Filters are really cool visual effects, these are the things you probably have seen many times. earlier we had used photo editing tools in order to create filters. Now CSS itself allows you to create different filter effects by default. Browser support for CSS filter is pretty stable now all modern browsers support CSS filters now.
By using these filter properties you can create custom css filters. for that, you need to have a deep level of knowledge and experience. we have found some CSS filter tools and libraries to make this process simple. by using these tools and you can generate the desired visual effects through the UI controllers. once you are happy with the result these CSS filter tools can generate CSS for you.
Web Based Generators
CSS Portal CSS Filter Generator

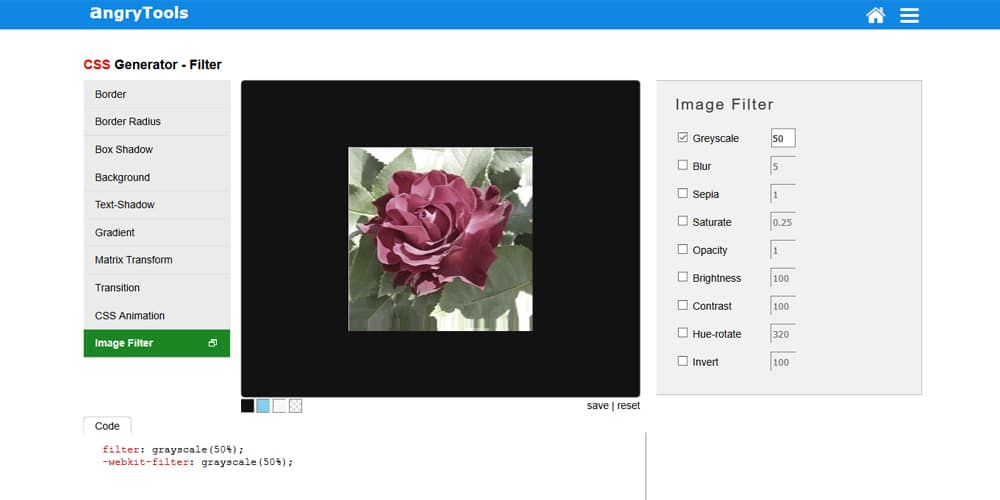
CSS Filter Generator

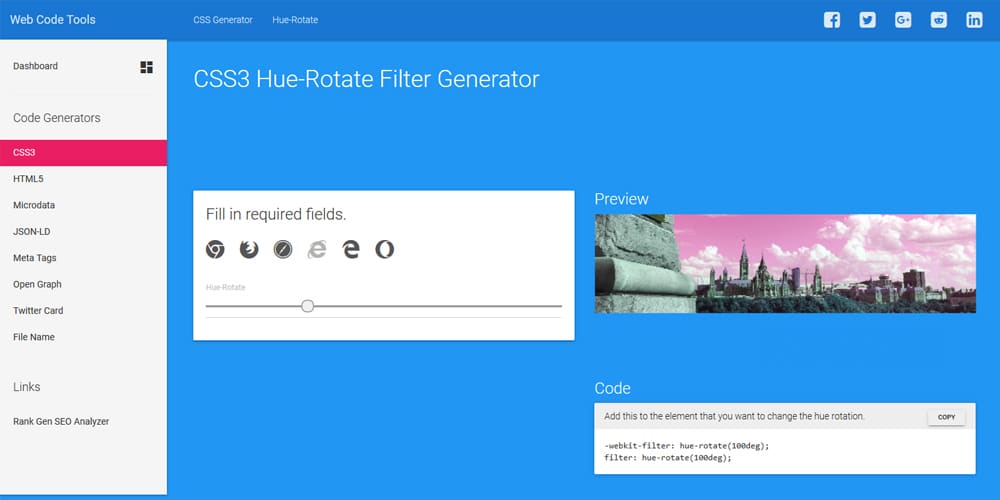
CSS3 Hue-Rotate Filter Generator

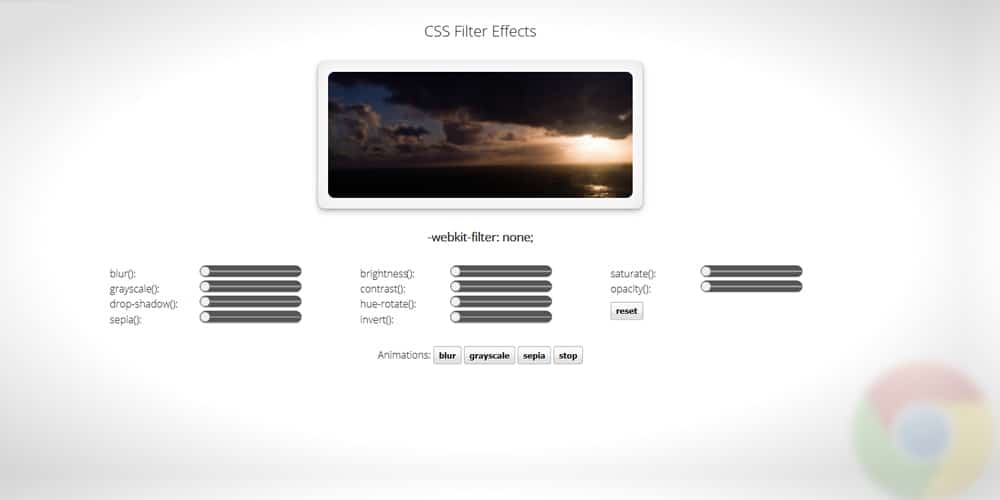
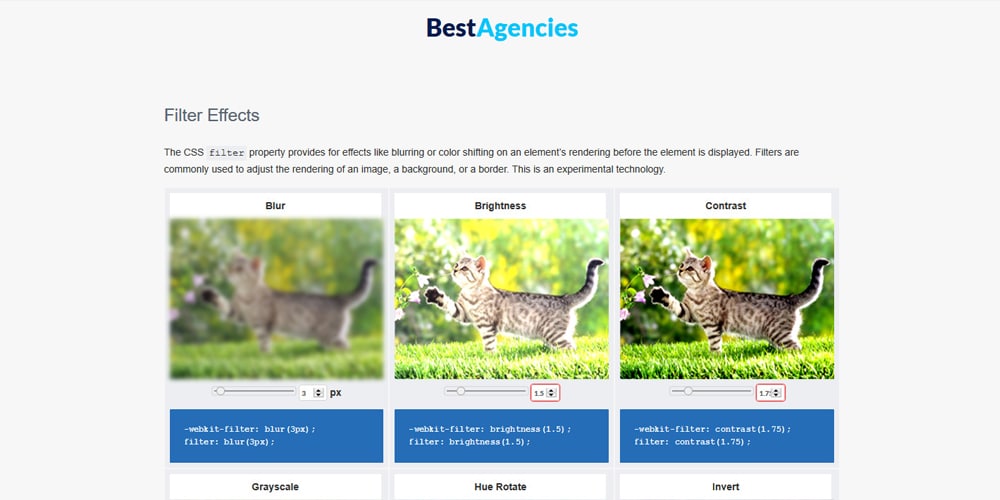
CSS Filter Effects

