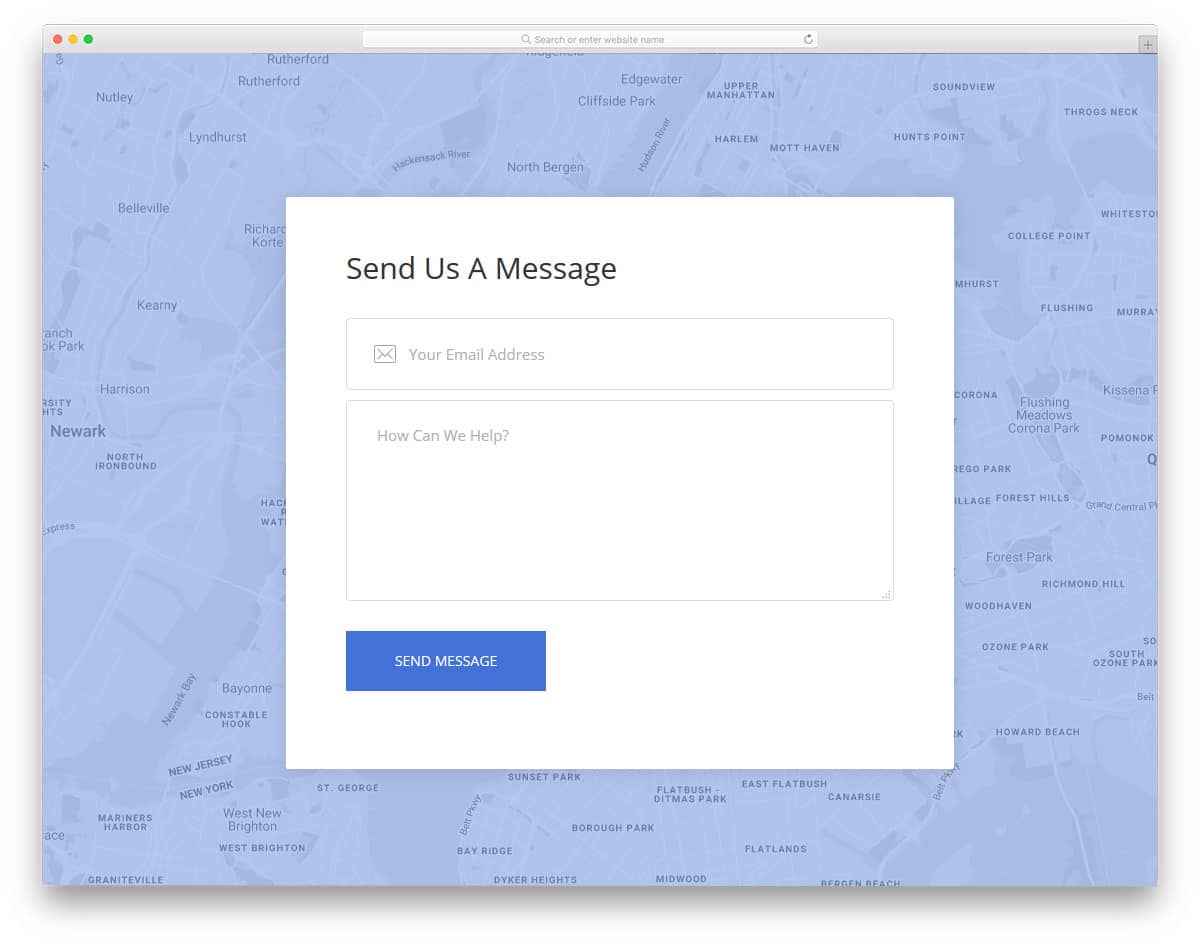
Contact Form 19

Contact Form 19 is a simple straightforward contact form. With this form, you get only two fields, email, and the message. Reducing the number of input fields are a good move in the contact form. But based on the size of the company this changes. If you are a solopreneur this contact form would do, but for the big organization the precise the information is the faster the process will be to respond back. As you have seen in many free HTML contact forms in this list, this template also uses an interactive Google map as the background. Within the given area the developer has effectively used the visual effects.
Contact Form 20

