If you are a front-end developer, I am pretty sure that you might have usedCSS generators many times. CSS generators are pretty handy, time savers when you are developing a website. It saves a lot of time in your development process.
CSS has emerged to its next level, jQuery was the tool we were using foranimations and complex dynamic UI related functions. Now its CSS, Its lightweight, fast and easy to develop. CSS generators will make this job further easier with visual controls. There are many CSS generators are available such as CSS Gradient generators, CSS Animation Generators, CSS Grid Generators and much more.
See also : 25+ CSS Animation Libraries
We have made a great list of CSS generator tools available. This post is really a treasure if you develop websites too often. Some of the tools listed below works like magic. Go ahead and Generate some CSS.
Advanced CSS Generators
These Tools are the one-stop solution for generating different CSS design aspects like CSS Grid layouts, CSS buttons, CSS gradients, CSS transitions Etc. These tools have everything you probably want for the front end project.
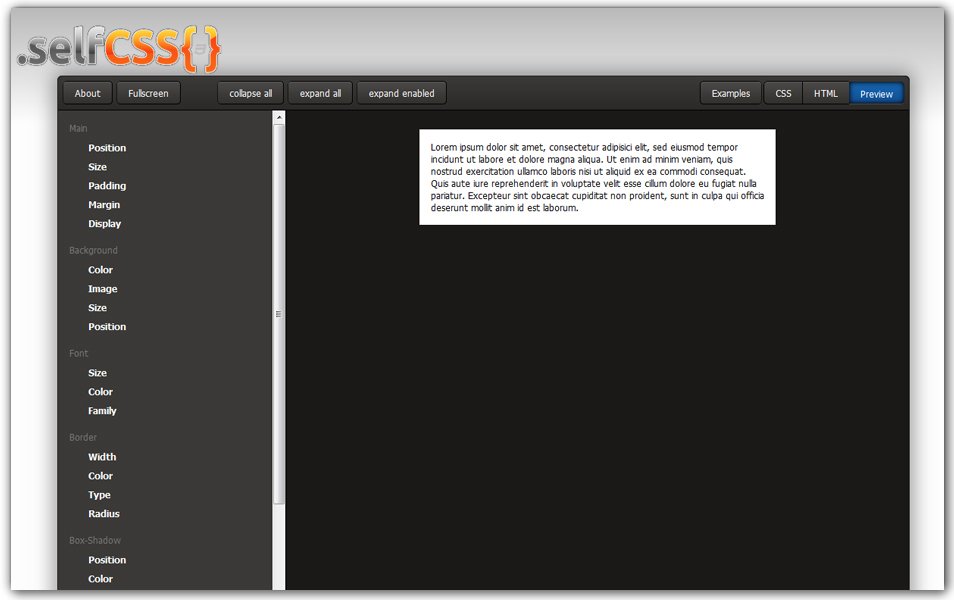
selfCSS | WYSIWYG CSS Editor

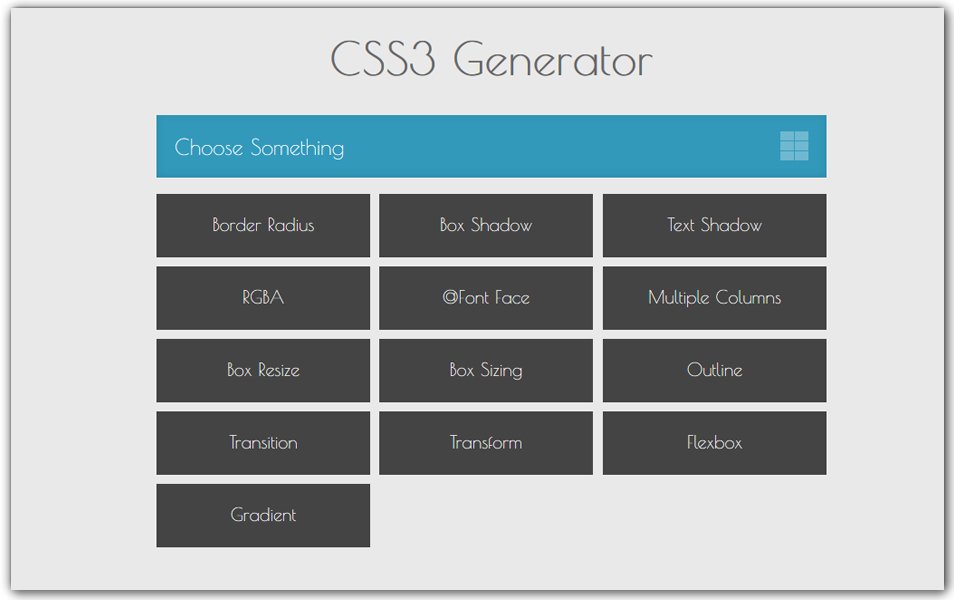
CSS3 Generator

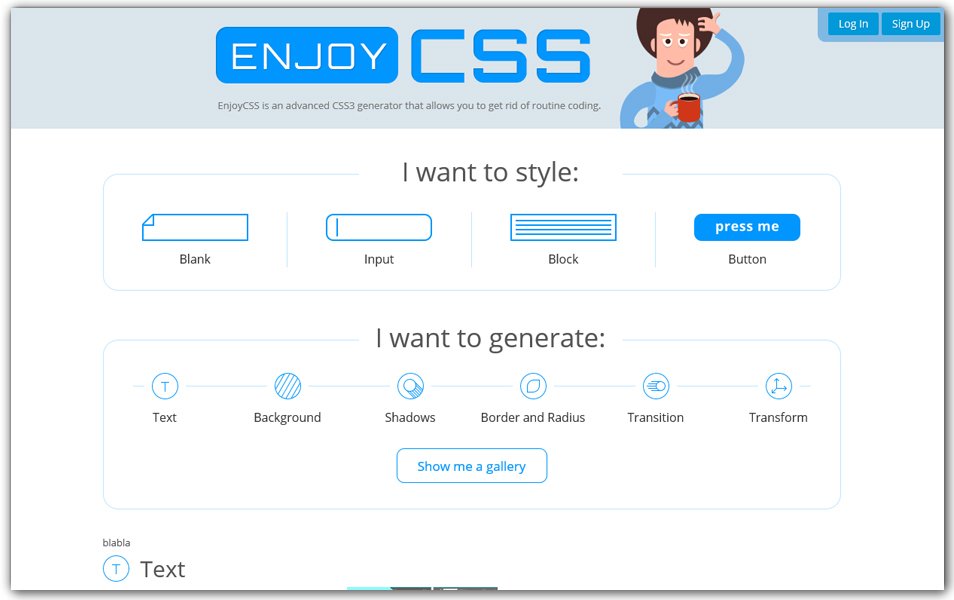
EnjoyCSS

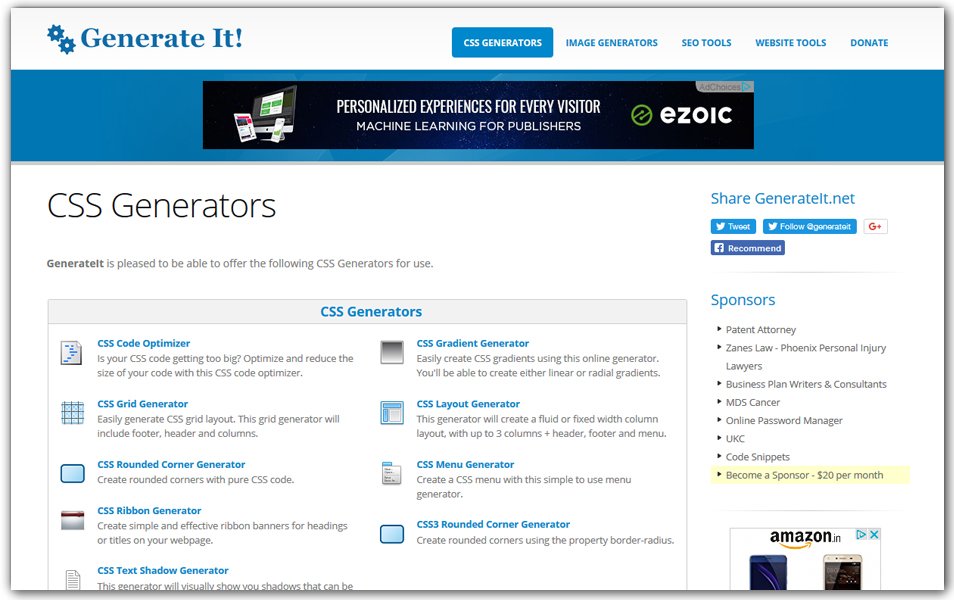
CSS Generators | GenerateIt

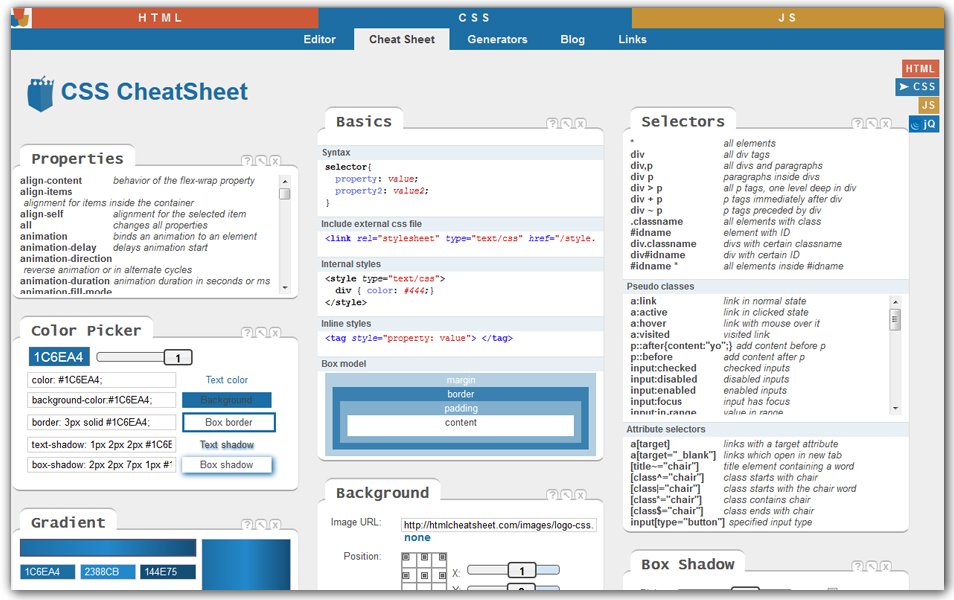
Online Interactive CSS Cheat Sheet

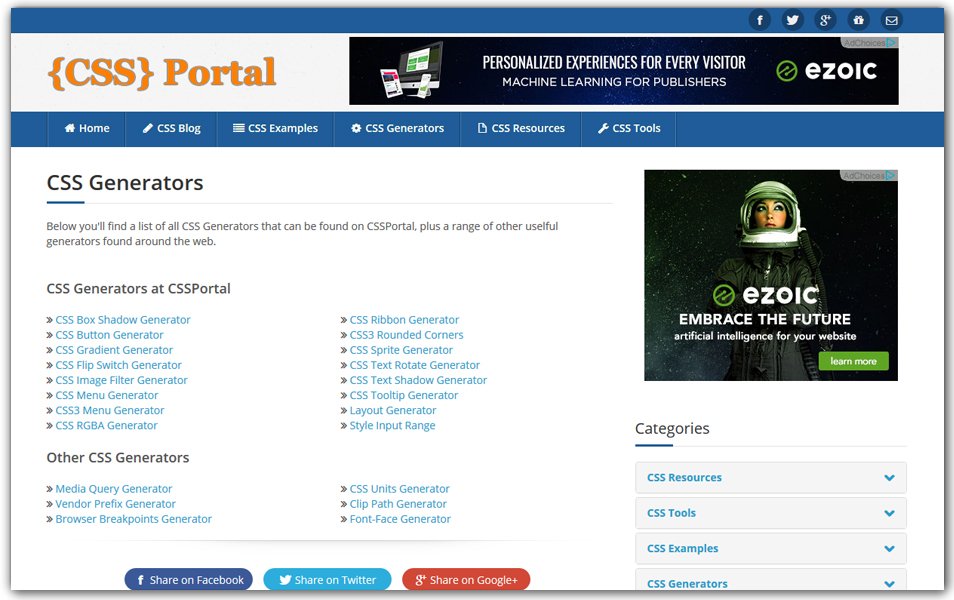
CSS Generators | CSS Portal

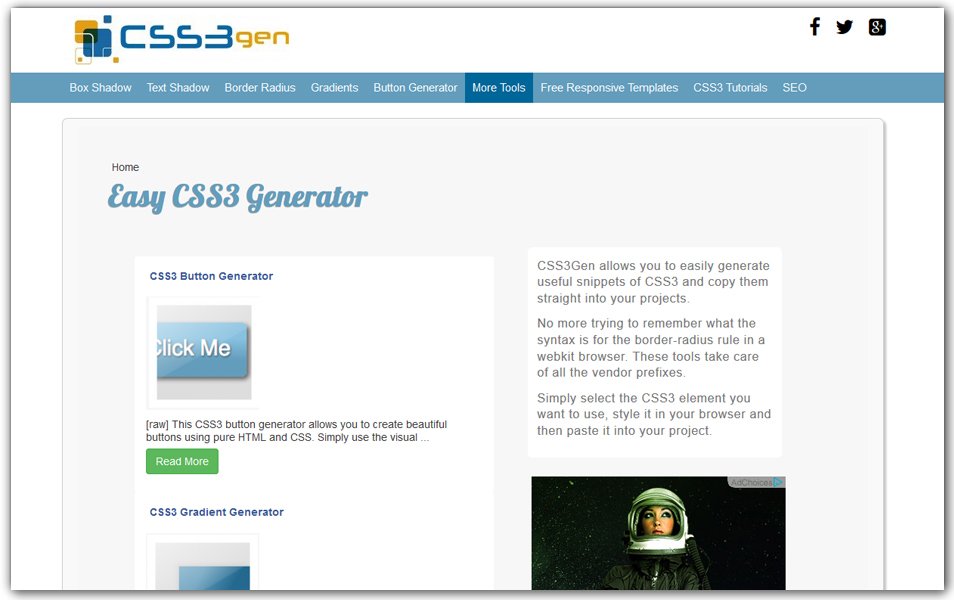
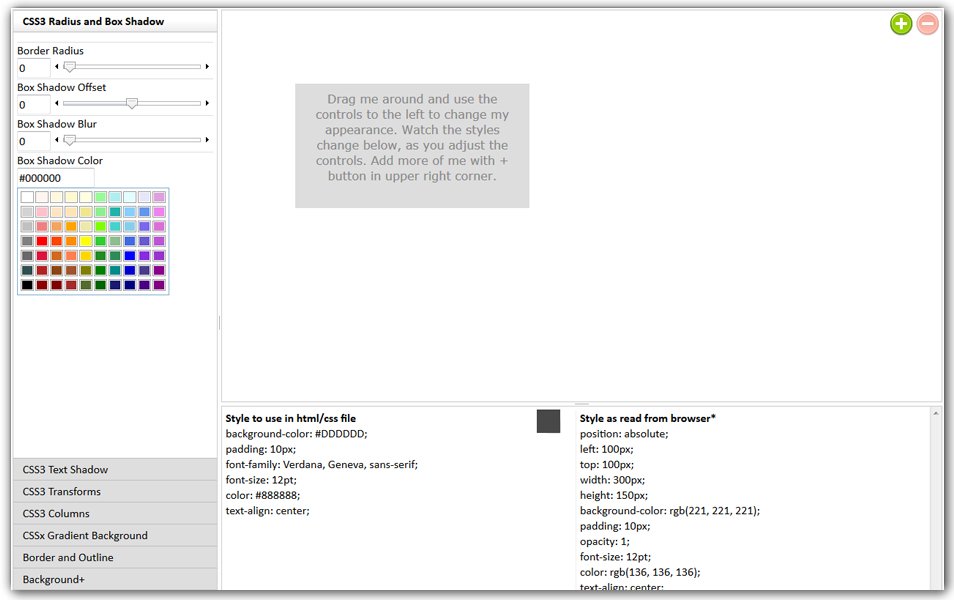
CSS3 Generator | CSS3Gen

