If you are a web developer you know the importance of a good CSS and HTML editor because it’s our primary tool. The web technology is developing like never before each day we are witnessing a new addition to web technology. As a developer, to catch up with the change you need to have your tools update with the change. So we here some of the best free CSS and HTML editors available these days.
We have handpicked each tool based on updates, better writing, autocomplete features, code organisation, speed, and aesthetics. Its a mix of everything it has CSS editors for Mac, online HTML editor, HTML and CSS browser plugins etc..
Coda

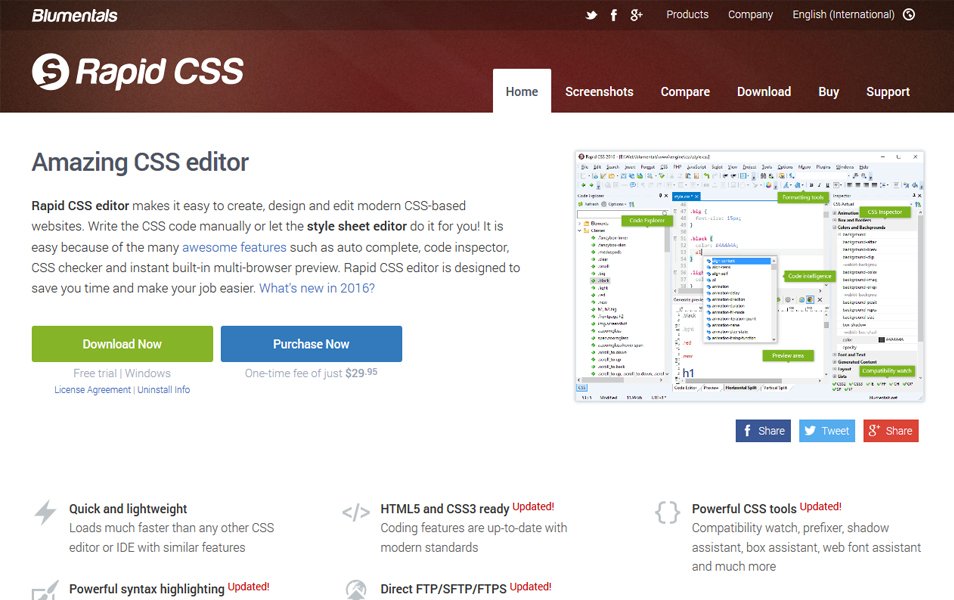
Rapid CSS Editor

Atom

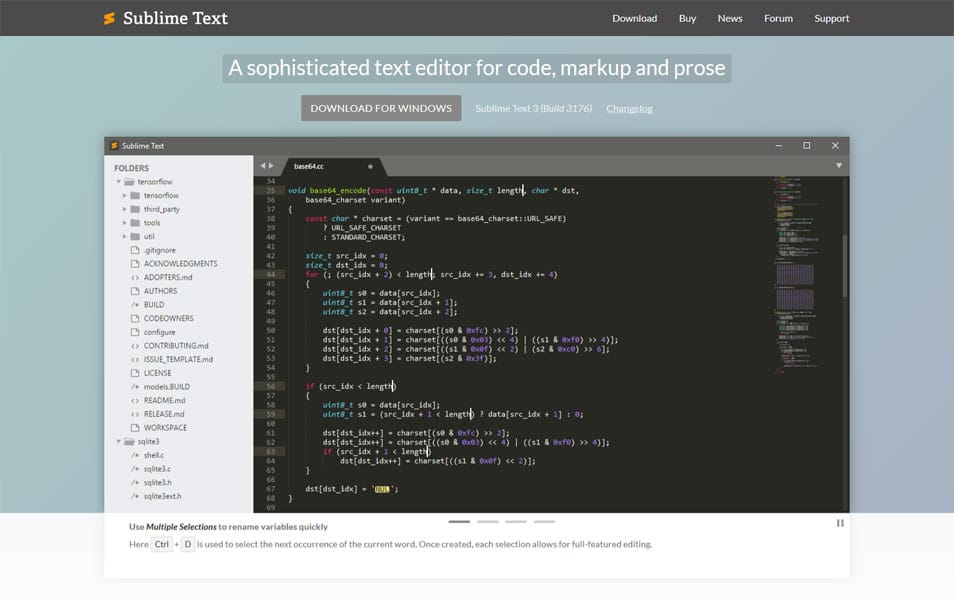
Sublime Text

Notepad++

Stylizer

Firefox Developer Edition

Brackets

TextWrangler

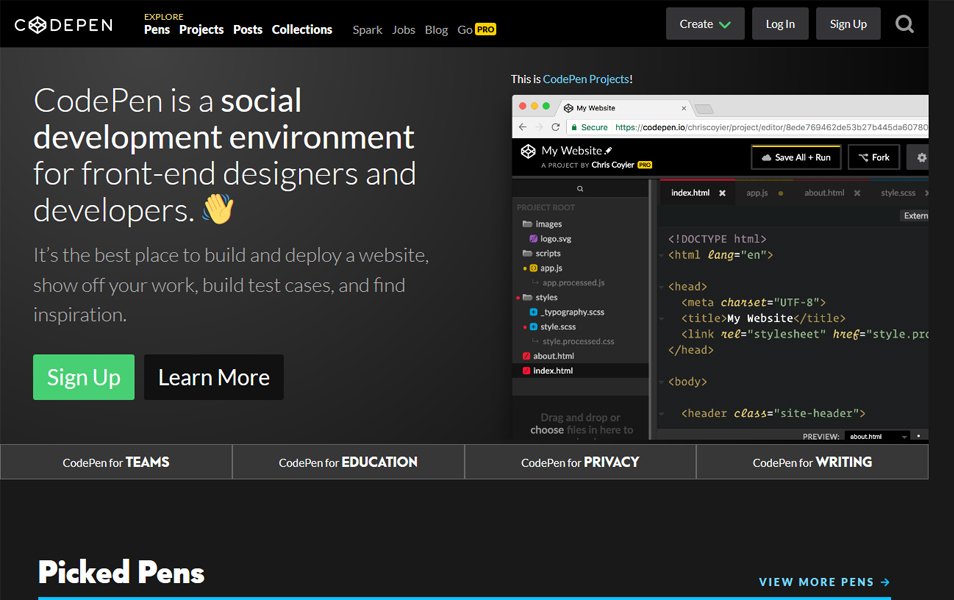