Contact Form 20 is the light version of the form nineteen mentioned above. The template is not a complete ditto it has few of its own unique designs. On the top of the form, you have the option to add mail icon. The form follows a pristine white color scheme which looks great and is also easy to read the texts. This template also uses an interactive map as the background. To indicate the user which field they are currently editing visual effects are used. The template uses latest HTML5 and CSS3 framework, for developers working with this template will be an easy job.
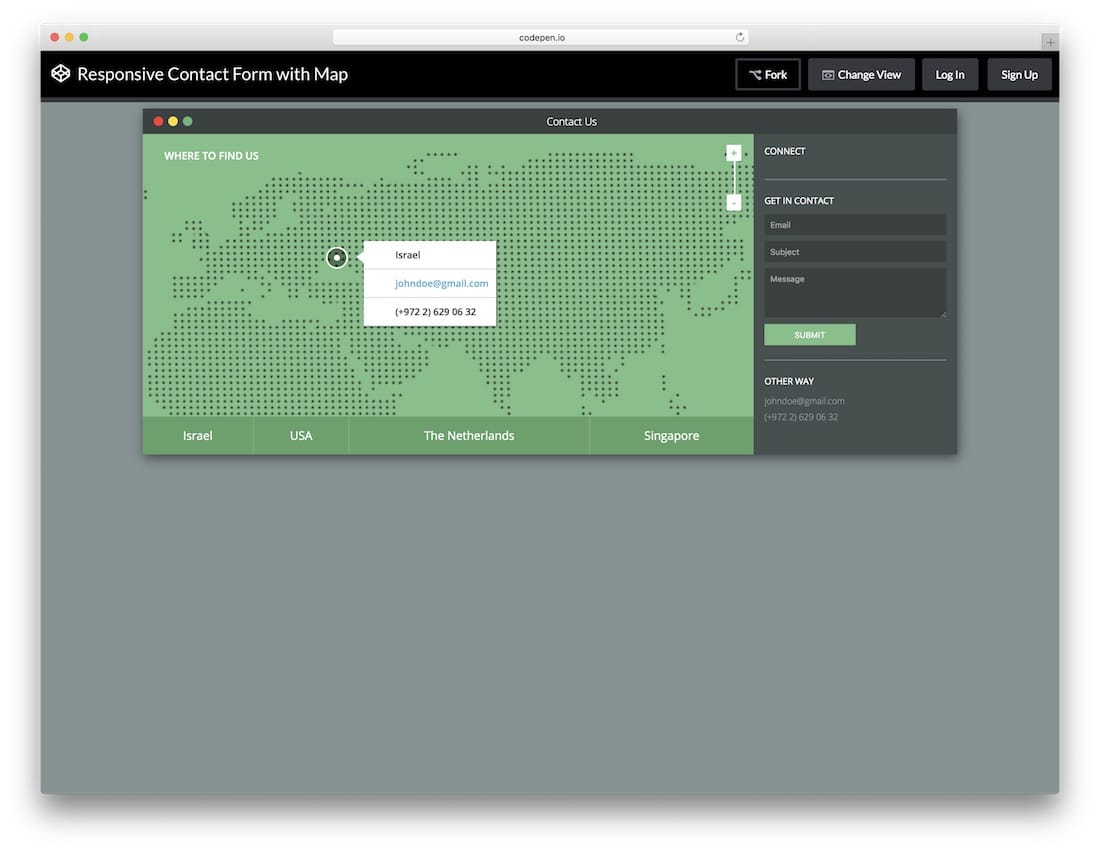
Responsive Contact Form With Map