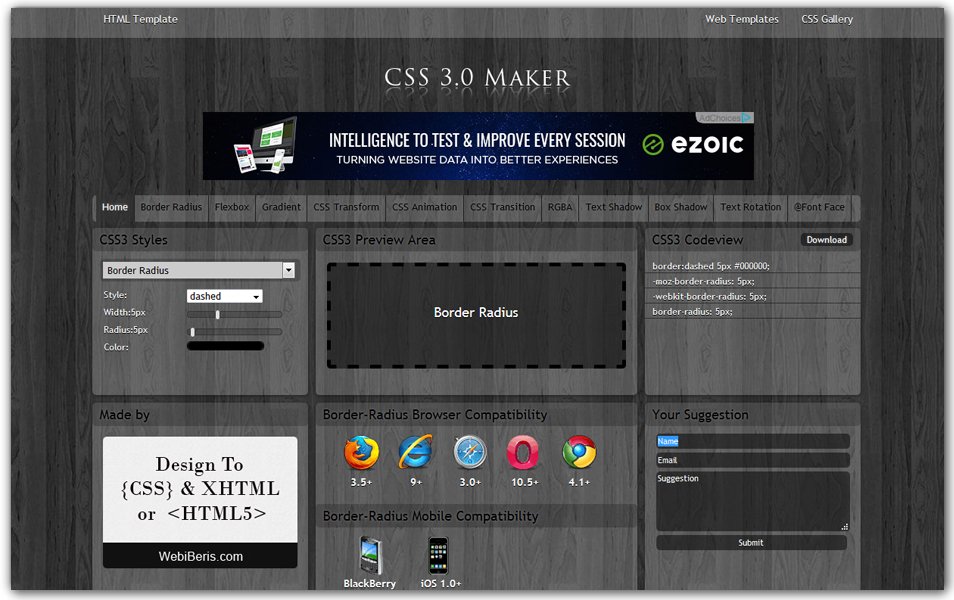
CSS3 Generator | CSS3 Maker

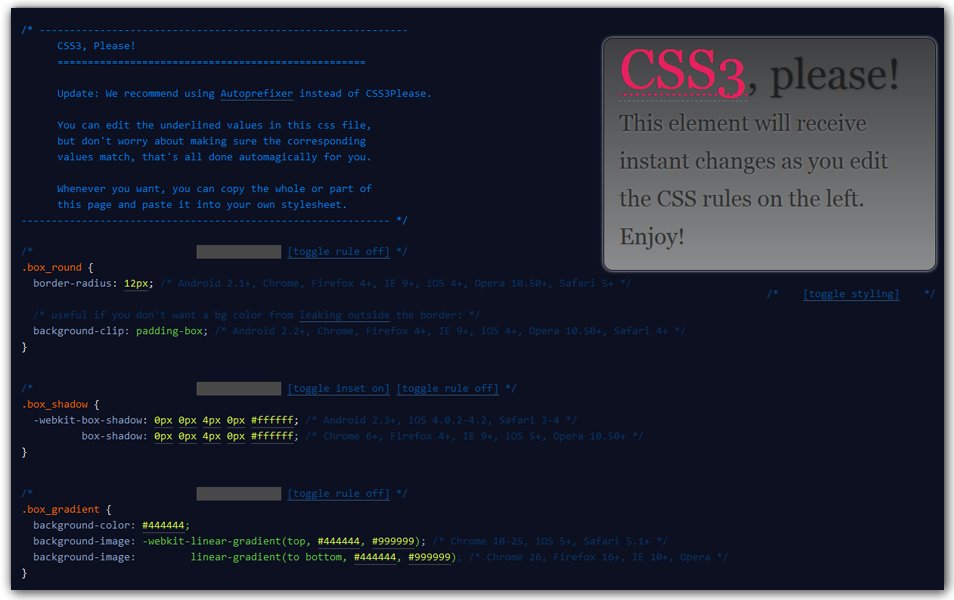
CSS3 Please! | The Cross-Browser CSS3 Rule Generator

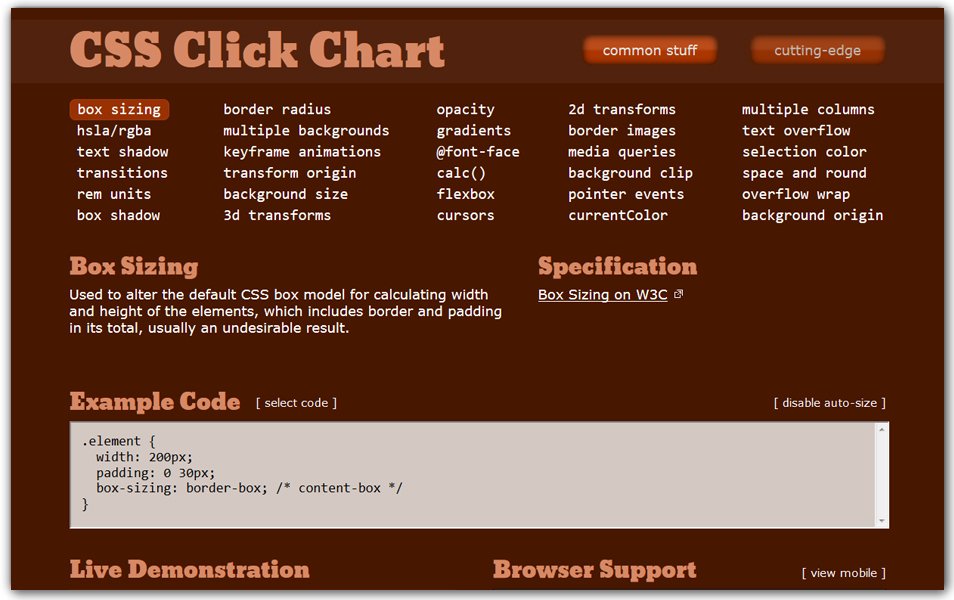
CSS Click Chart

CSSmatic

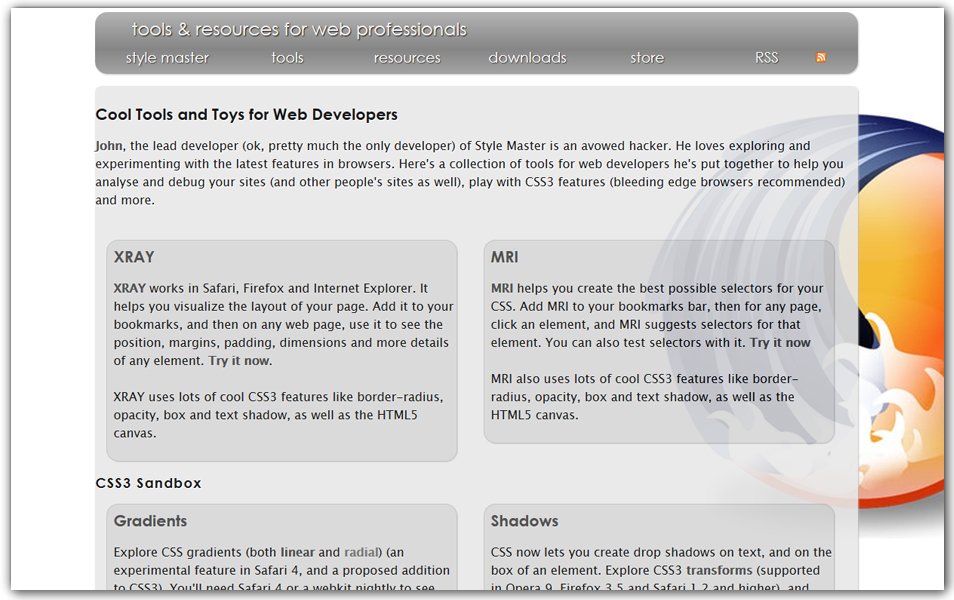
westciv

CSS3 Playground | Mike Plate

Generators | Coveloping

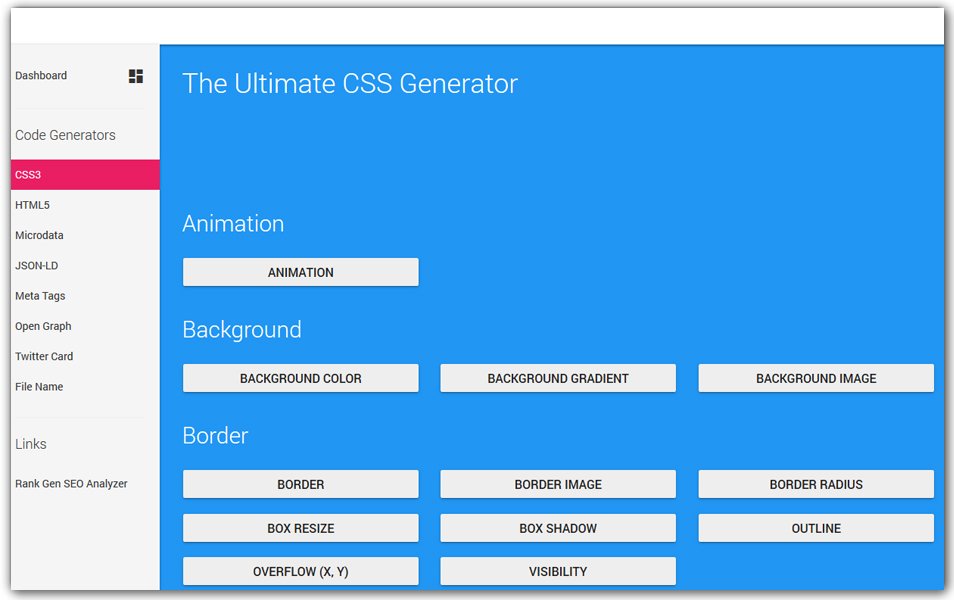
The Ultimate CSS Generator | Webcode Tools

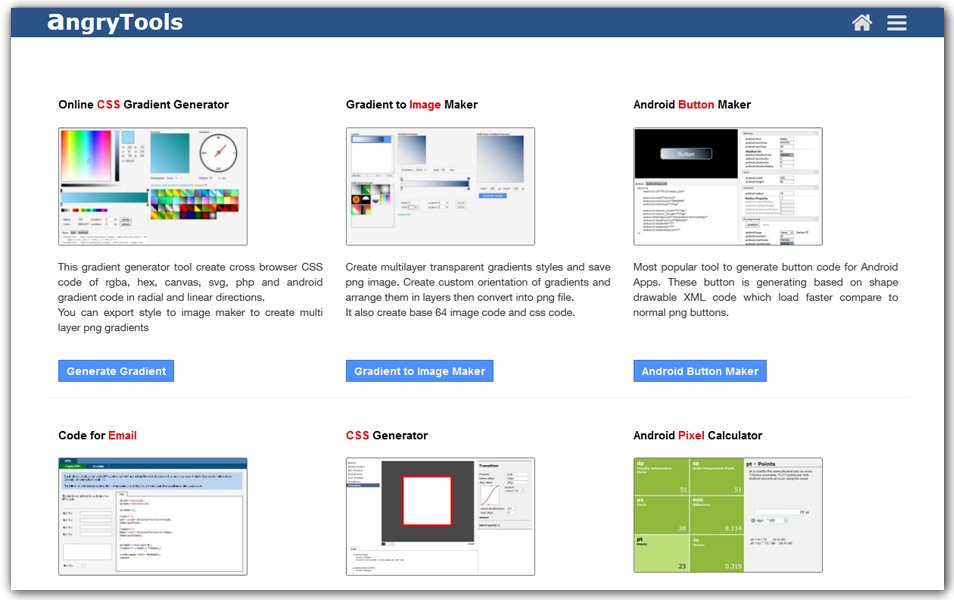
AngryTools

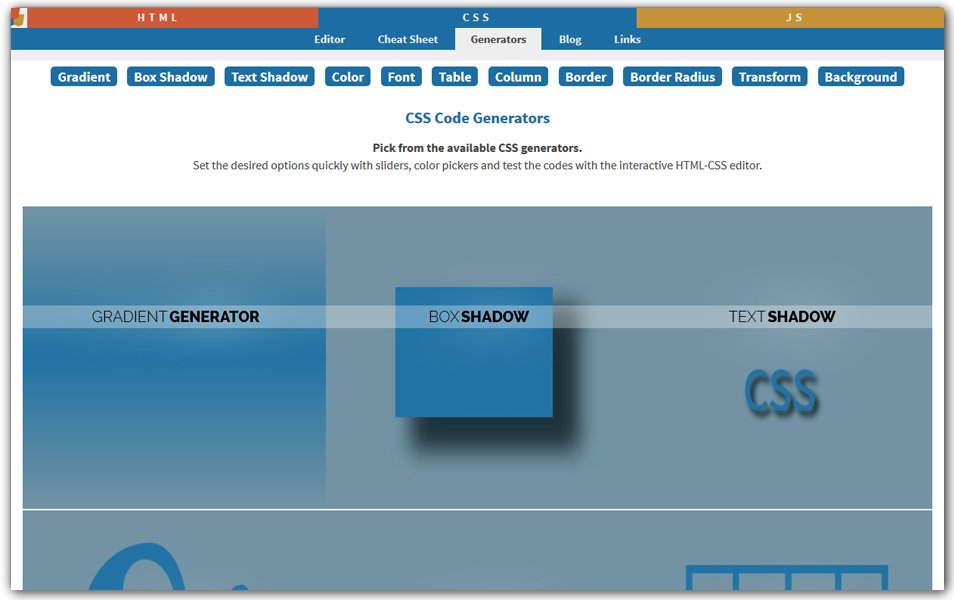
CSS Code Generators

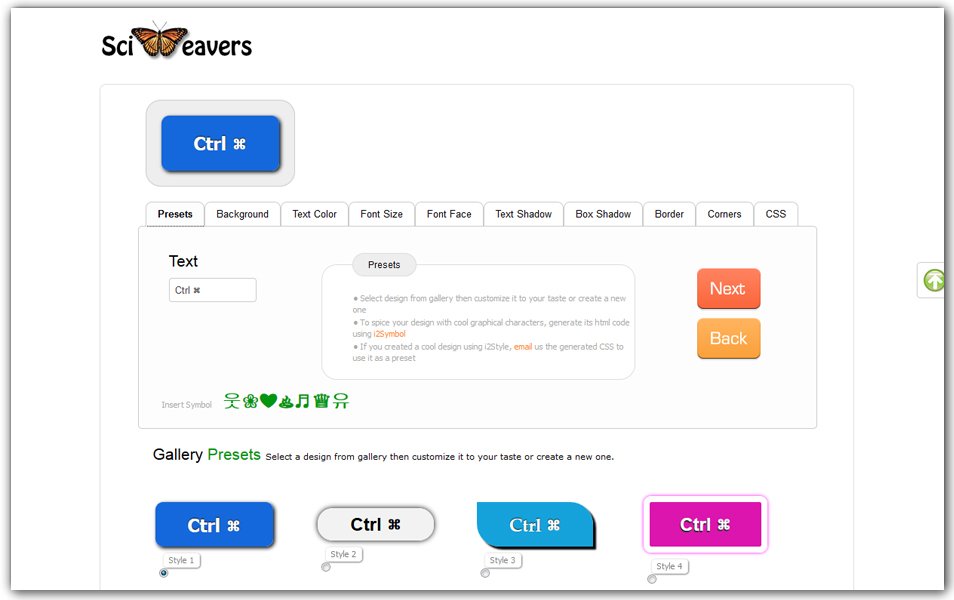
Free Online CSS3 Typeset Style Generator | Sciweavers