CodePen

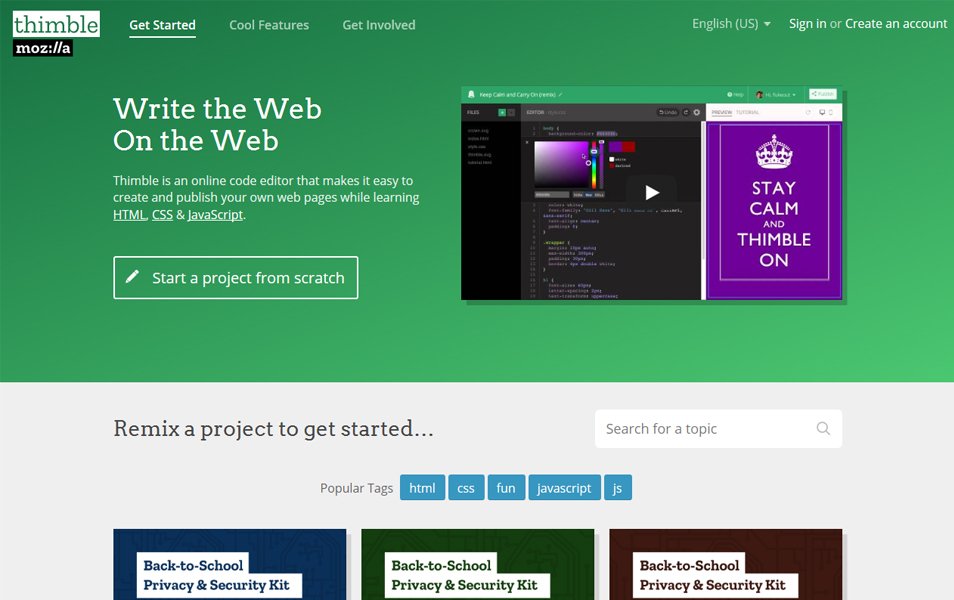
Thimble

Espresso

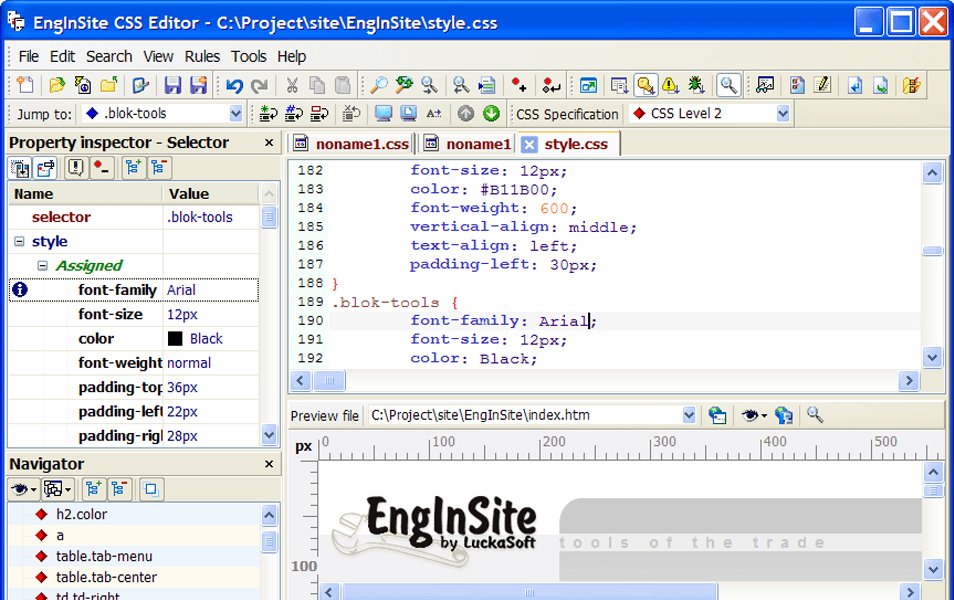
EngInSite CSS Editor

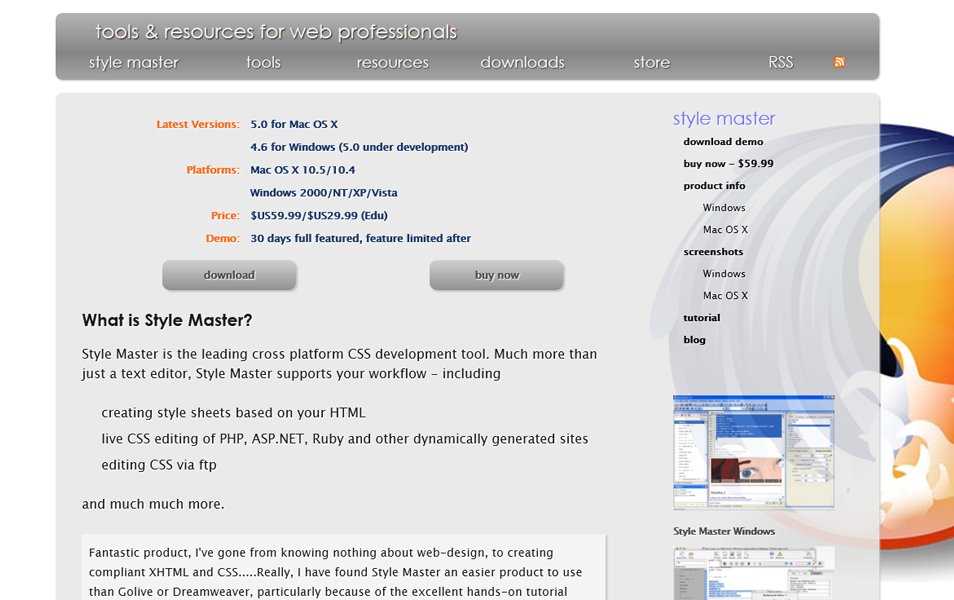
Style Master

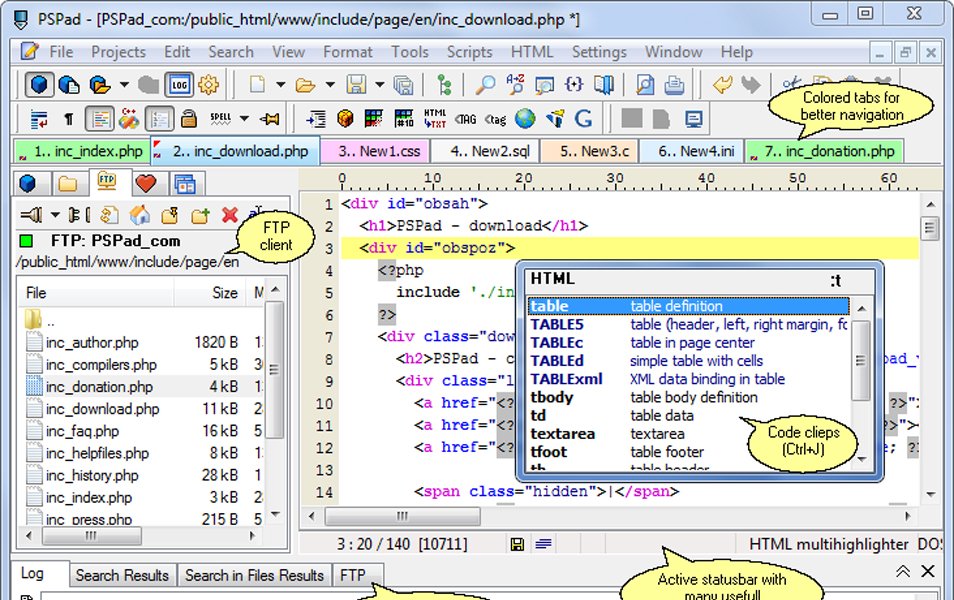
PSPad

Xyle Scope

Simple CSS

TopStyle