If you are having office locations in different countries or in different places, using a contact form with a map will help the user easily get the details of the office they are interested in. The designer of this template has given tabs at the bottom of the map widget to let the user easily switch between the places they want. On the rightmost corner, you have space to add a contact form. If you are providing different services in different locations, then it is better to let the user choose the location they want. Since the code used to create this template is shared with your directly, you can work on it easily.
Clean Contact Form

As per the name, this form is very clean and simple, which makes this contact form the best option for all types of websites and applications. Basic form fields like name, email address, and a text box is given in this template. But if you need, you can add your own fields. The form is perfectly working from the front-end, all you have to do is to take care of the backend integration. On top of the contact form, you have space to add image background, in which you can add your brand or service related images.
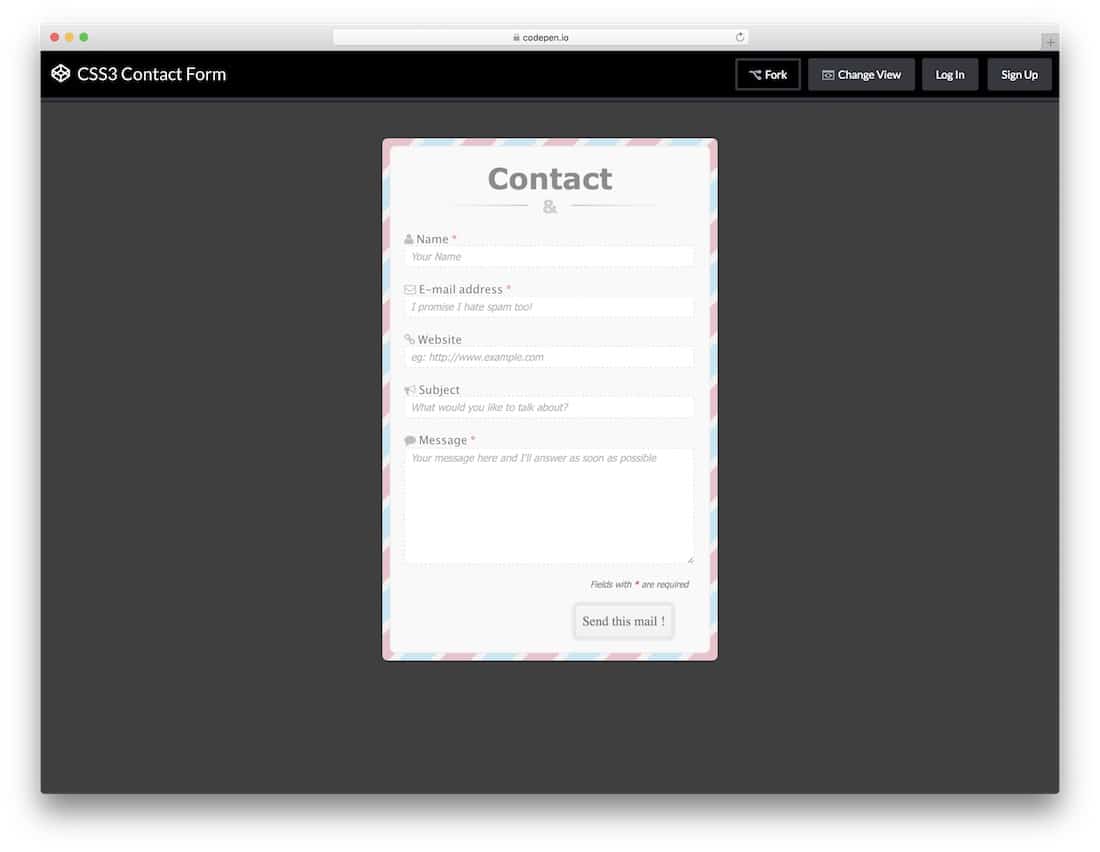
CSS3 Contact Form