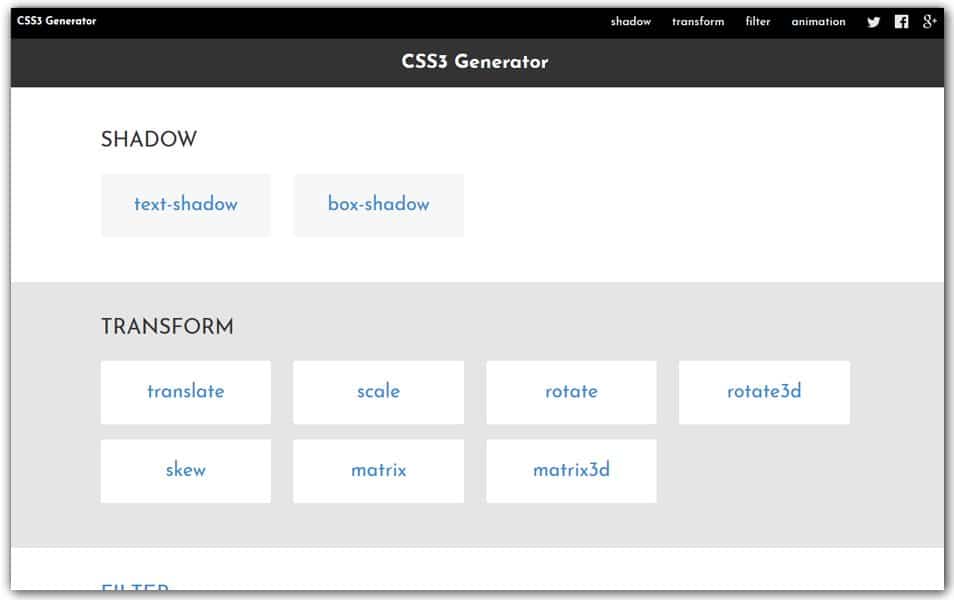
CSS3 Generator | DS OverDesign

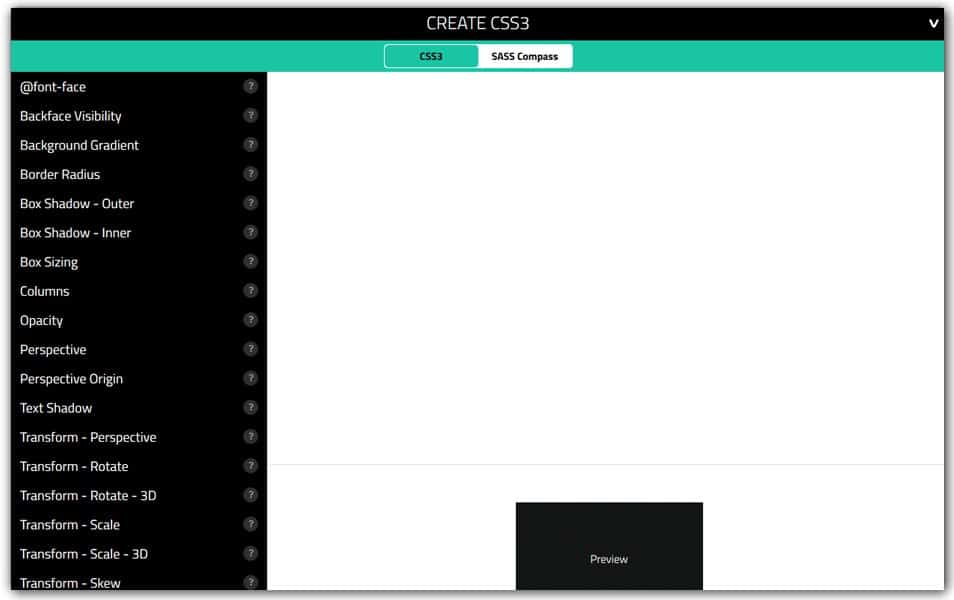
Create CSS3

CSS Generators | Doodle Nerd

Online CSS Editor | CSSMate

Clean CSS

CSS3 Generator | Generate CSS

Webestools

CSS Animation Generators
CSS transitions are now widely supported by most browsers. CSS transitions replace the heavyweight javascript; hence, the page speed has a rapid improvement. CSS animations are not easy to create; you need a deep level of understanding of CSS transitions. Below We have put together some excellent CSS Animation generator tools to help your job much more comfortable. These tools help you create complex CSS transition effect in just a few clicks.
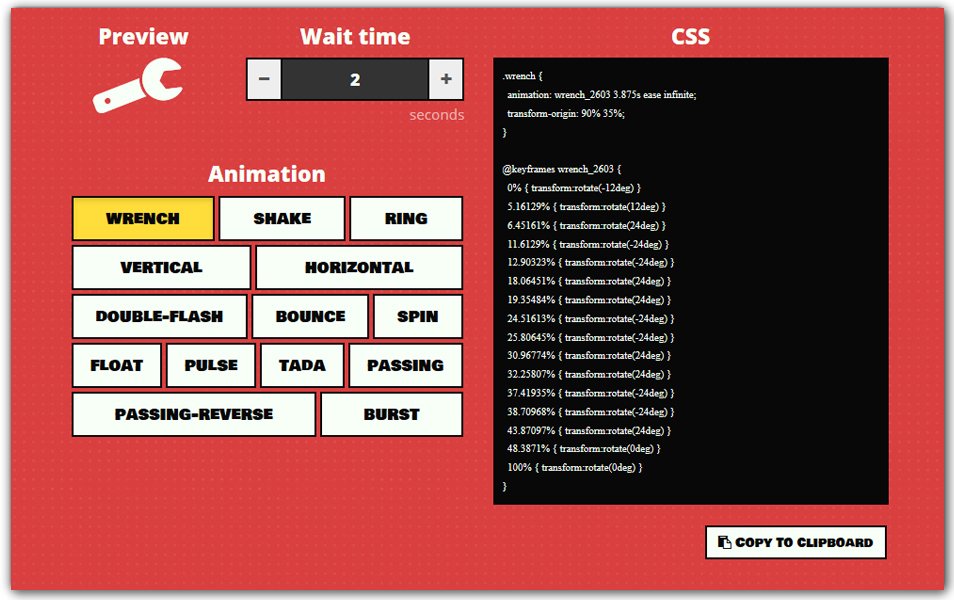
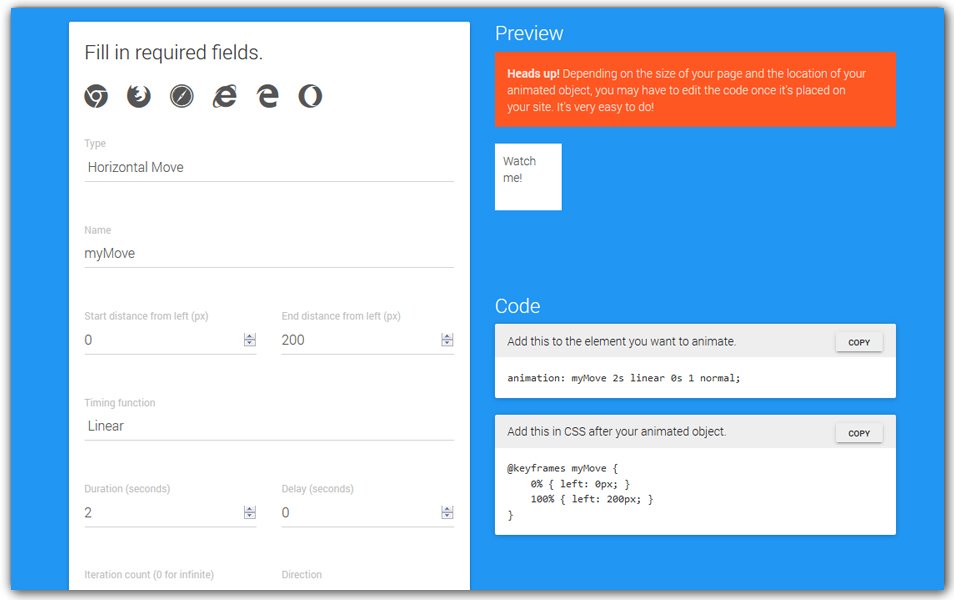
WAIT Animate

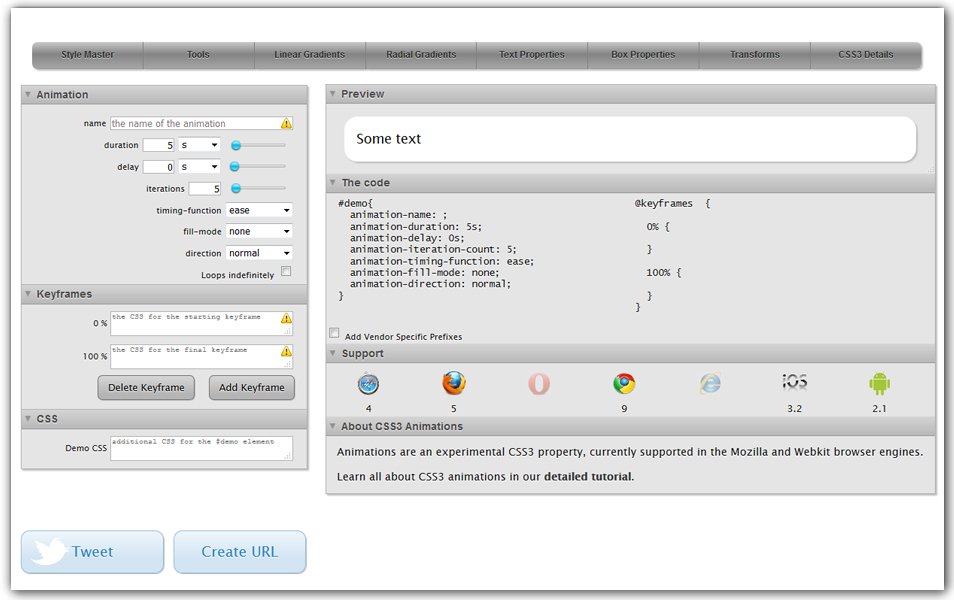
CSS3 Keyframes Animation Generator

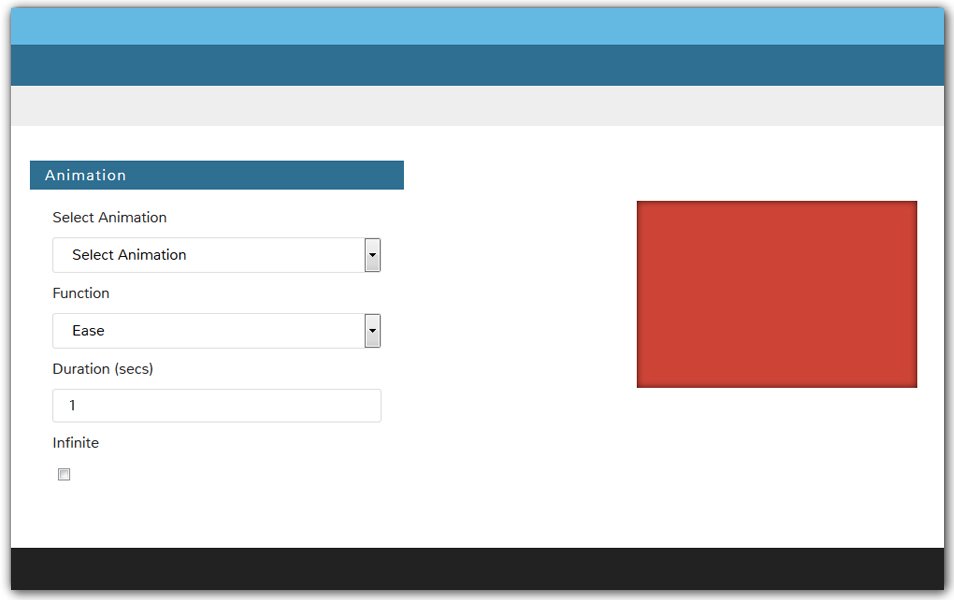
CSS Animations Generator | TheAppGuruz

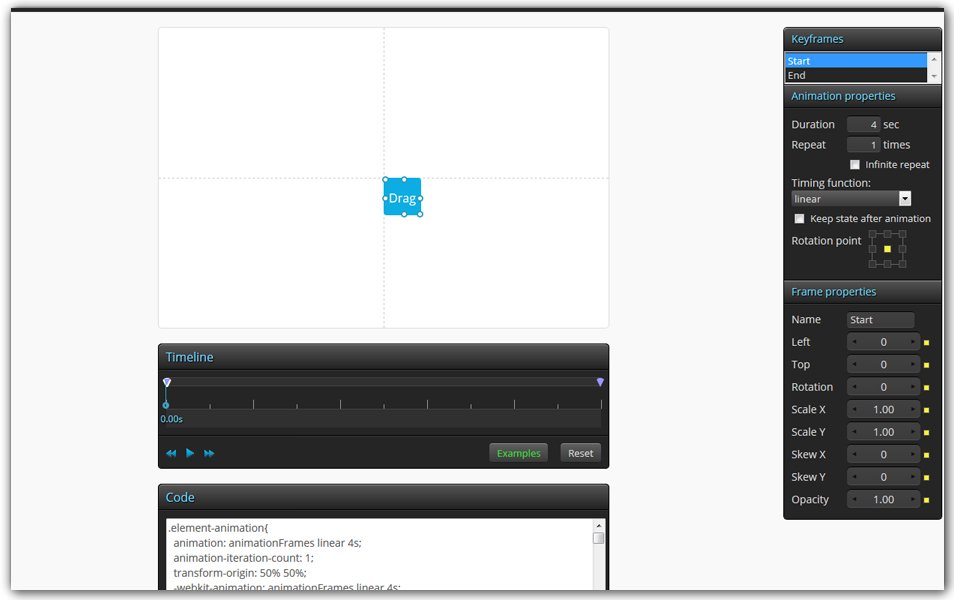
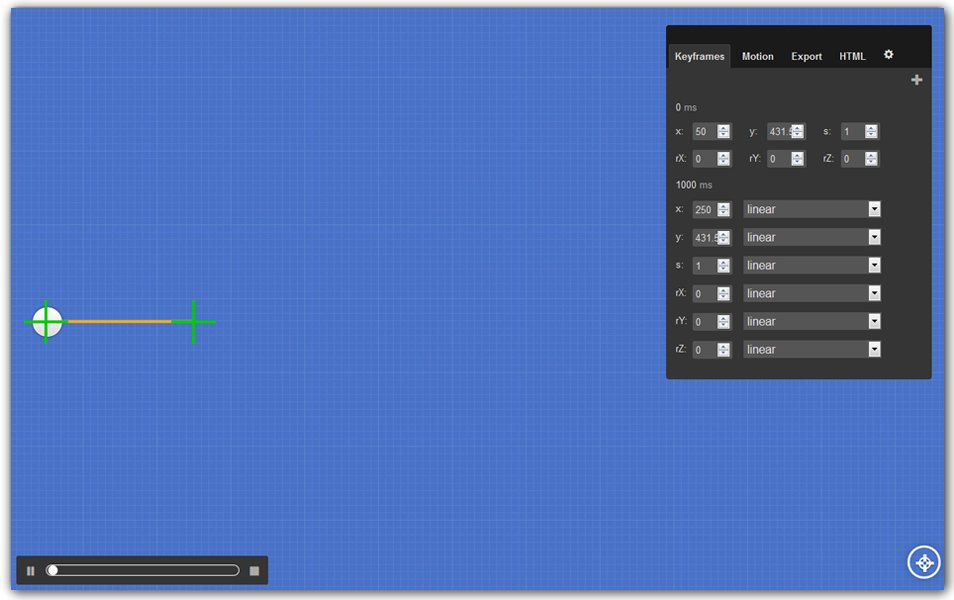
Stylie

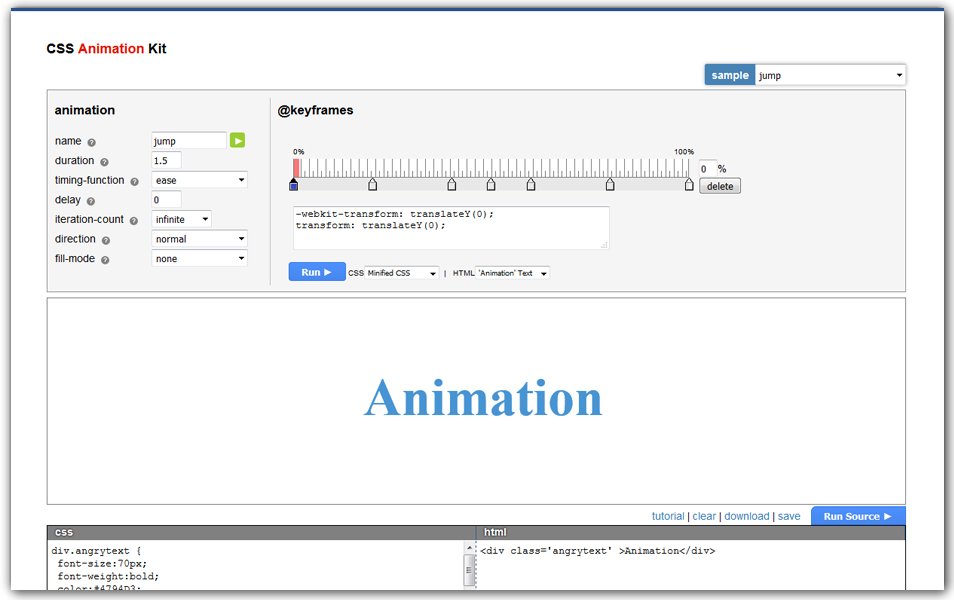
CSS Animation Kit | AngryTools

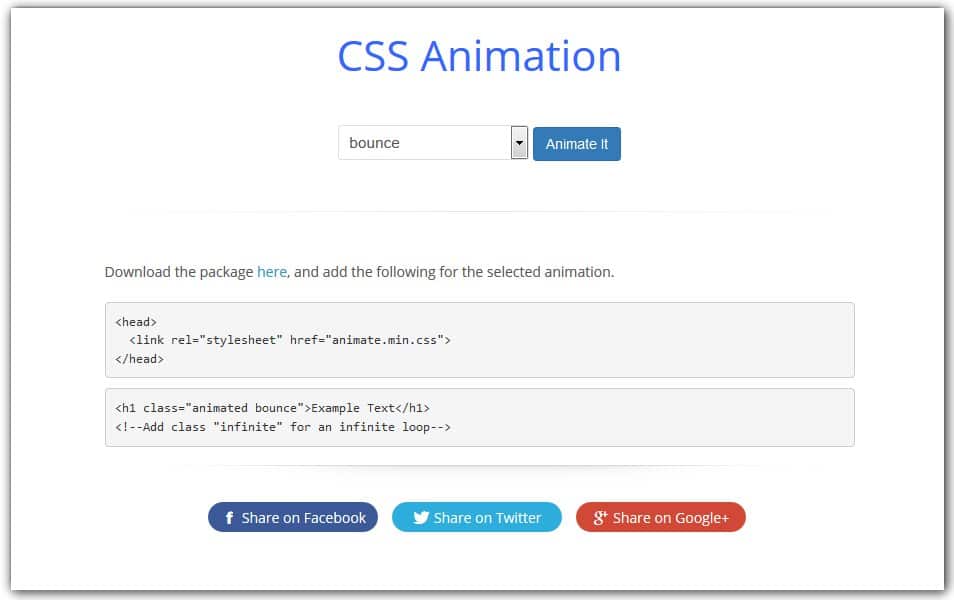
CSS Animation | CSS3 Maker

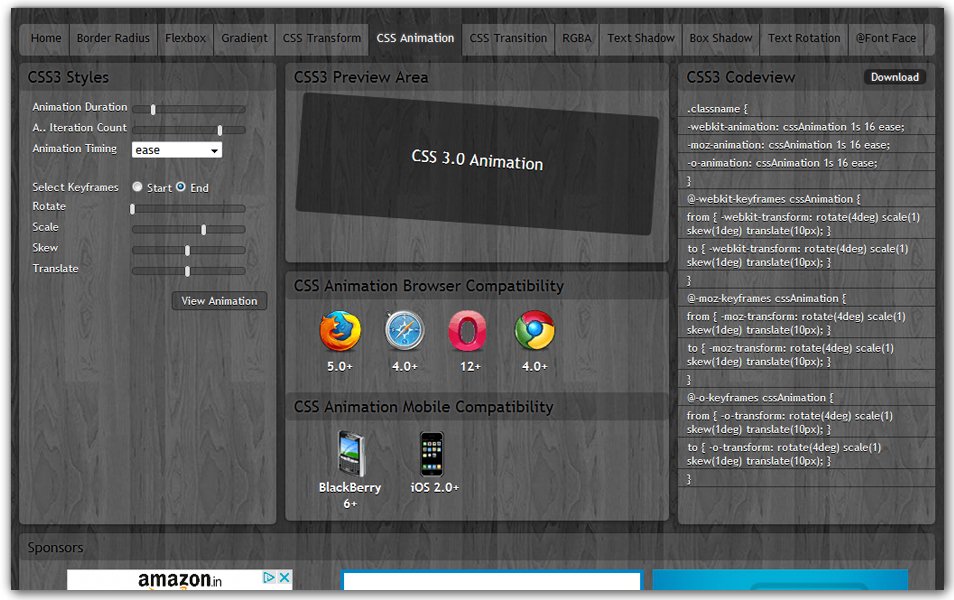
CSS3 Animation Generator | CSS3gen

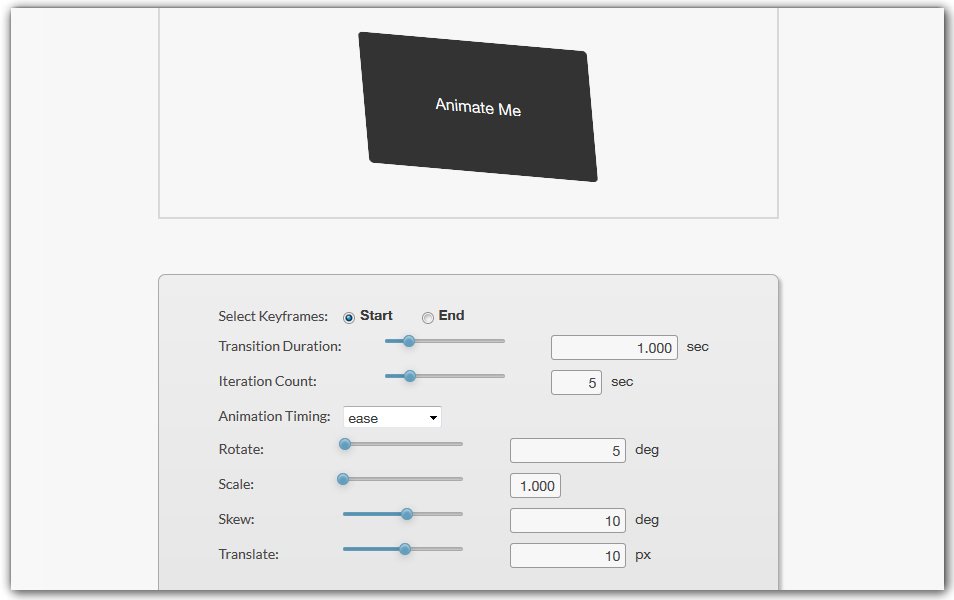
CSS3 Animation Generator | Webcode Tools