Style Studio CSS Editor

Responsive Site Designer

WebStorm

GoodPage

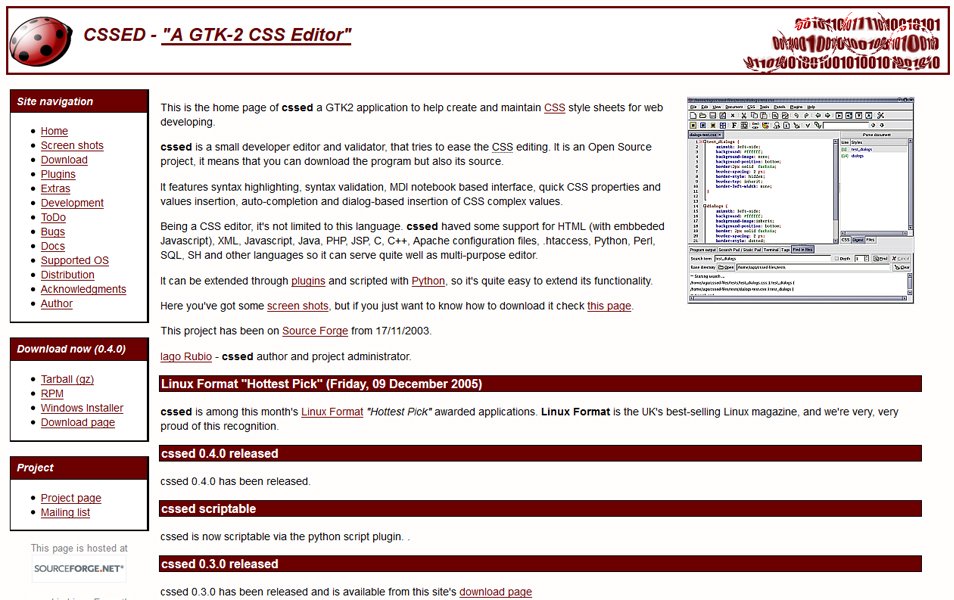
CSSED

Amaya

HTML-Kit

CaScadeS

Bluefish

NetBeans IDE

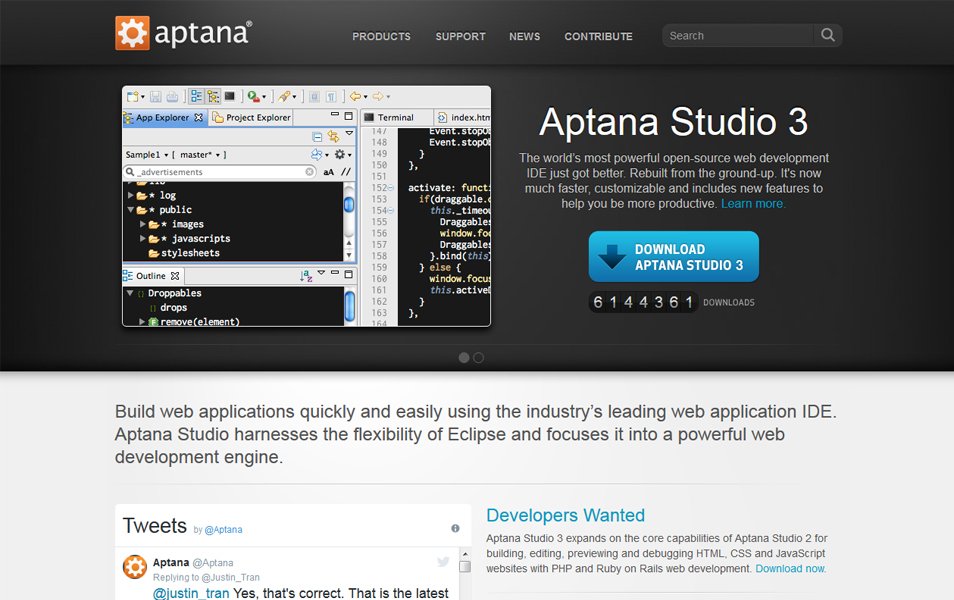
Aptana Studio

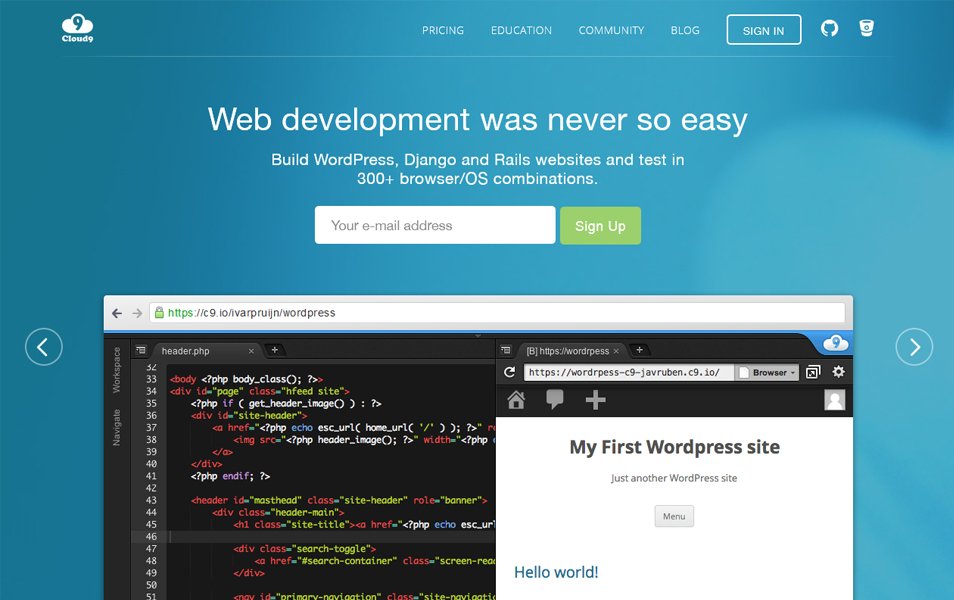
Cloud9