CSS3 Contact Form is a unique looking proper contact form. All the important fields are marked with an asterisk symbol and is clearly mentioned at the bottom of the contact form. In the default form itself, you get necessary form field for today’s need like email address and website. Letters are made bolder so that the user can easily read the input details. If you have your own fonts, you can easily use in this contact form. As the entire code structure is shared with you in the CodePen editor, you can visualize your customizations before using it on your website.
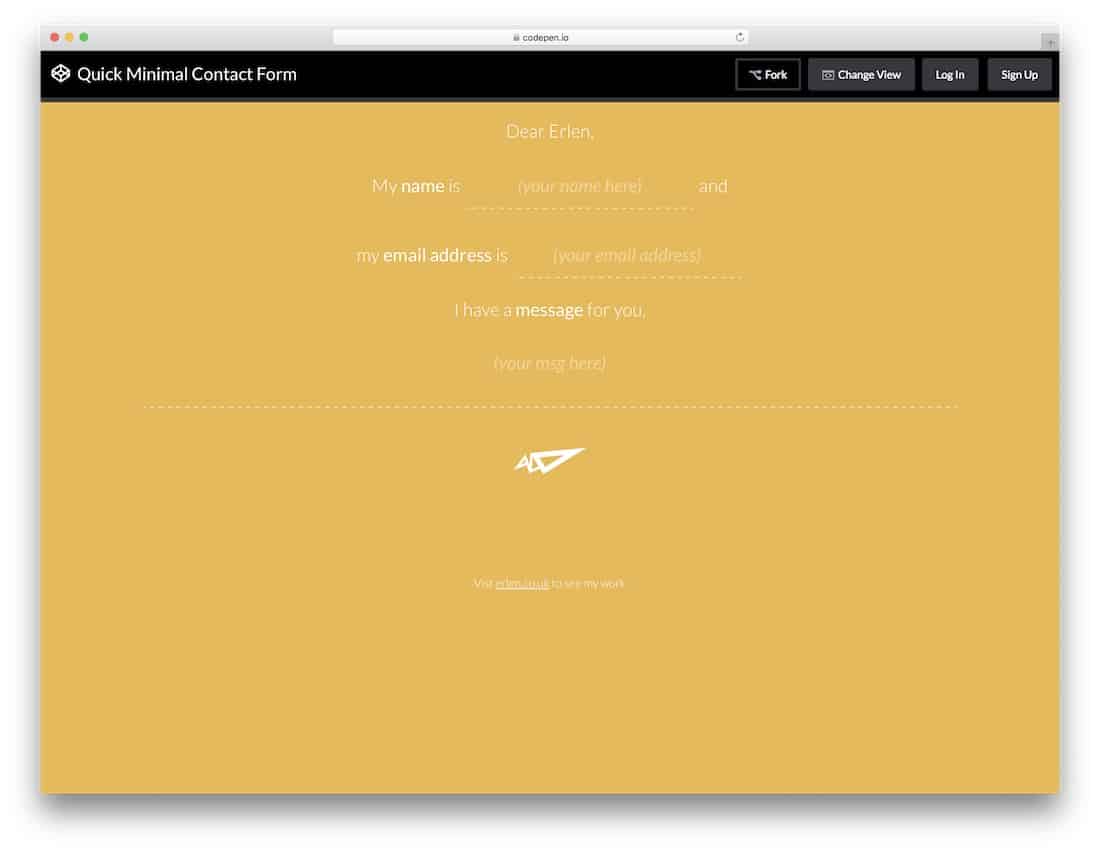
Quick Minimal Contact Form

Quick Minimal Contact Form is a simple letter style contact form, which will give a different experience to the user. Dotted lines and neat vector icons give an artistic look to the contact form. Hover effects and text box input animation effects are used to indicate the selected input box. To make this design, the developer has used HTML5, CSS3, and Javascript framework. The code structure is kept simple for quick and easier customization.







0 Comments