CSS Animation Generator | Coveloping

CSS3 Animations | Westciv

CSS Animation Generator | CSS Portal

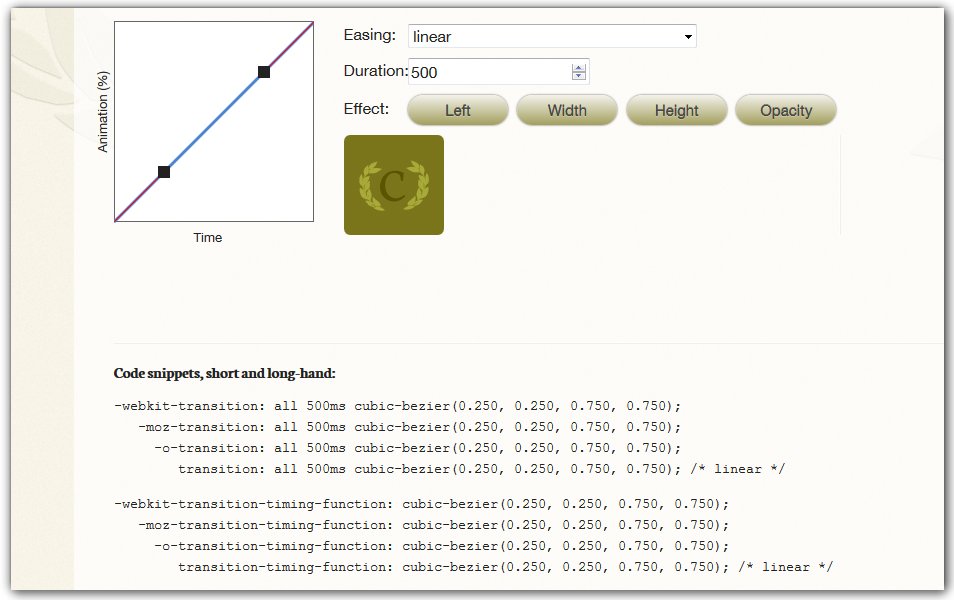
Ceaser | CSS Easing Animation Tool

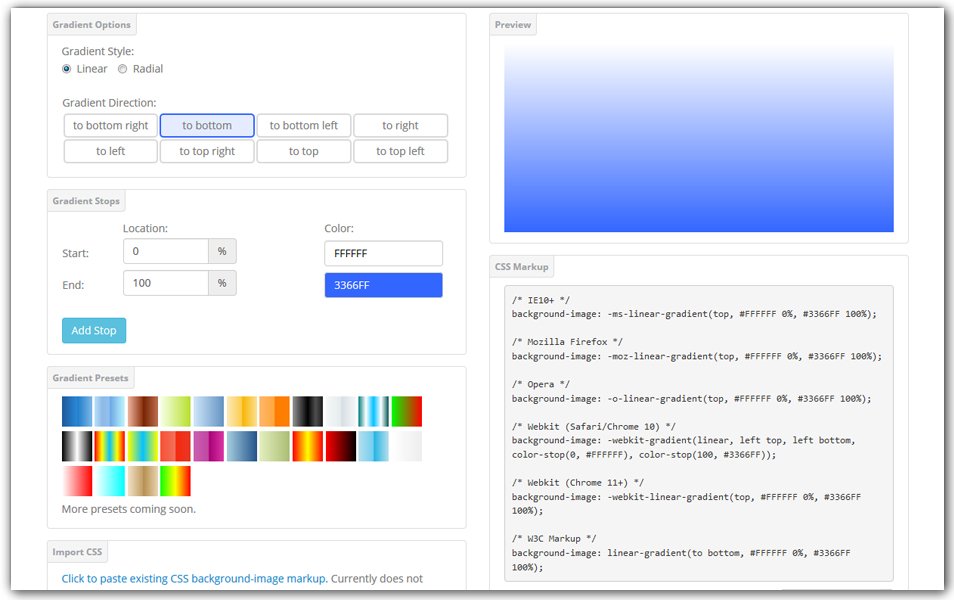
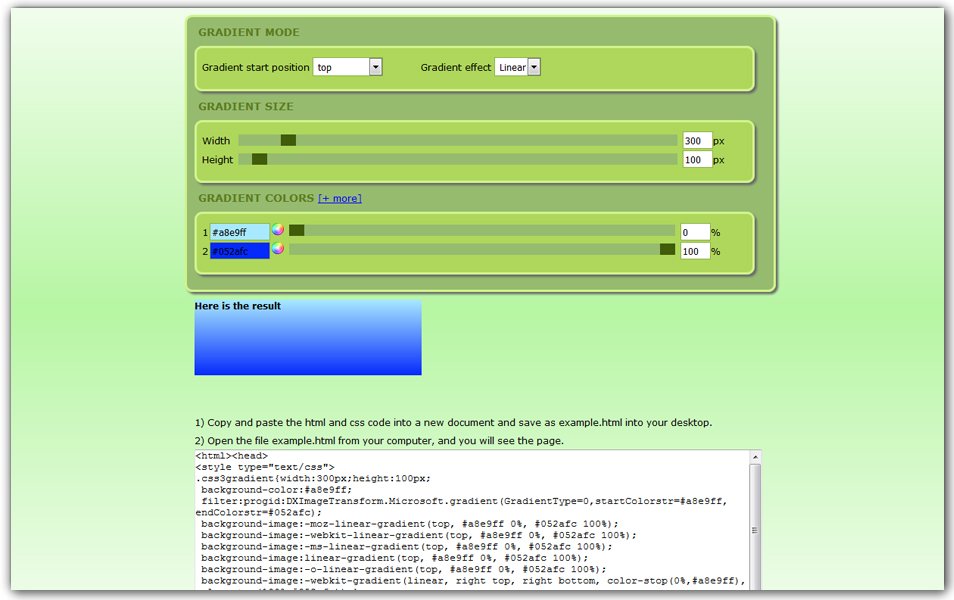
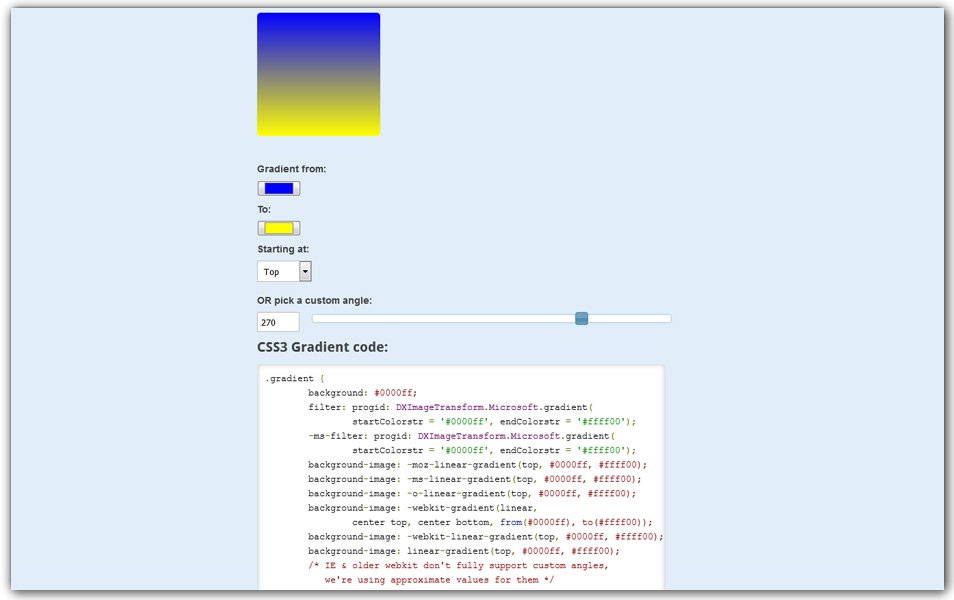
CSS Gradient Generators
CSS Gradient Generator tools allow you to generate beautiful CSS backgrounds in seconds. These tools have a beautiful User interface to make your job much more comfortable and accurate.
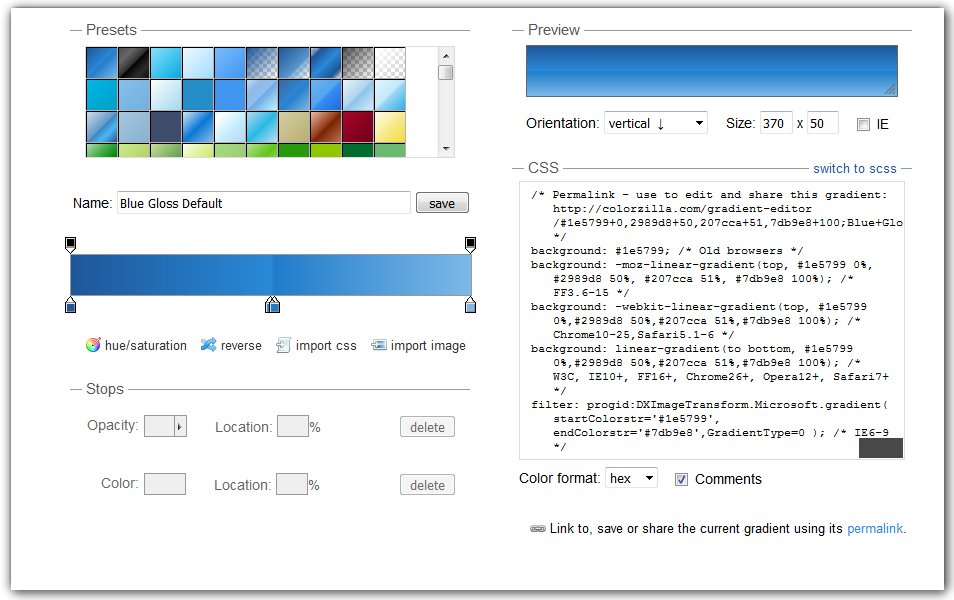
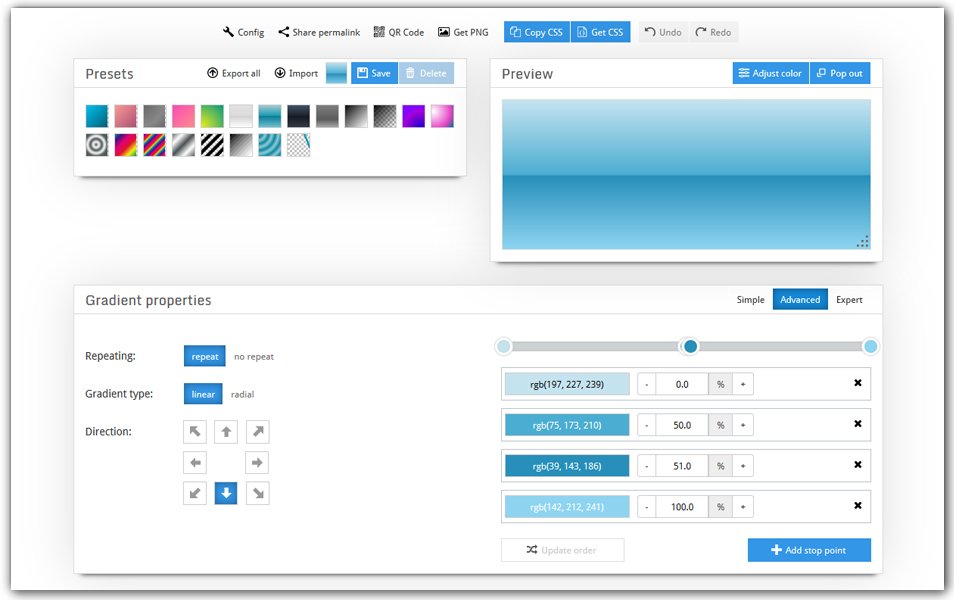
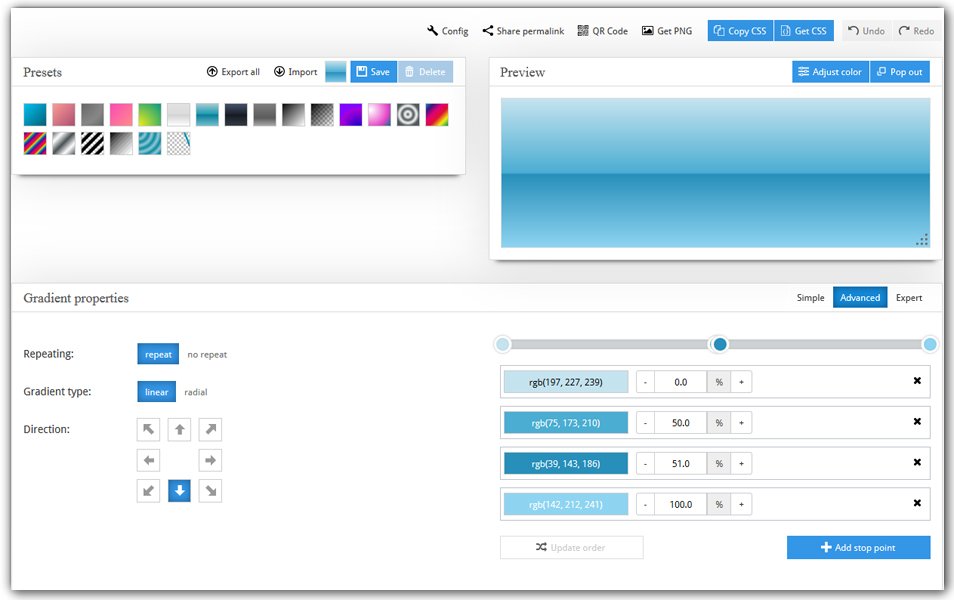
Ultimate CSS Gradient Generator | ColorZilla