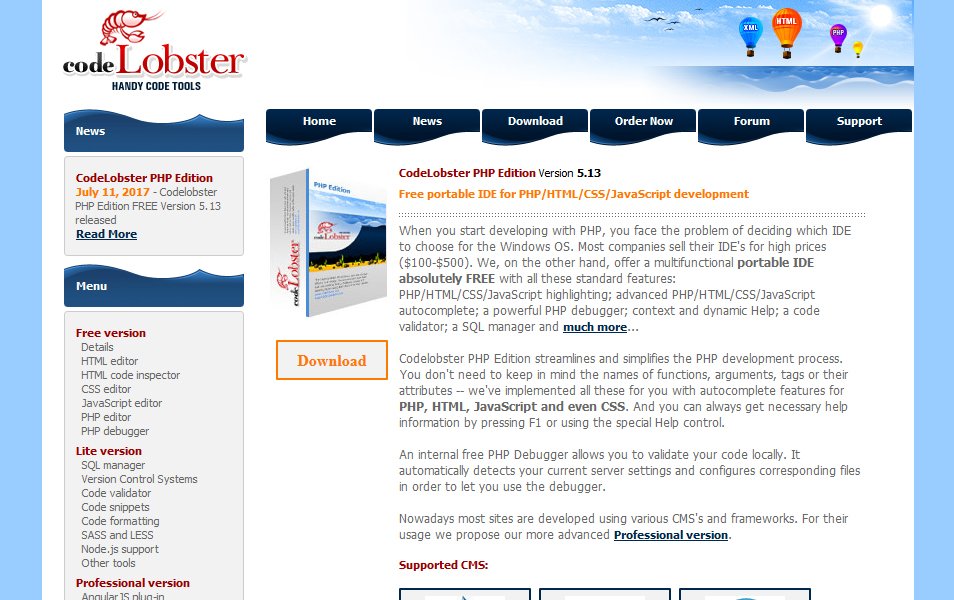
CodeLobster

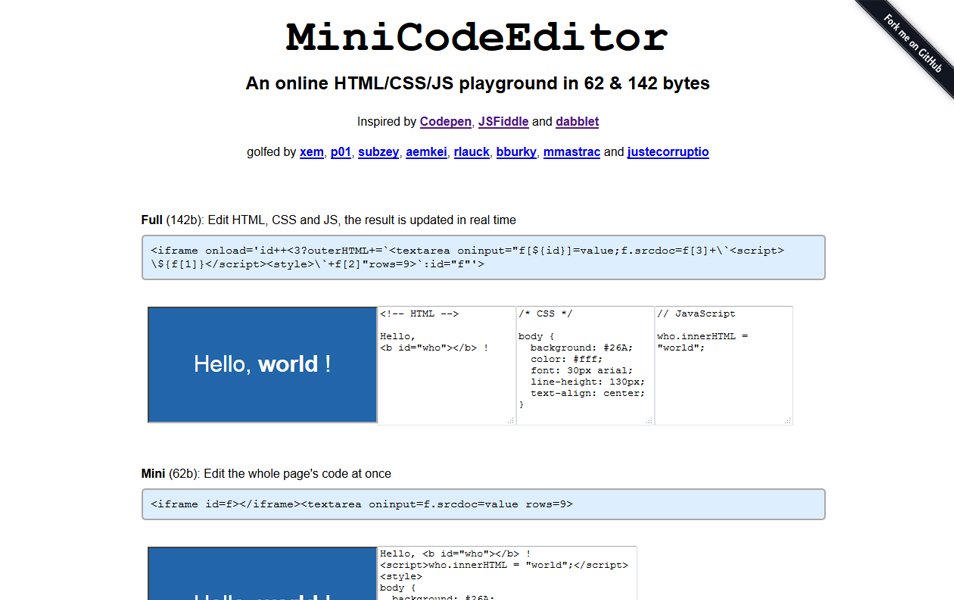
MiniCodeEditor

FireEdit

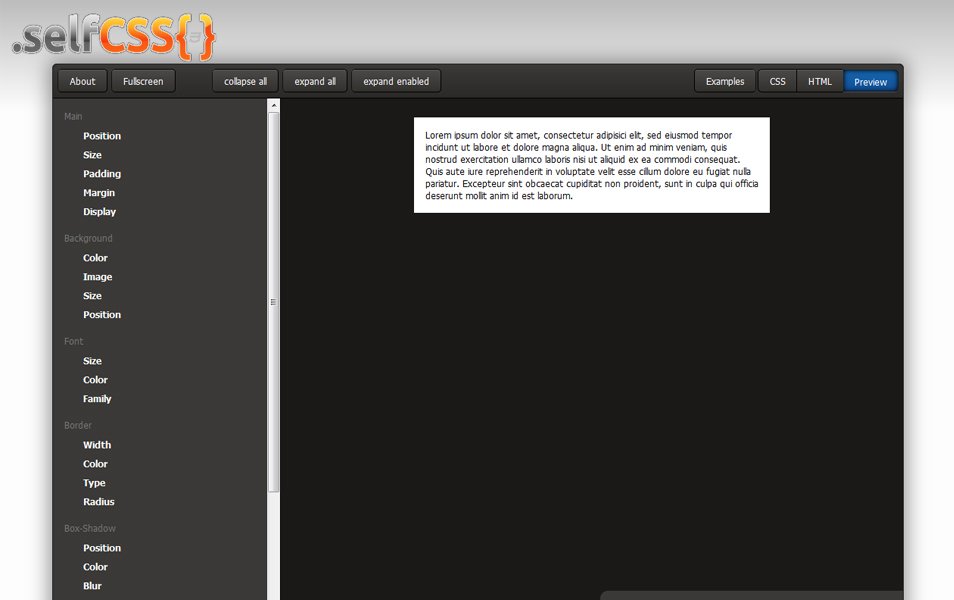
selfCSS

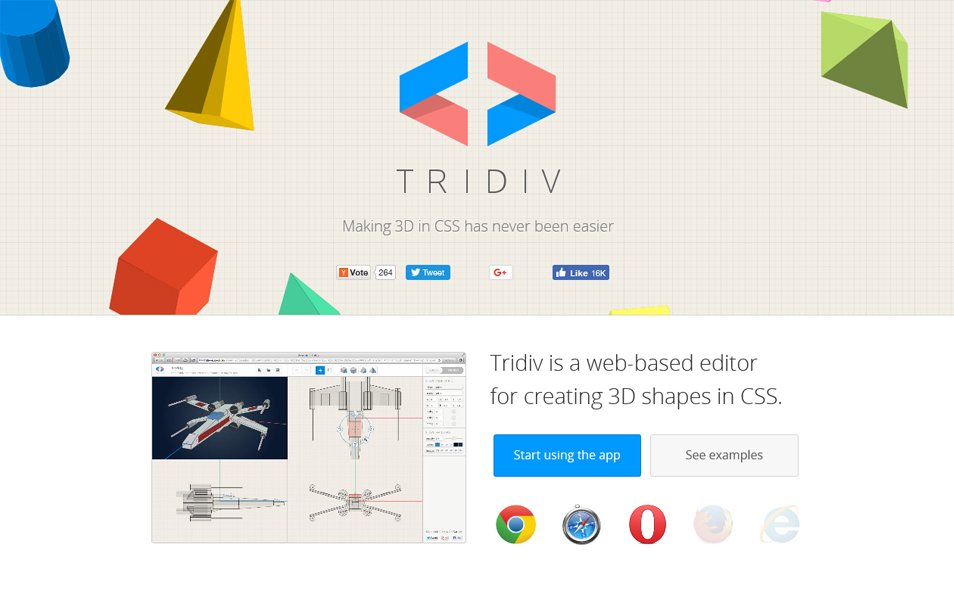
Tridiv

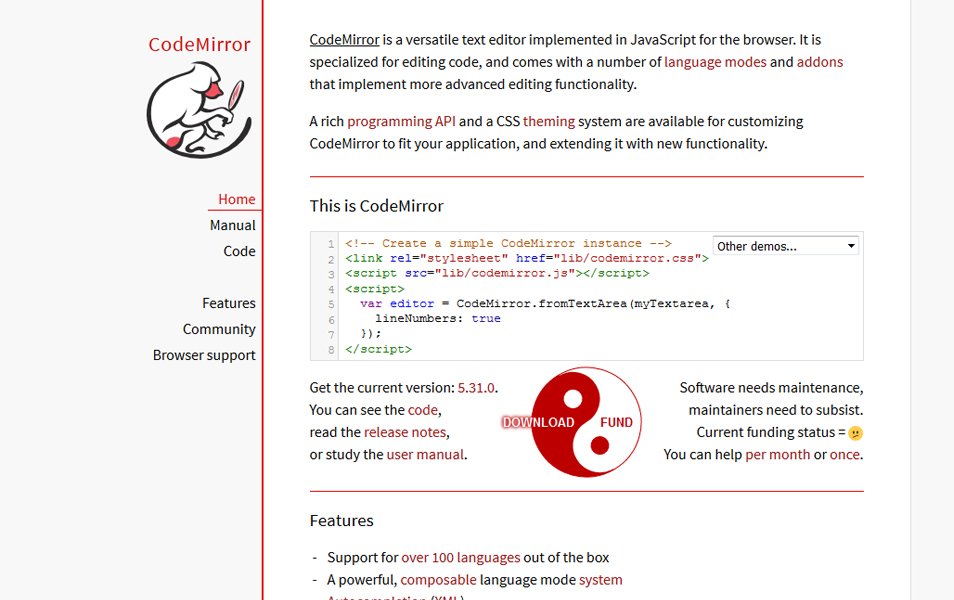
CodeMirror

Emmet

CSS3 Please!

