Today we are going to look at the top CSS Animation Libraries to help you create stunning animations. Animations give life to the web, the meaningful movement escalates the UX to the next level. You probably heard the term “Transition” before, right? CSS transition is something going to take place on a status change when you are hovering or something. Now we can use CSS animation to animate anything anytime.
CSS animation makes it really easy to animate the web elements on your websites without using any Java Script. As it is pure CSS, it is very easy to master the CSS animation. Yes, there is some new syntax involved in CSS animation, but once you get used to that, you will find it’s easy.
See also : The Complete CSS Flexbox Resources
CSS animation libraries make life further easier with the pre-made set of styles to animate elements on your website. In this Post, you can see a complete list of CSS animation libraries which are helpfull in different scenarios.
Whirl

Loaders.css

Hexa

Woah.css

Animate.css

CSS Animation

Hover.css

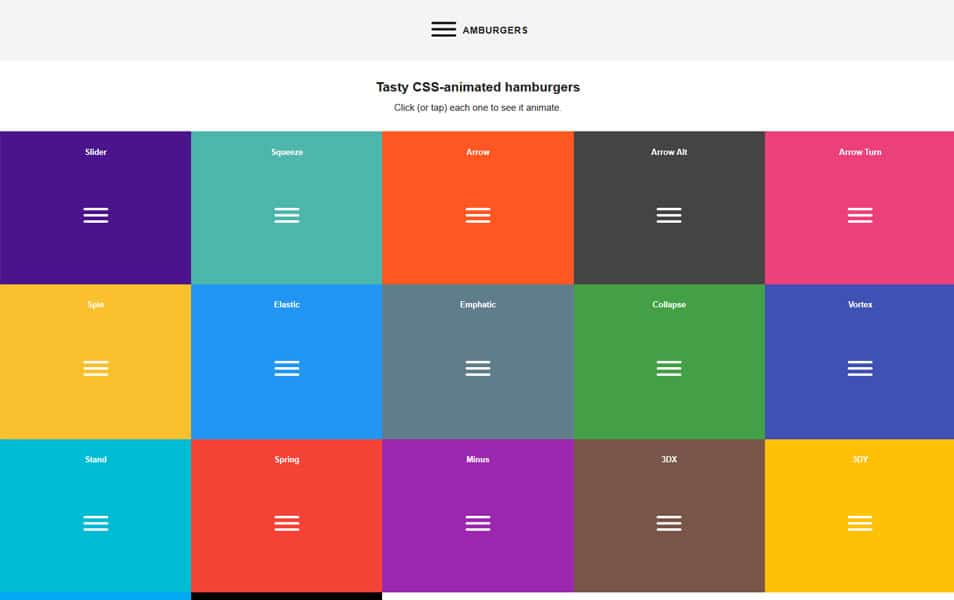
Hamburgers

CSShake

WOW.js

Animate Plus

AniJS

Bounce.js

anime.js

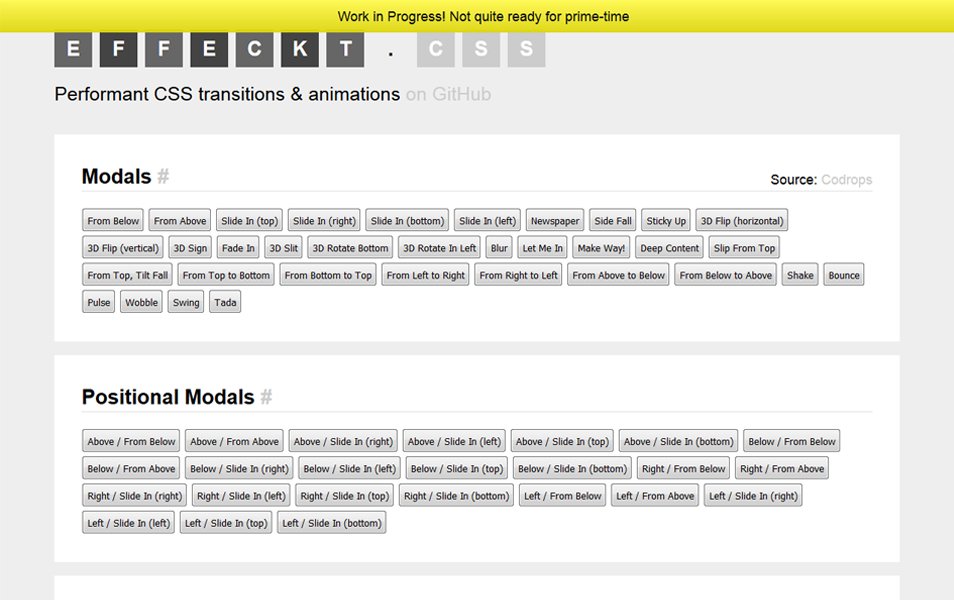
Effeckt.css

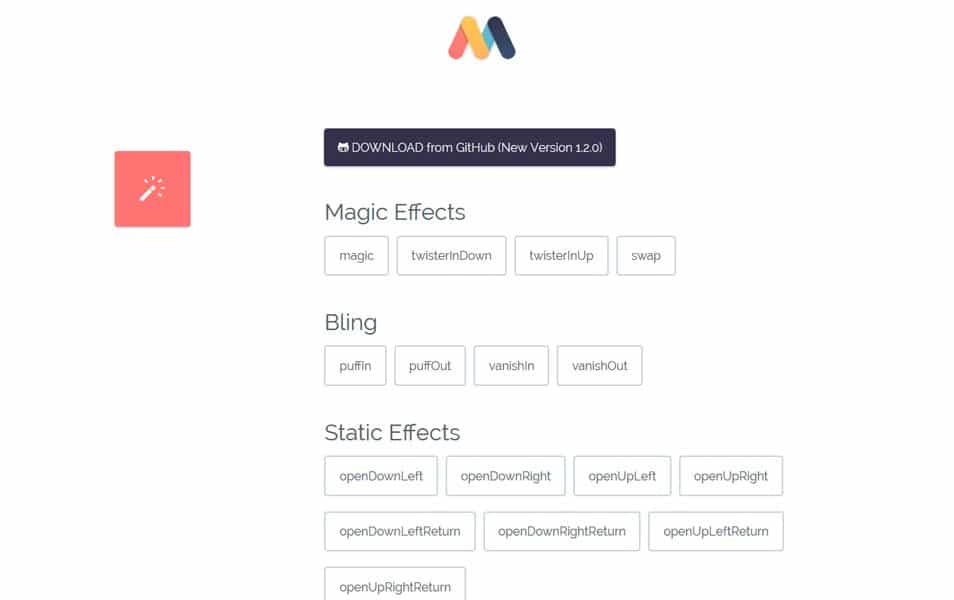
Magic CSS

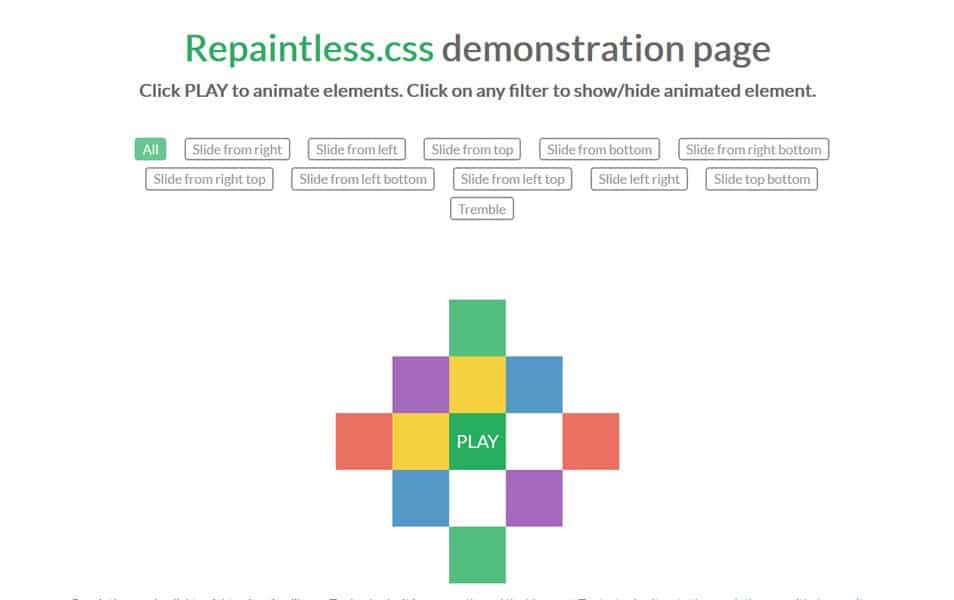
Repaintless.css

Tuesday.css

Dynamic.css

Snabbt.js

Obnoxious.CSS

VHS.css

ReboundGen

Motion CSS

wickedCSS

DynCSS

tScroll

CSS3 Storyline Animation

Firmin

Velocity.js

ScrollReveal

Popmotion

MicronJS

Vivify

Three Dots










0 Comments