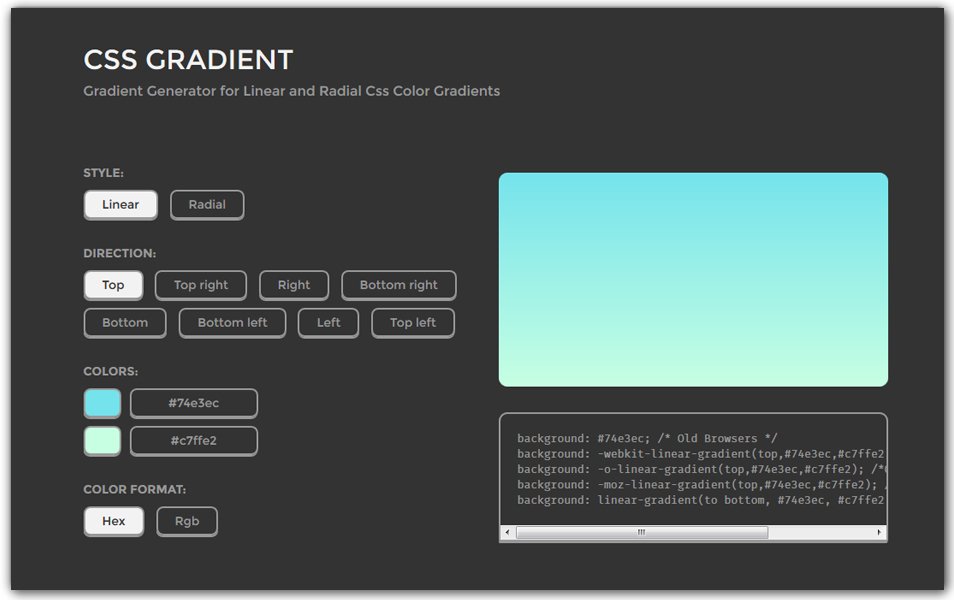
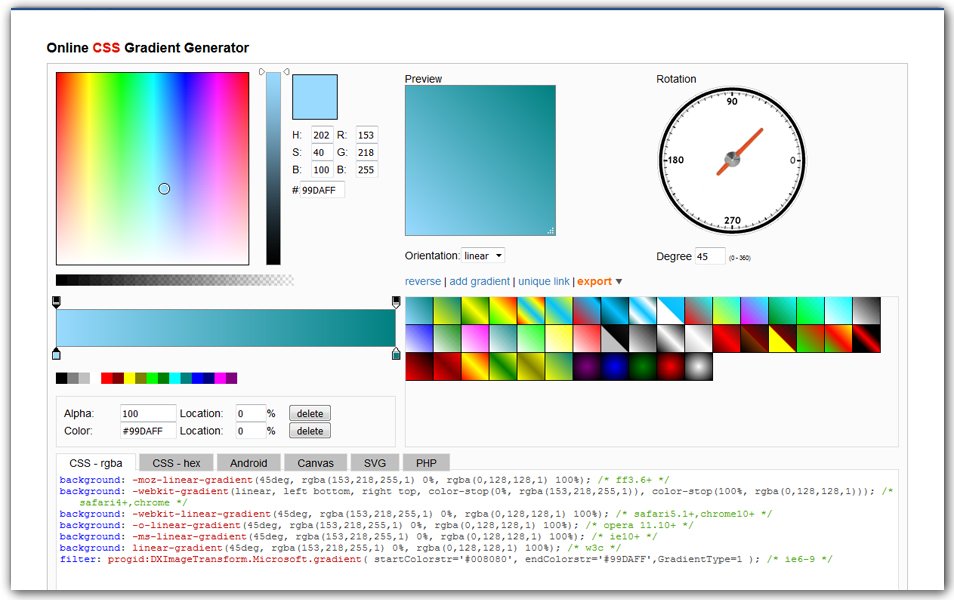
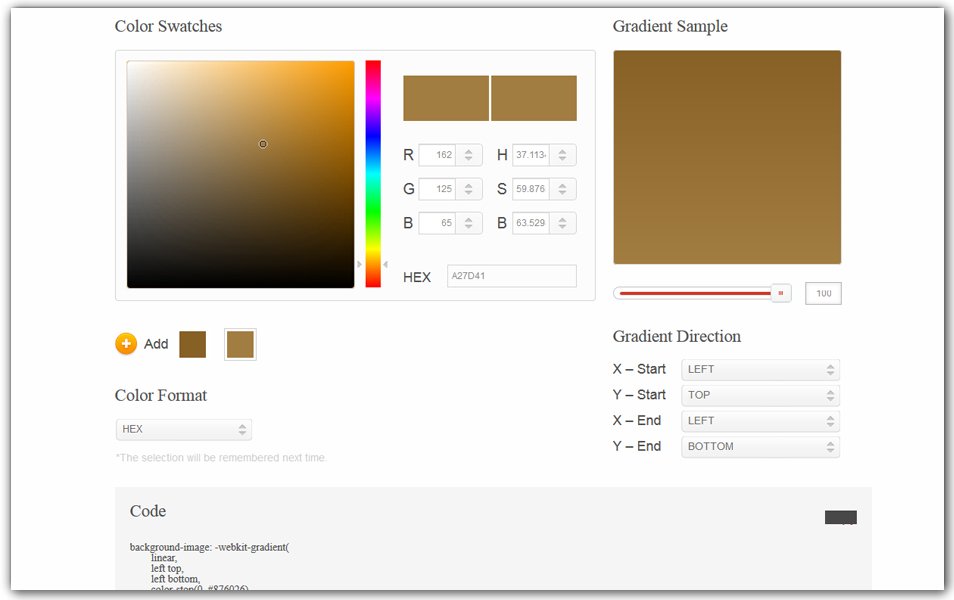
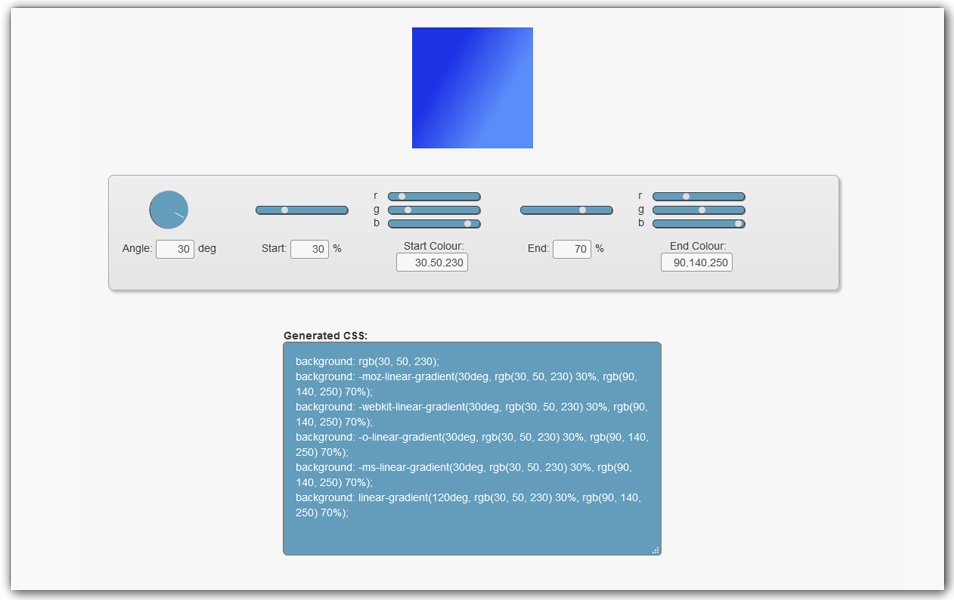
CSS Gradient Generator

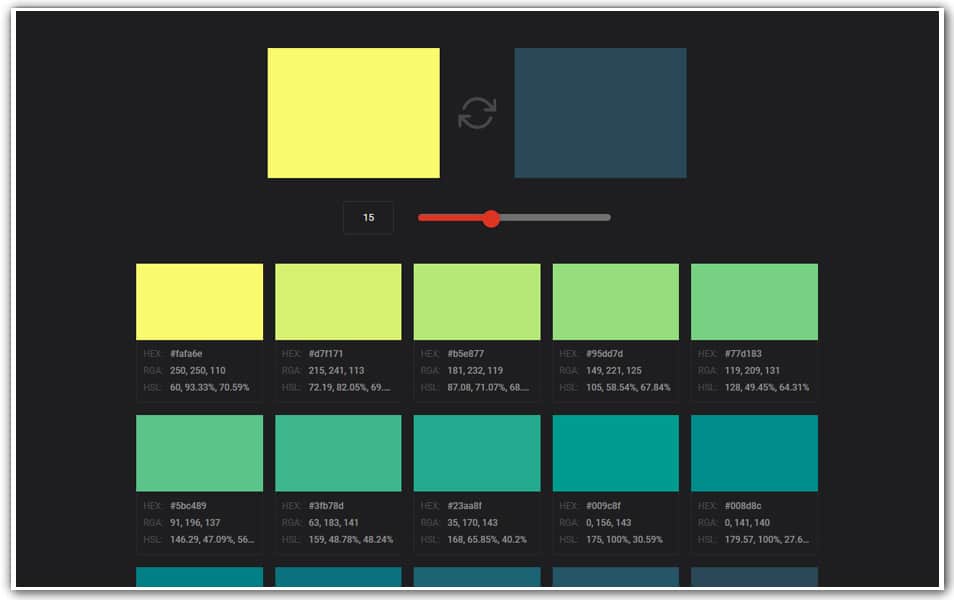
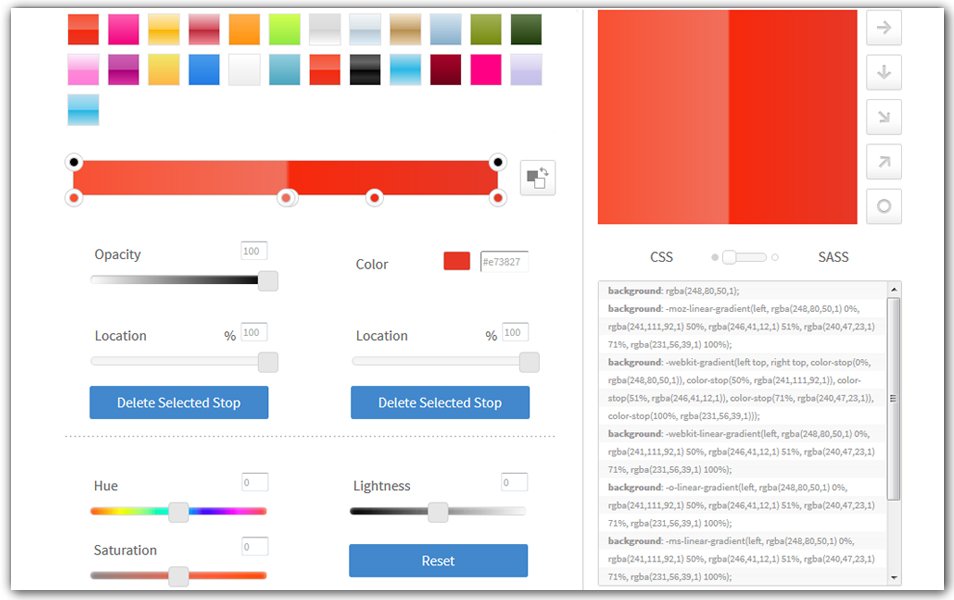
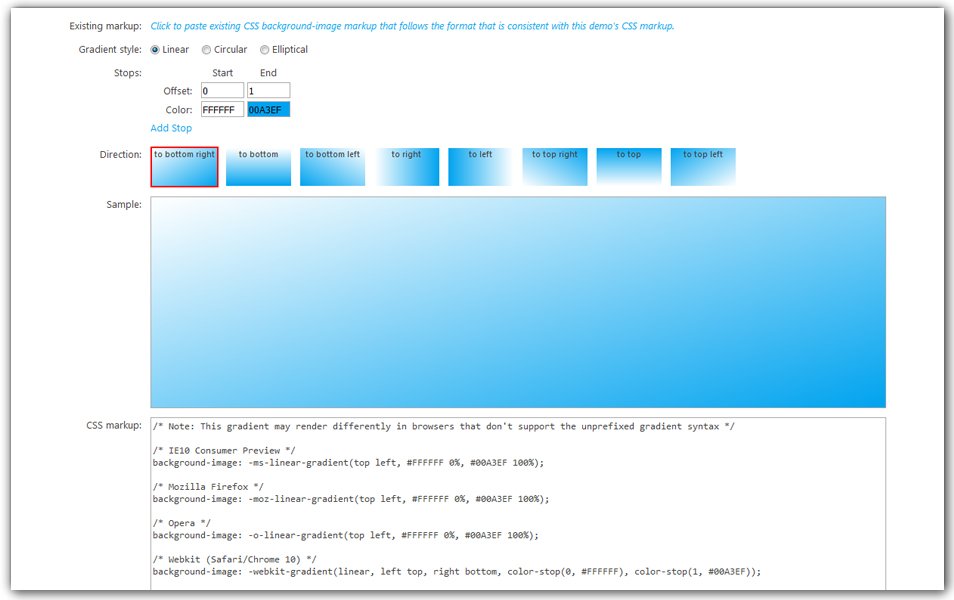
Gradient Generator | Color Designer