BlueGriffon

UltraEdit

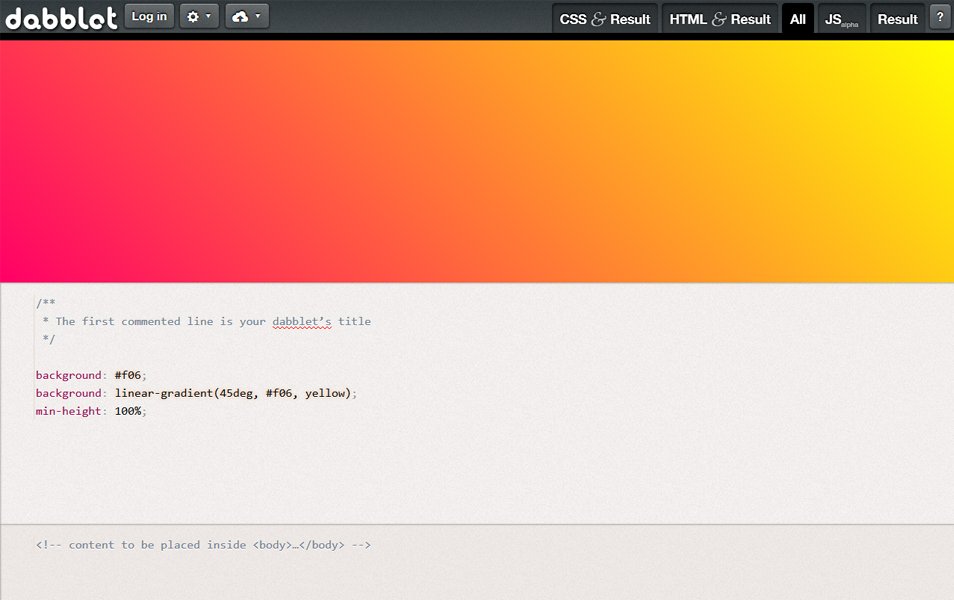
Dabblet

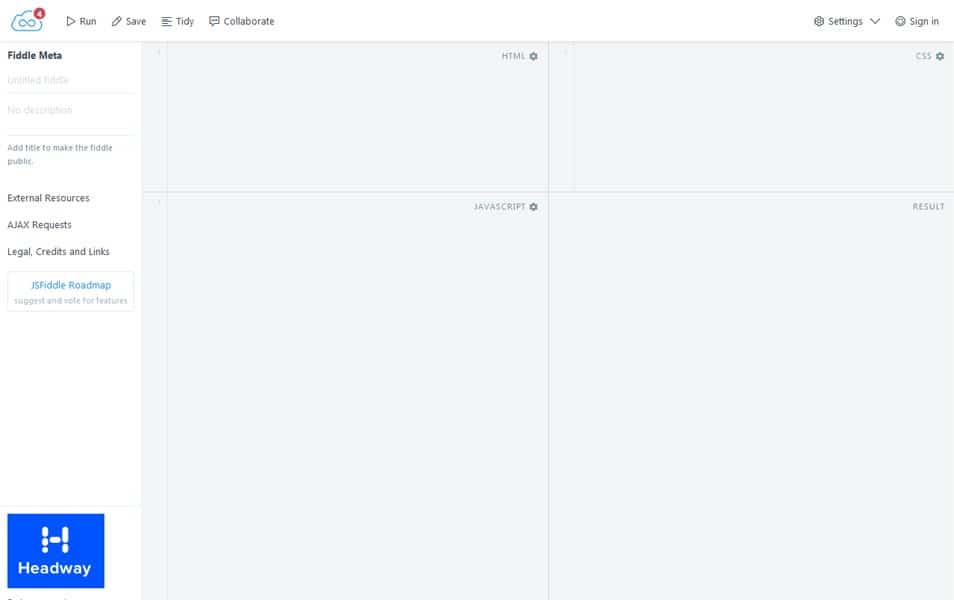
JSFiddle