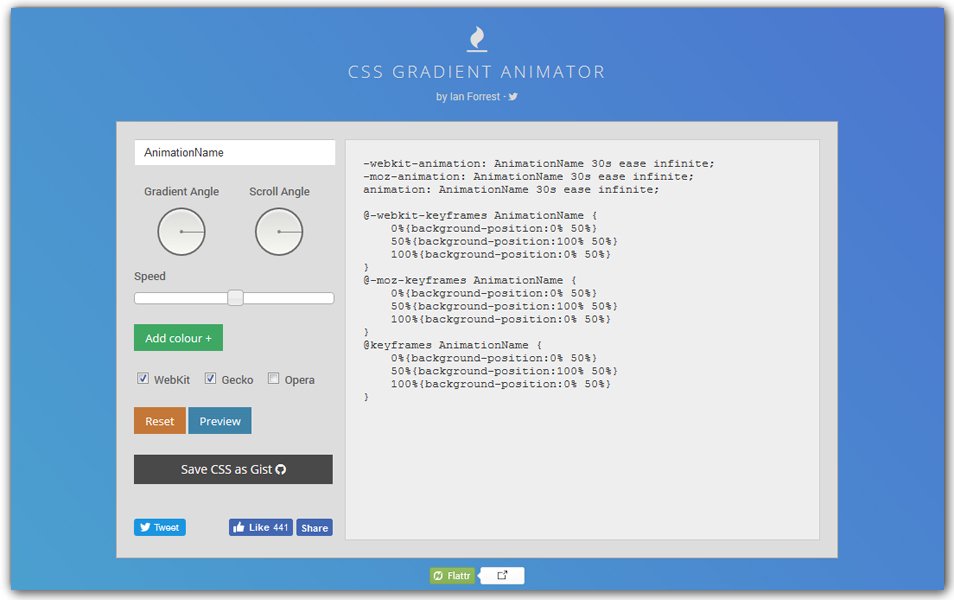
CSS Gradient Animator

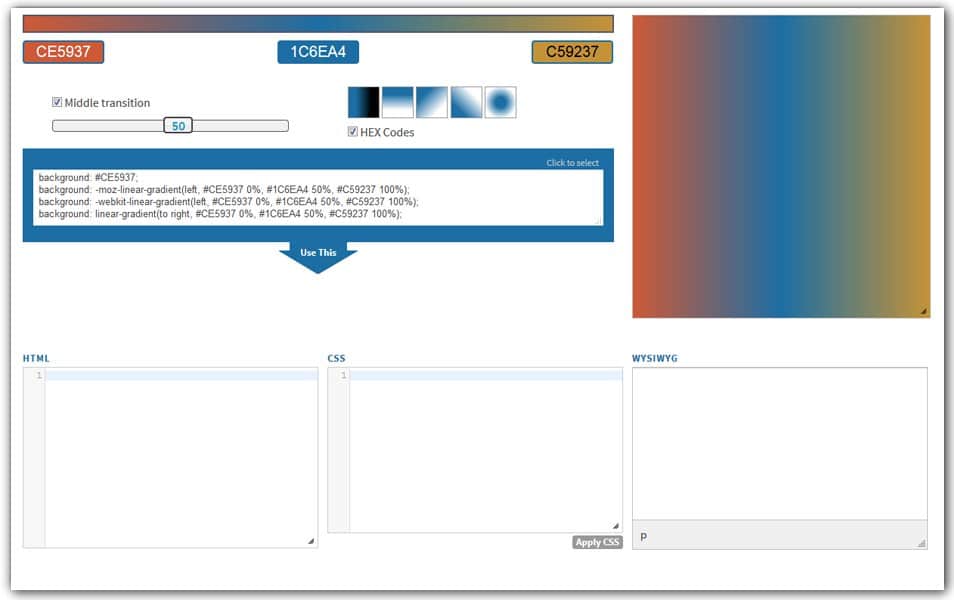
Gradient Generator

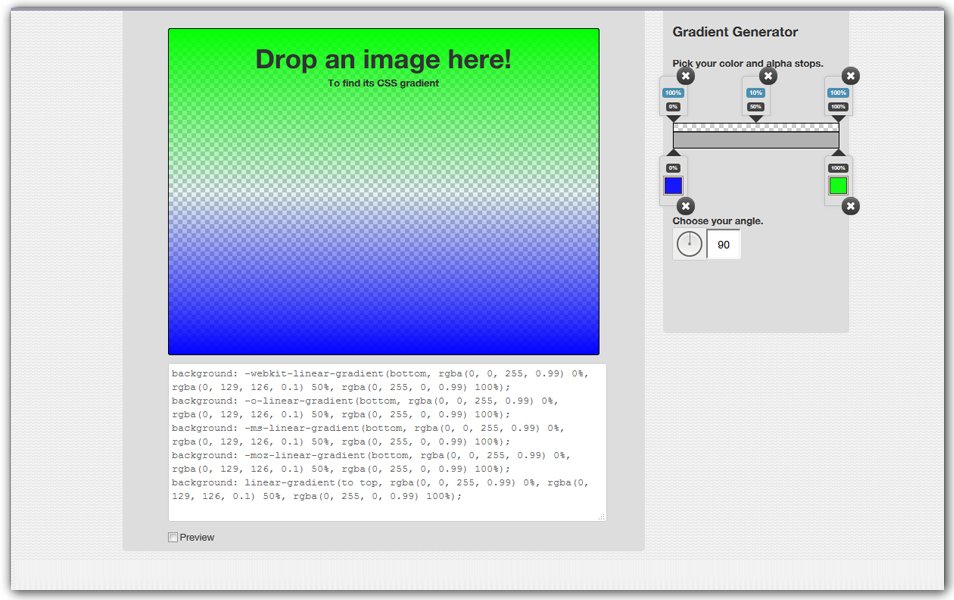
GradientFinder

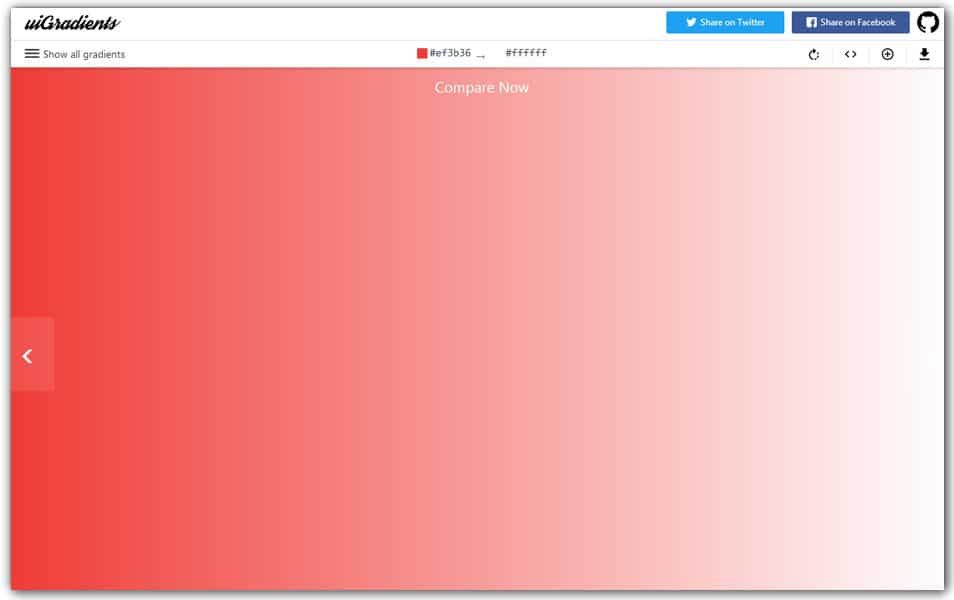
uiGradients

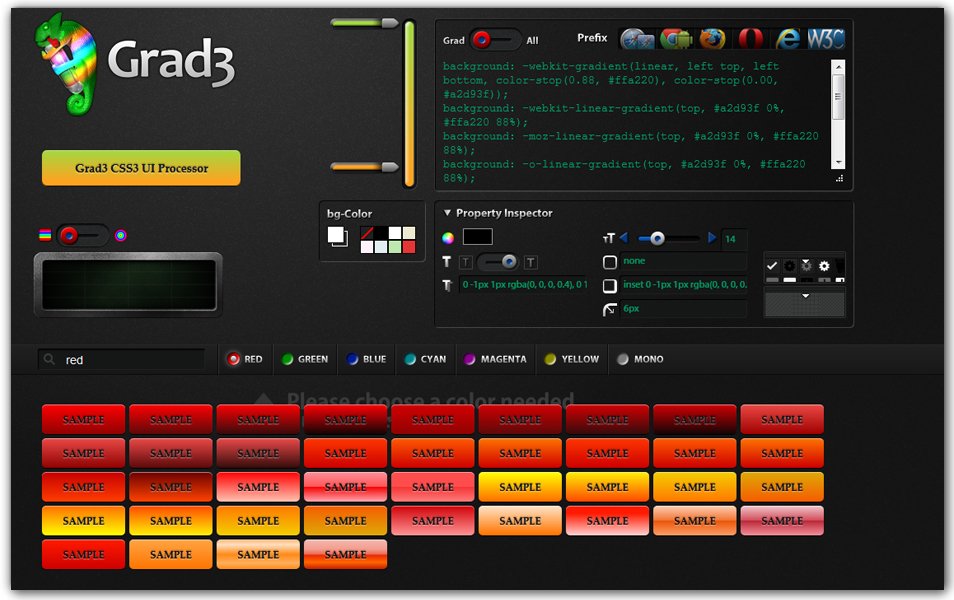
Grad3: Online CSS3 Gradients Generator

Online CSS Gradient Generator | AngryTools

Gradient CSS Generator | CSSmatic

CSS Gradient Generator | CSS Portal

CSS Gradient Generator | Virtuosoft

CSS Gradient Generator | CSS3 Factory

CSS Gradient Background Maker

Online Gradient CSS Generator

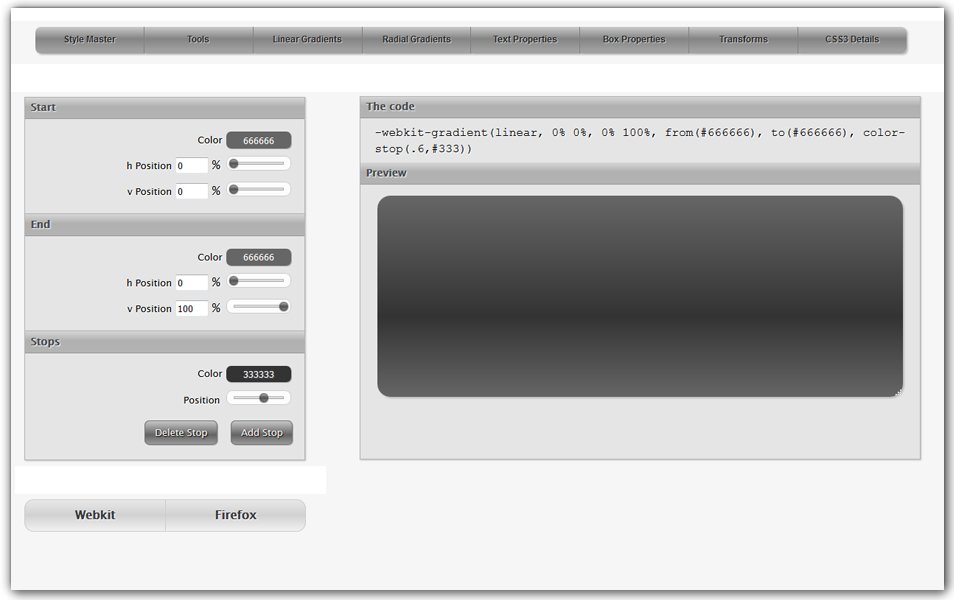
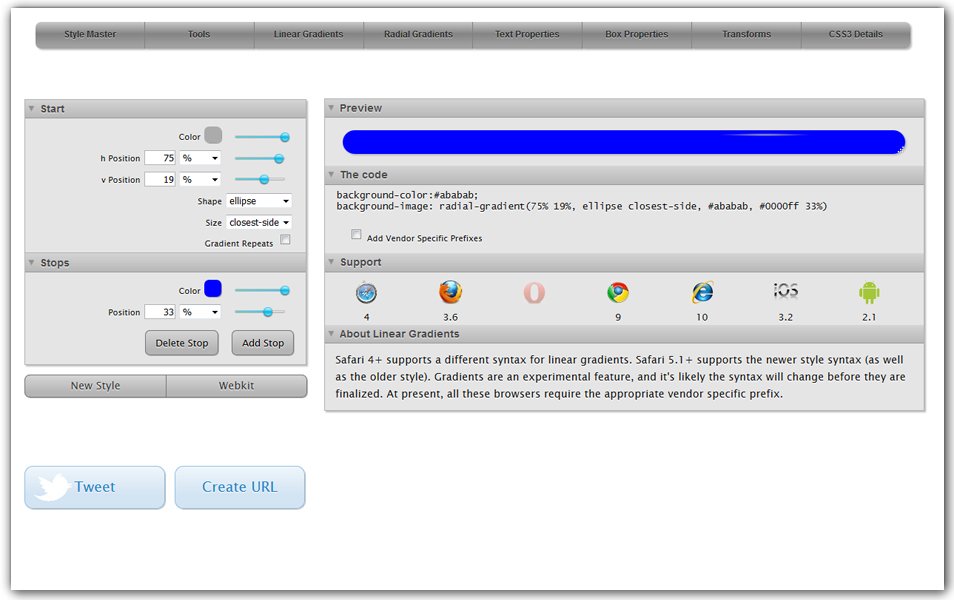
Linear Gradients | Westciv

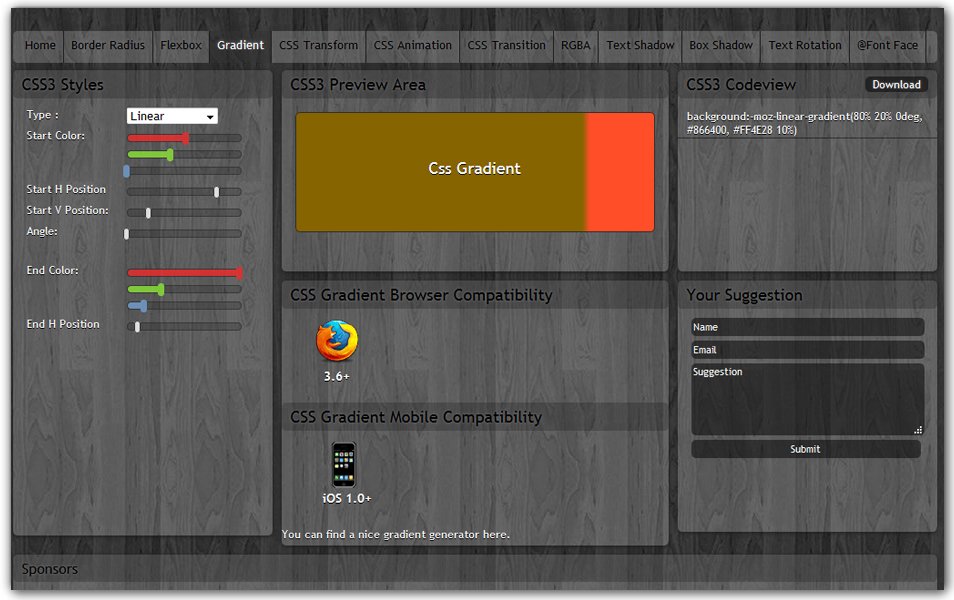
CSS3 Gradient Generator | CSS3gen

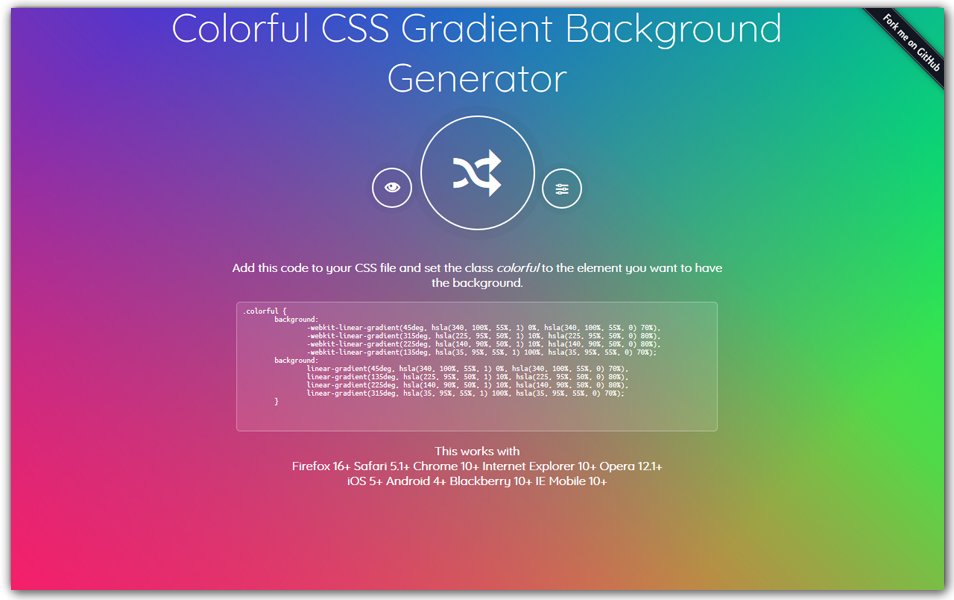
Colorful CSS Gradient Background Generator

CSS Gradient | CSS3 Maker

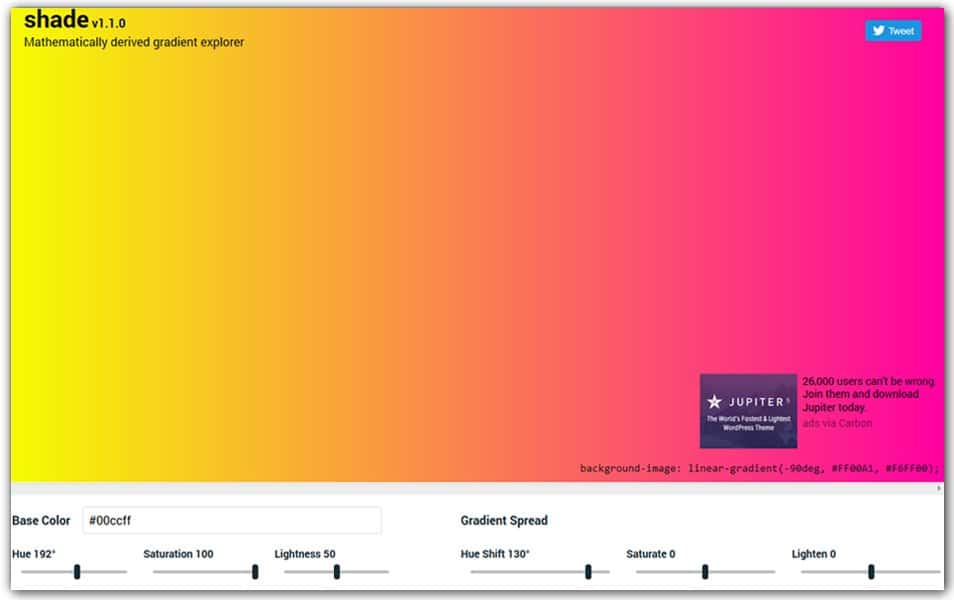
Shade

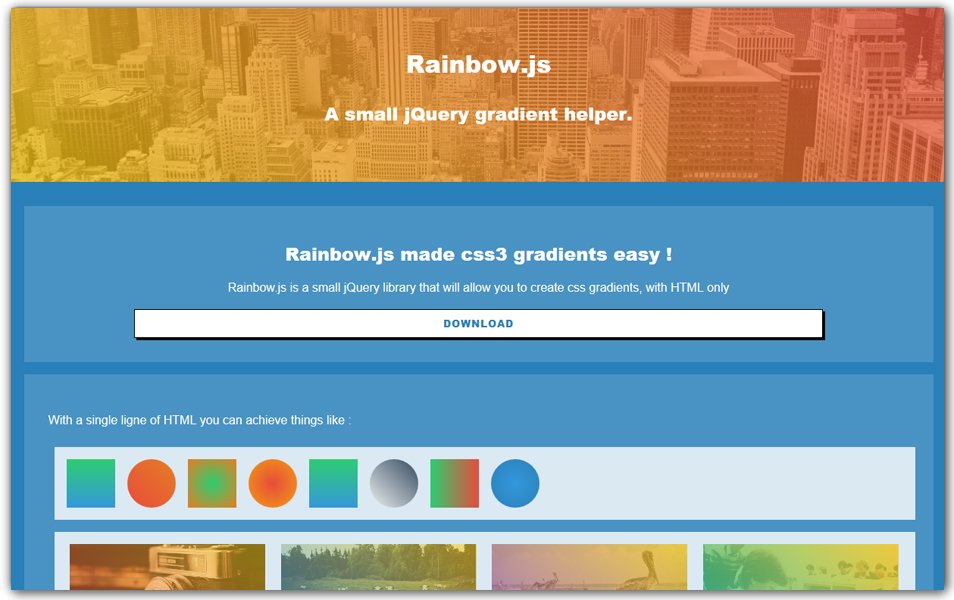
Rainbow.js

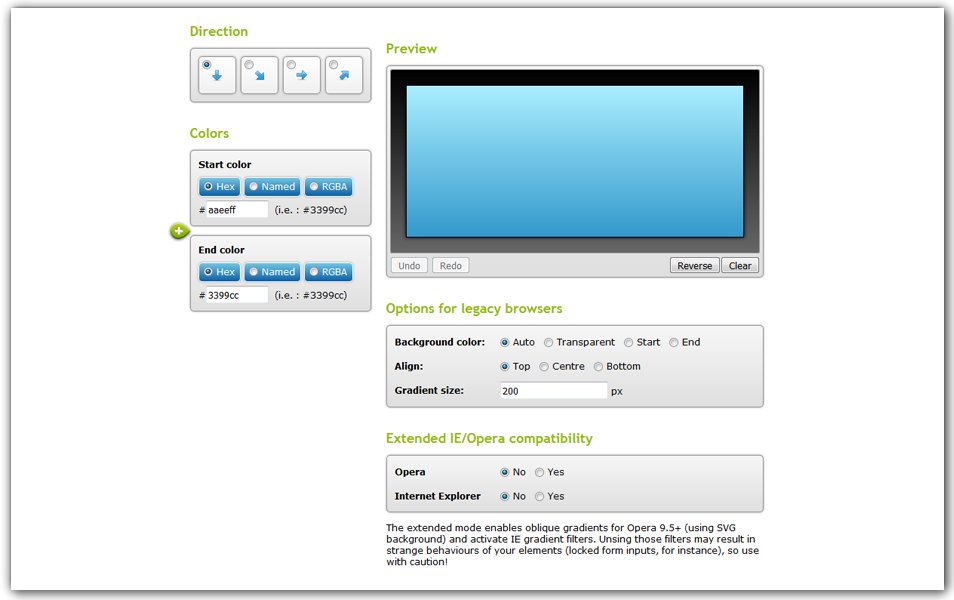
CSS Gradient Generator | Display Inline

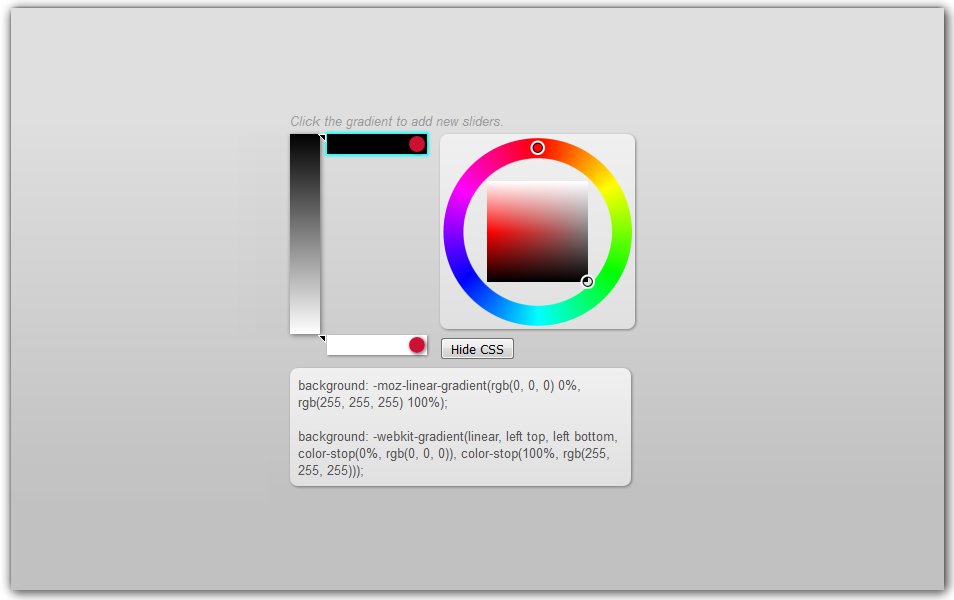
Simple Visual CSS Gradient Editor

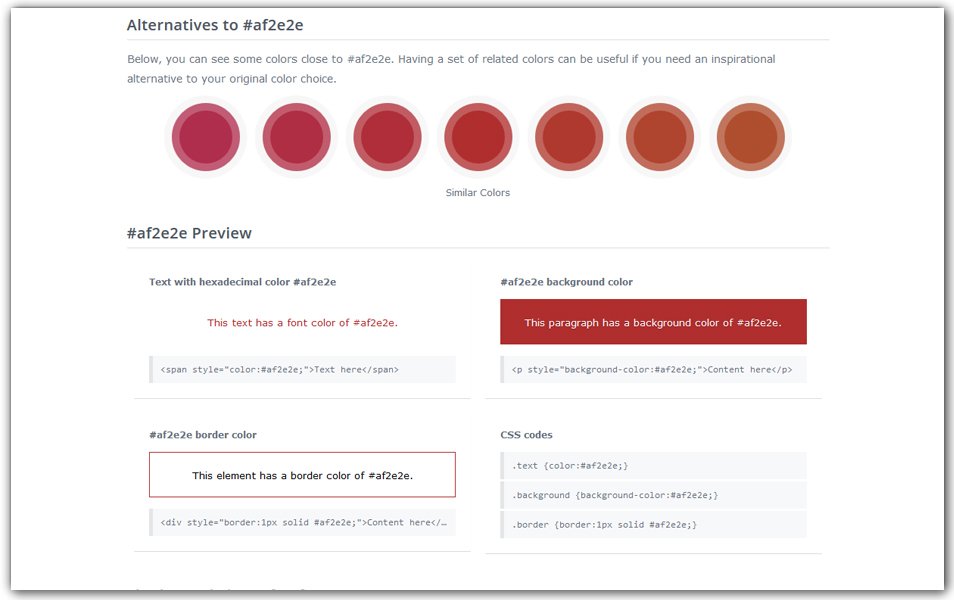
Color Gradient Generator | ColorHexa

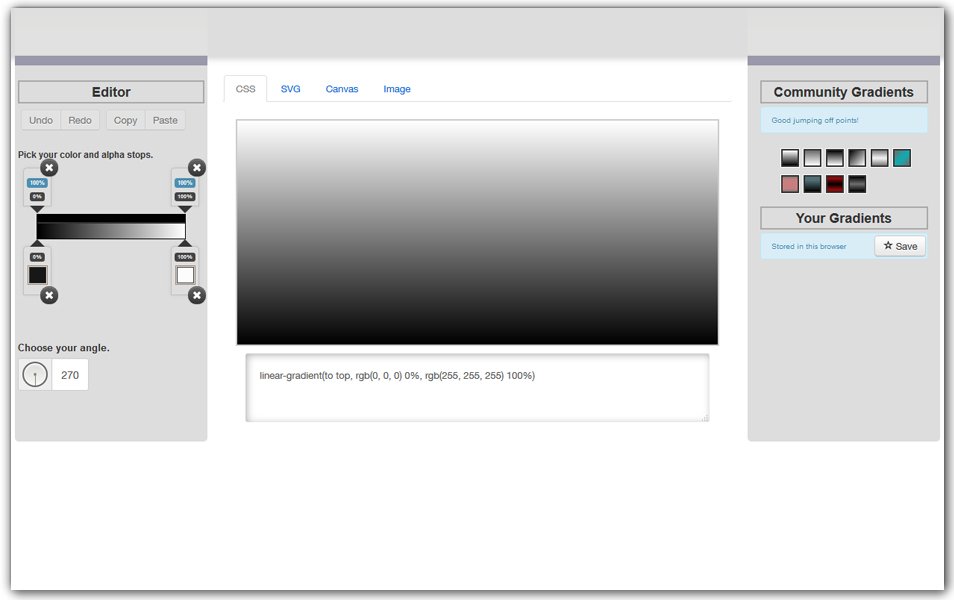
Brian Grinstead Gradient Generator

Radial Gradients

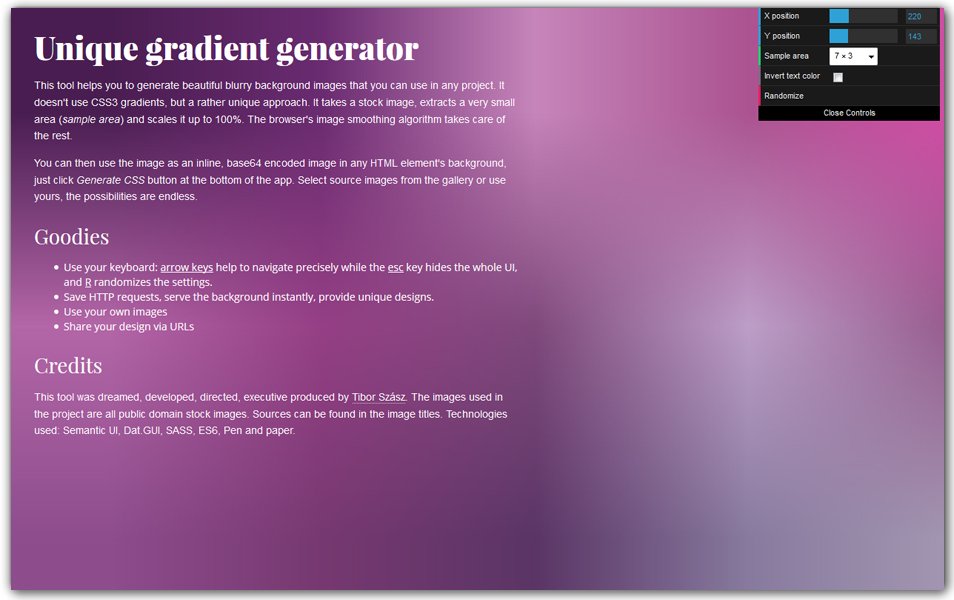
Unique Gradient Generator

CSS Gradient Generator | GenerateIt

CSS3 Gradient Generator | GRADCOLOR

CSS3 Gradient Generator | Many Tools

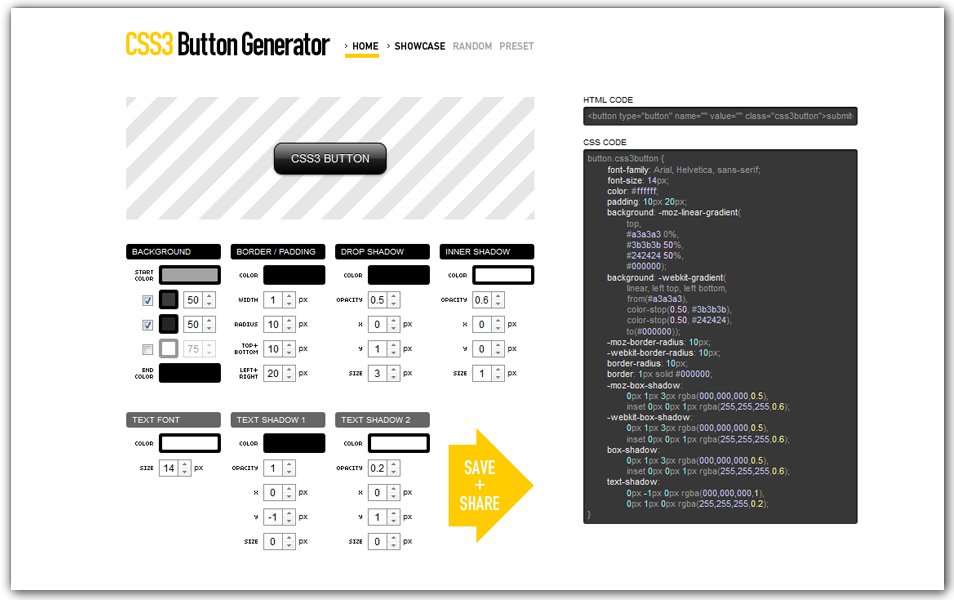
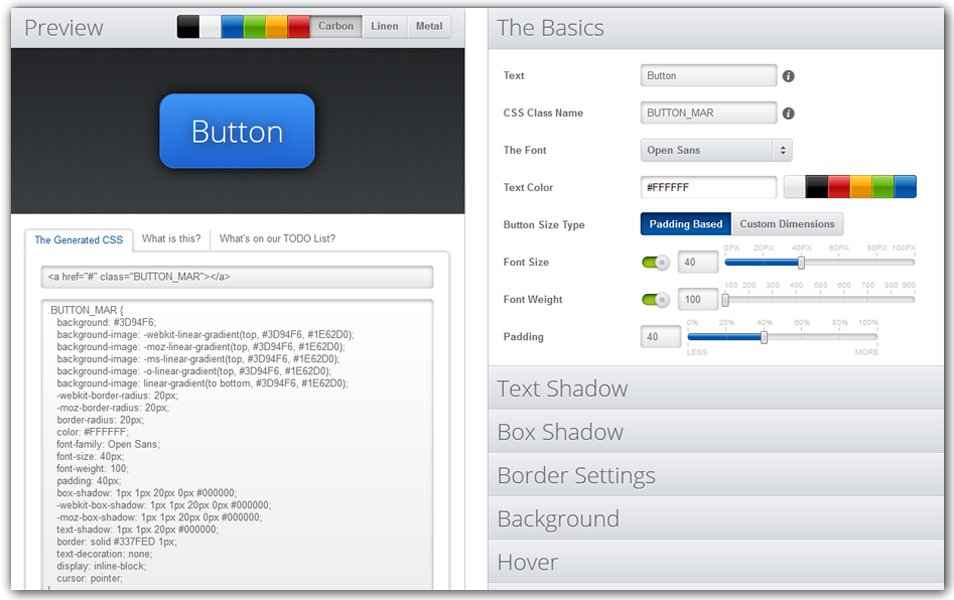
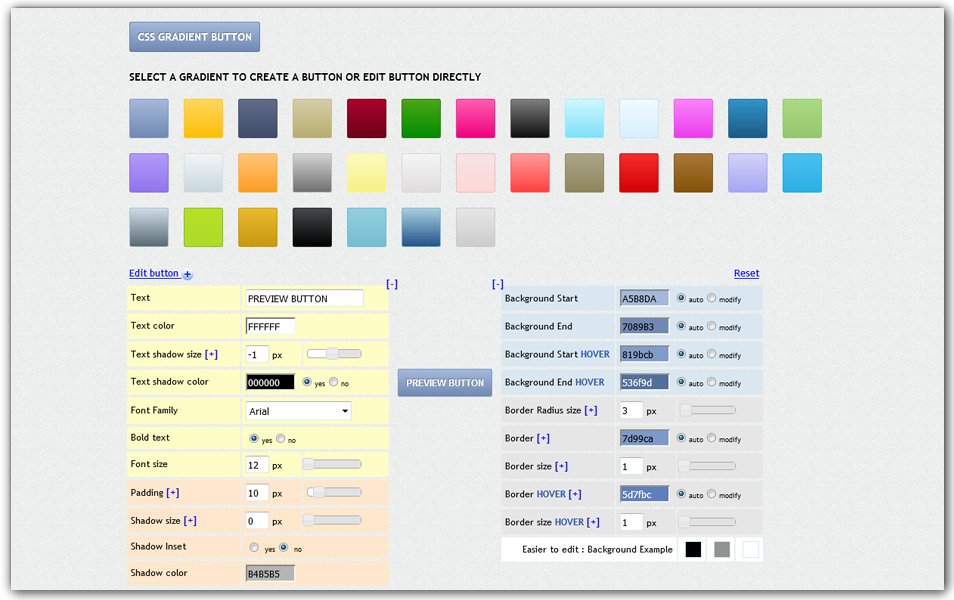
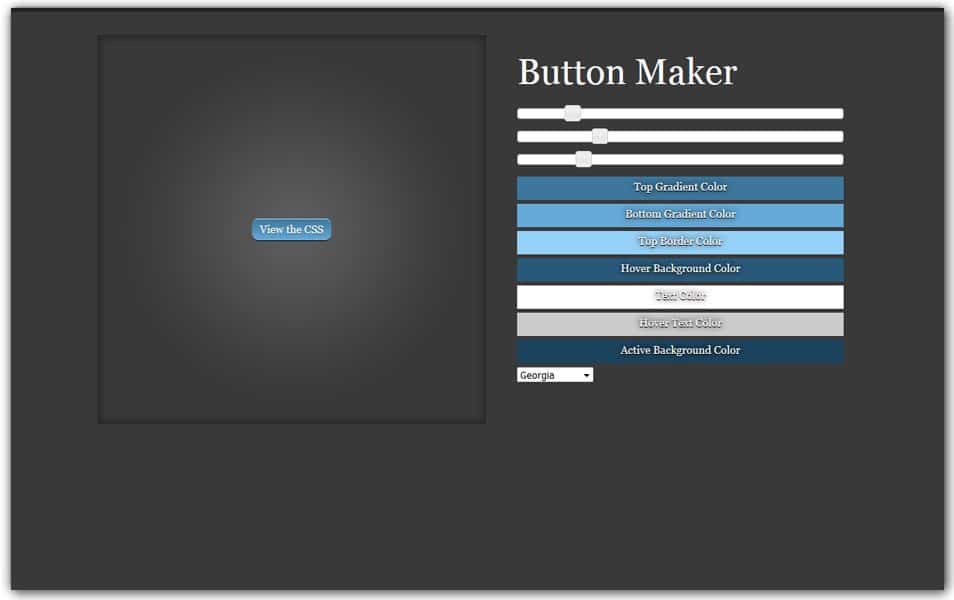
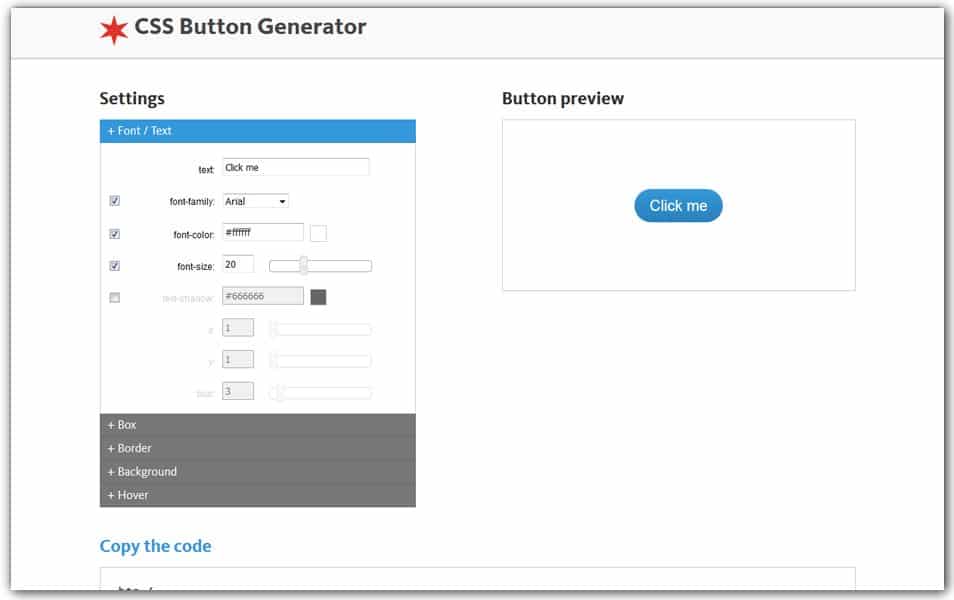
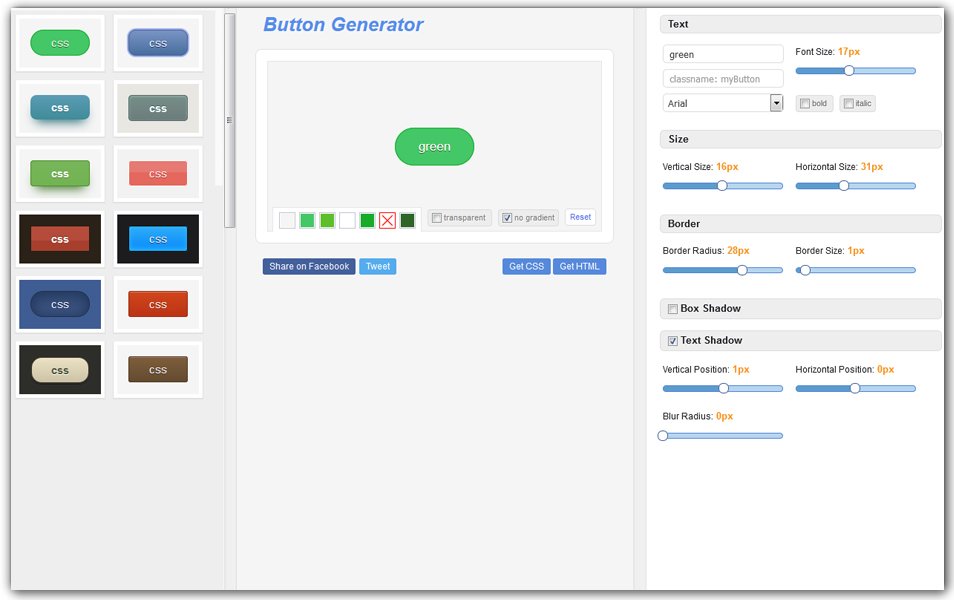
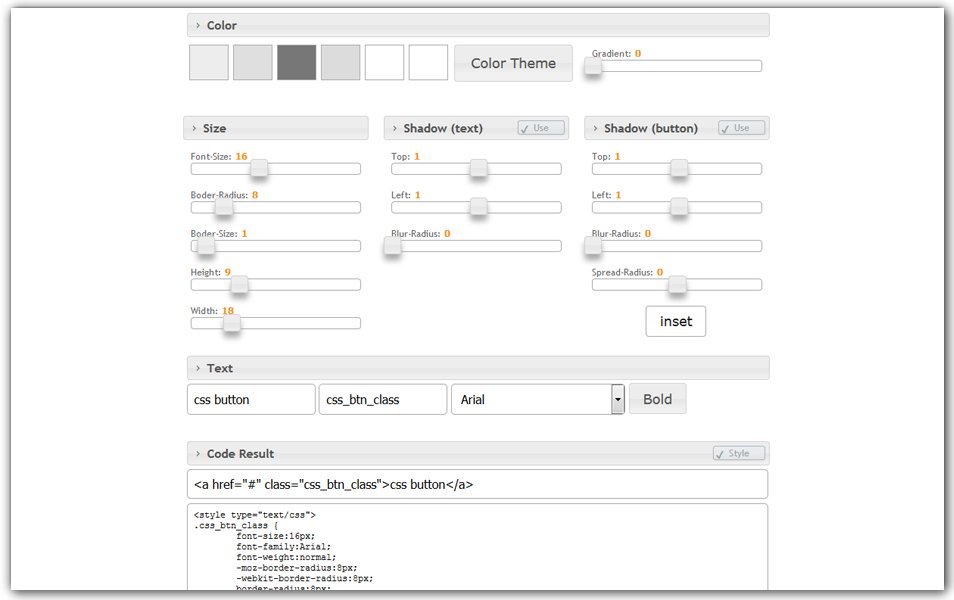
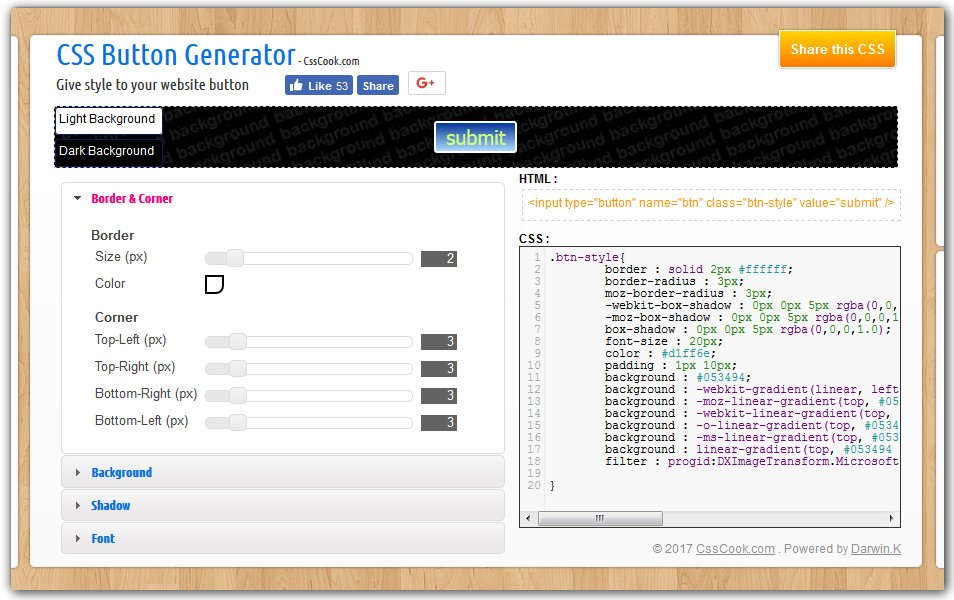
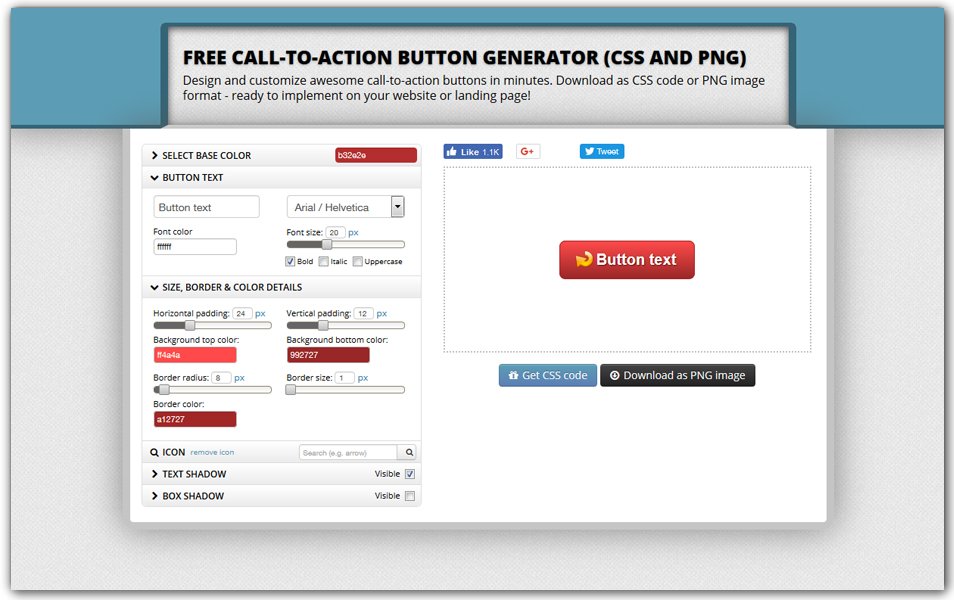
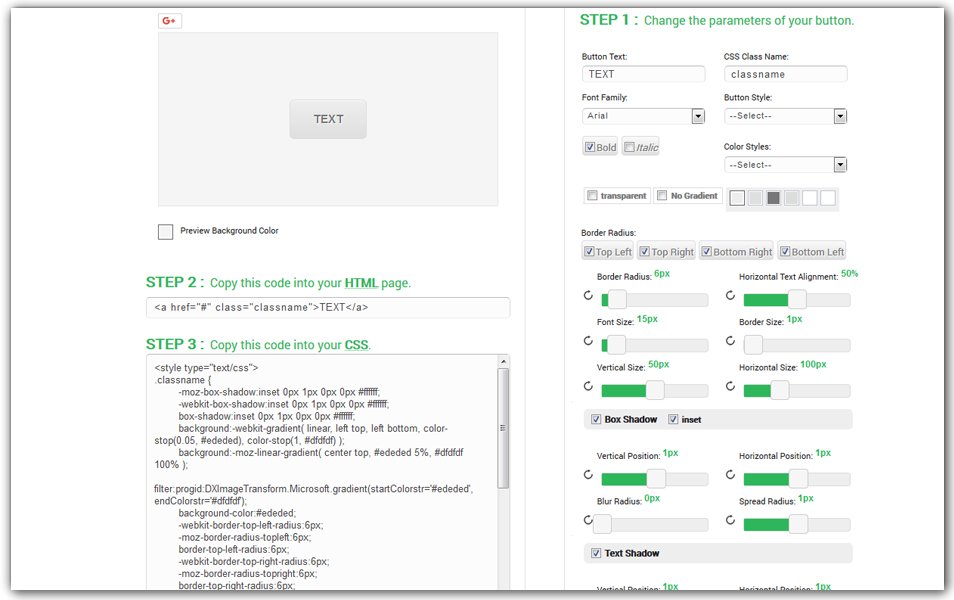
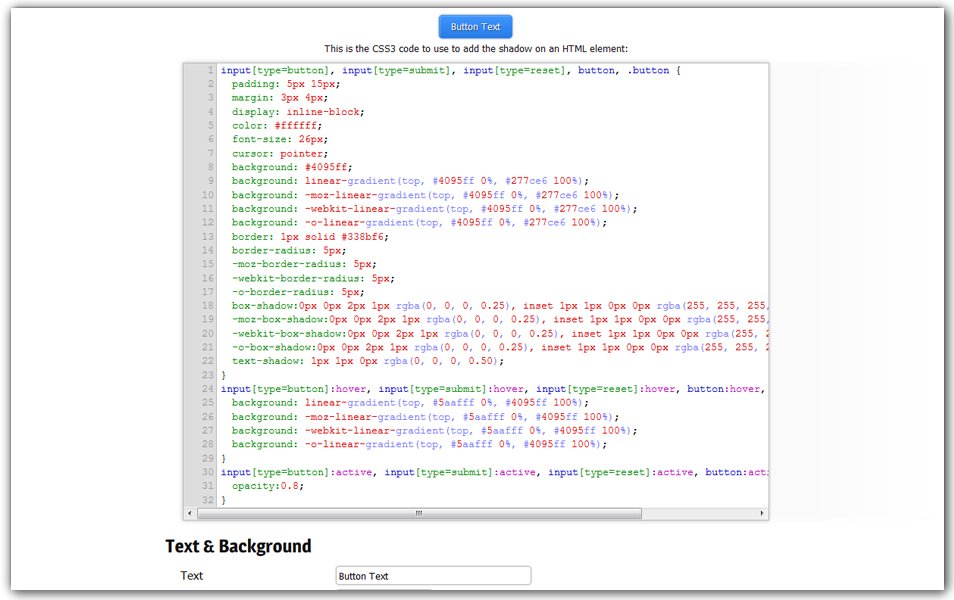
CSS Button Generators
CSS Button Generators are a shortcut for your front end development workflow. You don’t need to write lines of codes, instead of that just inputting some values, and these tools will generate beautiful buttons for you.
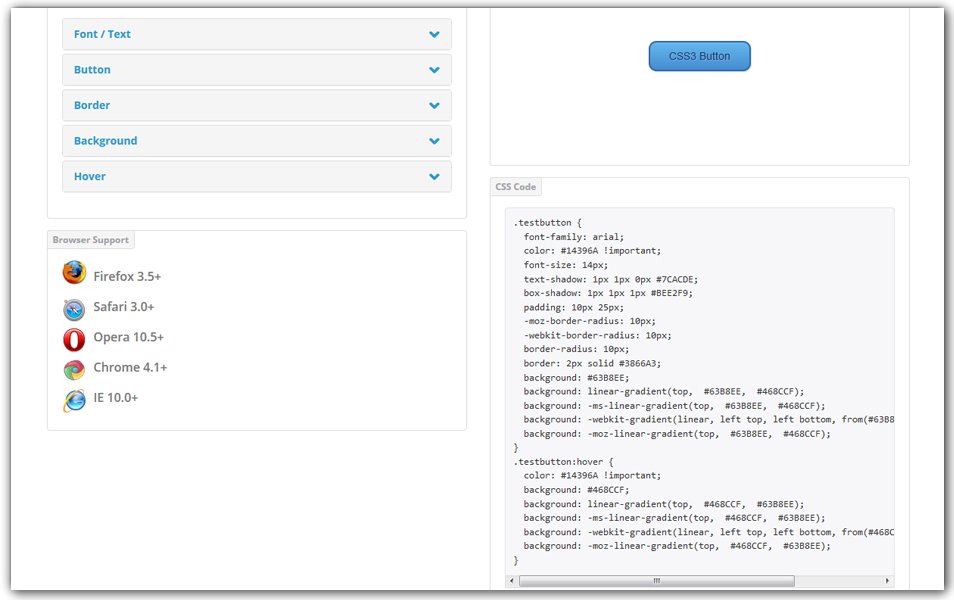
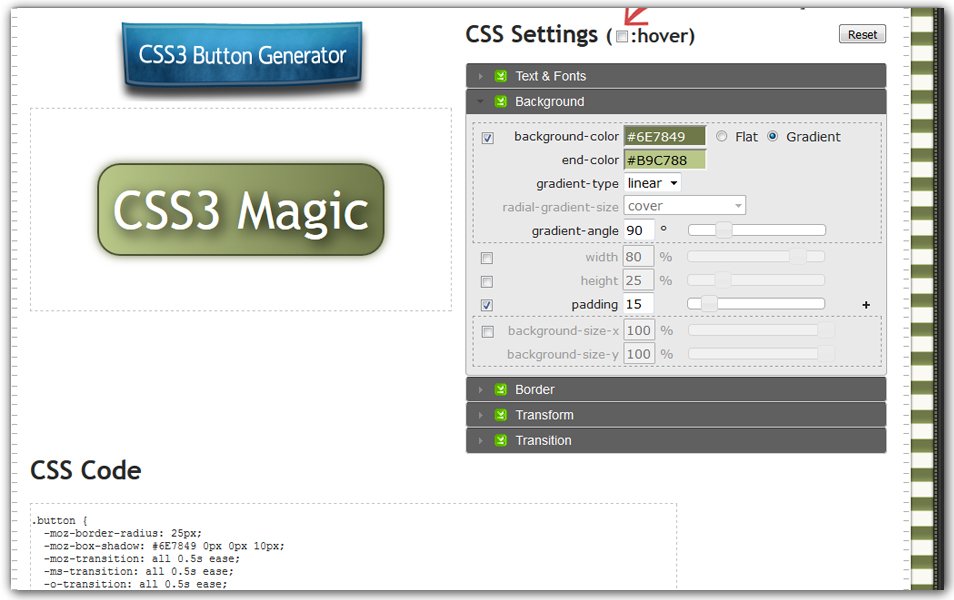
CSS3 Button Generator