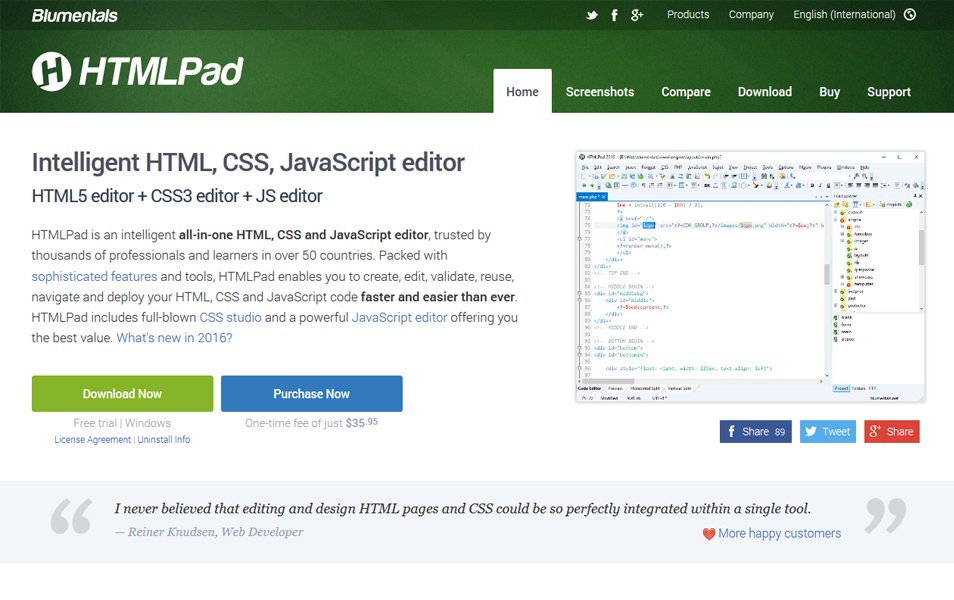
HTMLPad

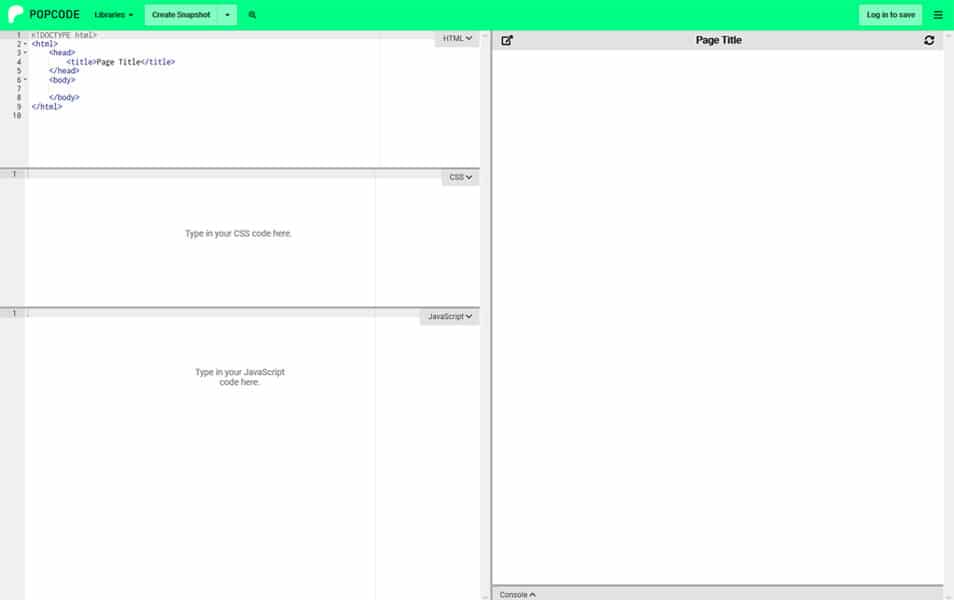
Popcode

Crunch









0 Comments