CSS Button Creator

CSS Gradient Button Generator

CSS3 Button Maker | CSS-Tricks

CSS Button Generator

CSS Button Generator

CSS Button Generator

CSS Button Generator

Call-to-Action Button Generator

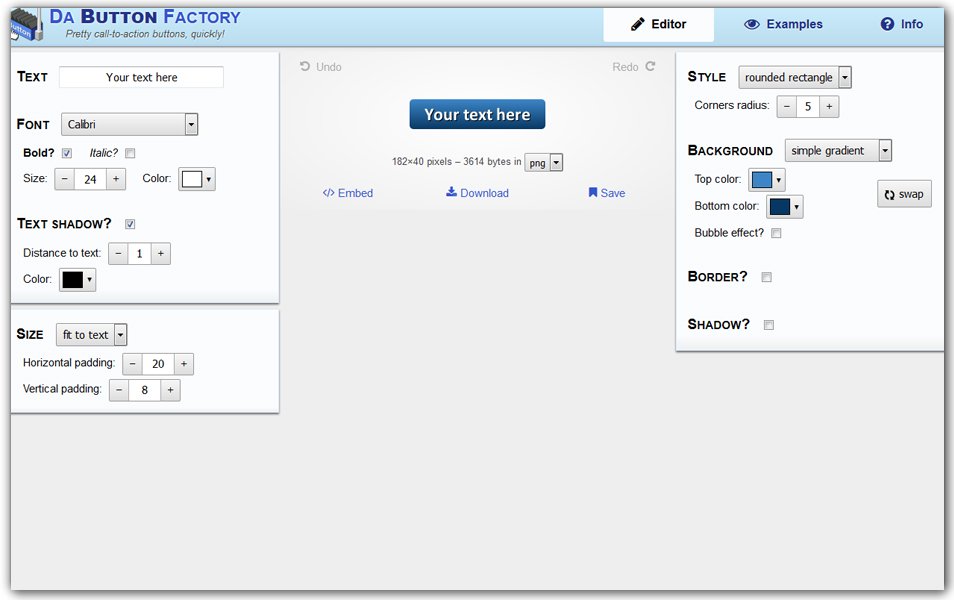
Da Button Factory

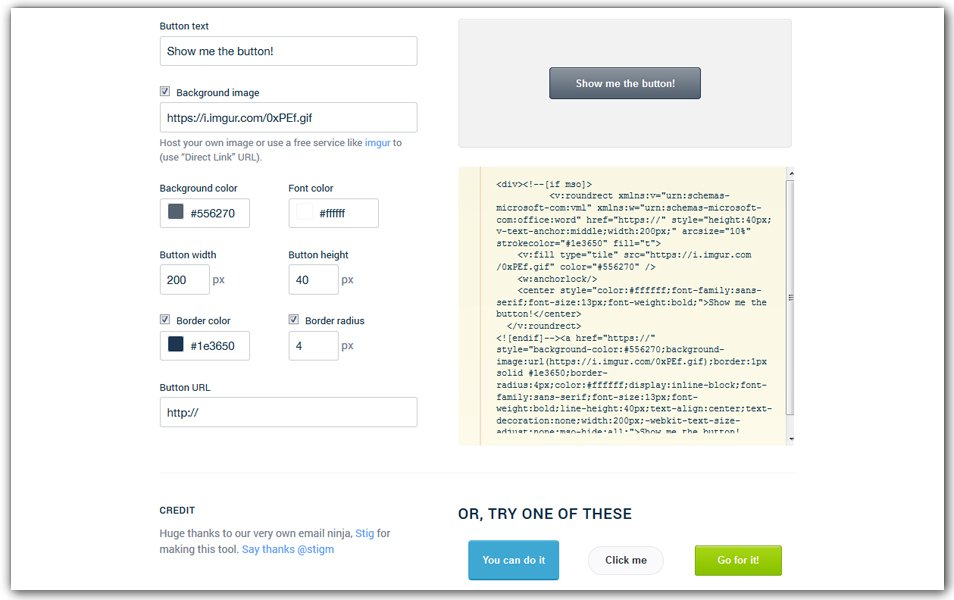
Bulletproof Email Buttons

CSS3 Button Generator | CSS Portal

CSS Drive CSS3 Button Generator

Hyperlink Button Code Generator

CSS3 Button Generator | Webestools

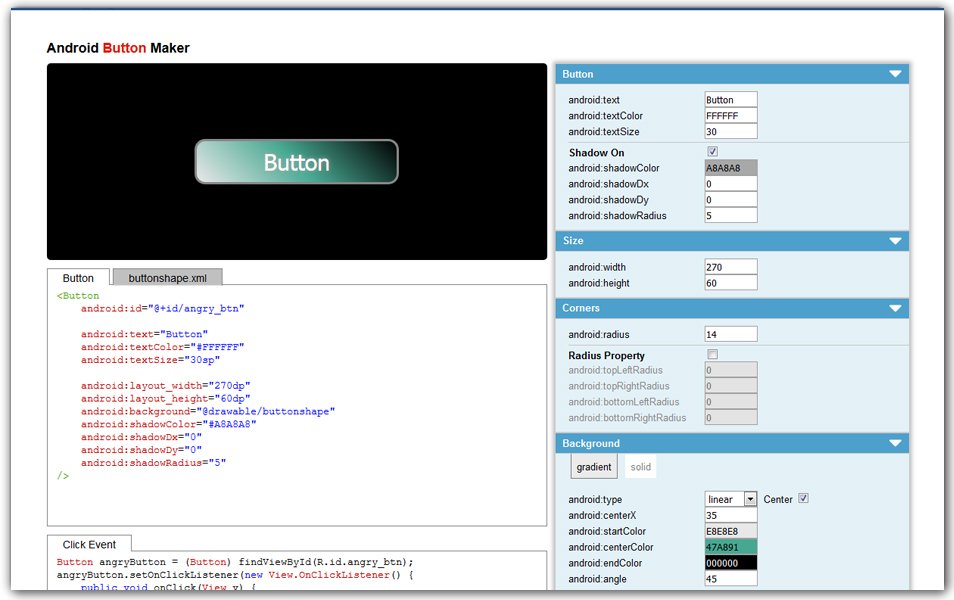
Android Button Maker









0 Comments