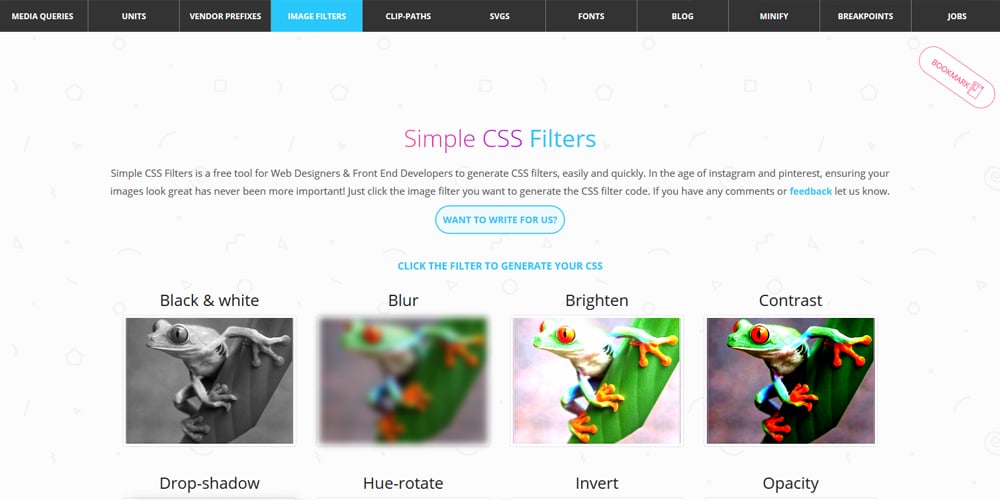
Simple CSS Filters

Cssfilters

Filter Effects

Filter Blend

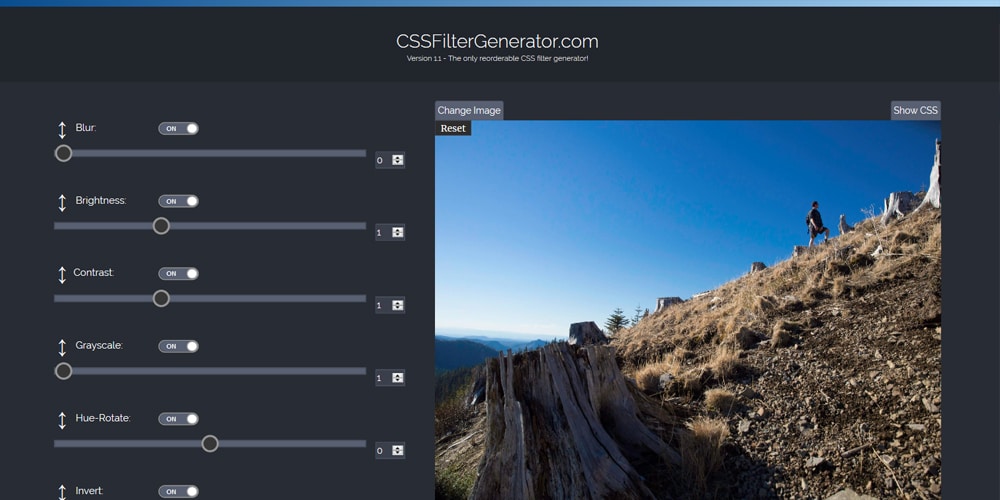
Cssfiltergenerator

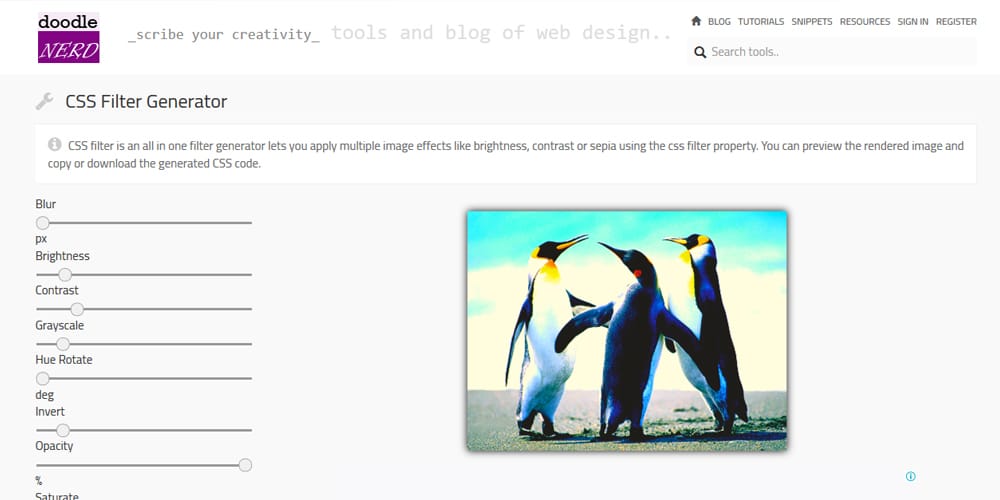
Doodlenerd CSS Filter Generator

CSS Image Filter Libraries & jQuery
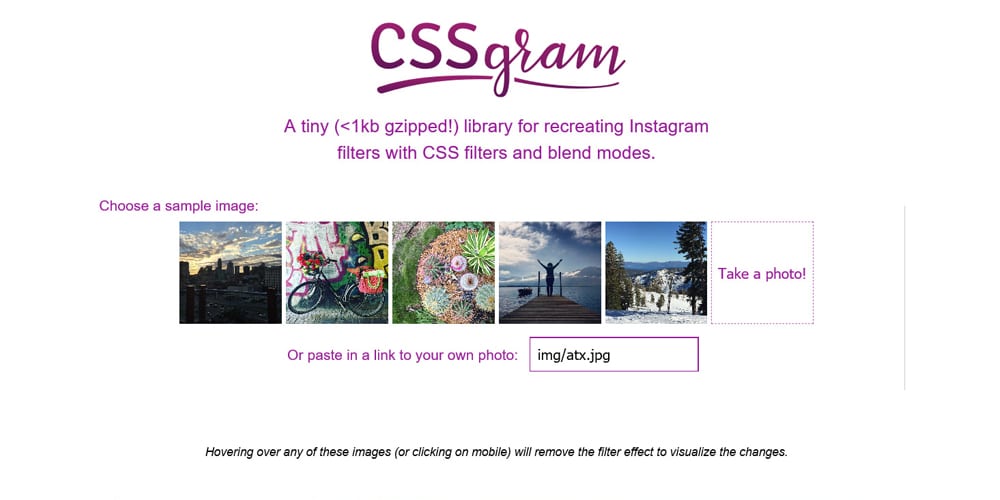
CSSGram

CSS library for Instagram filters.
Colofilter.css

Caranea CSS Filter Generator

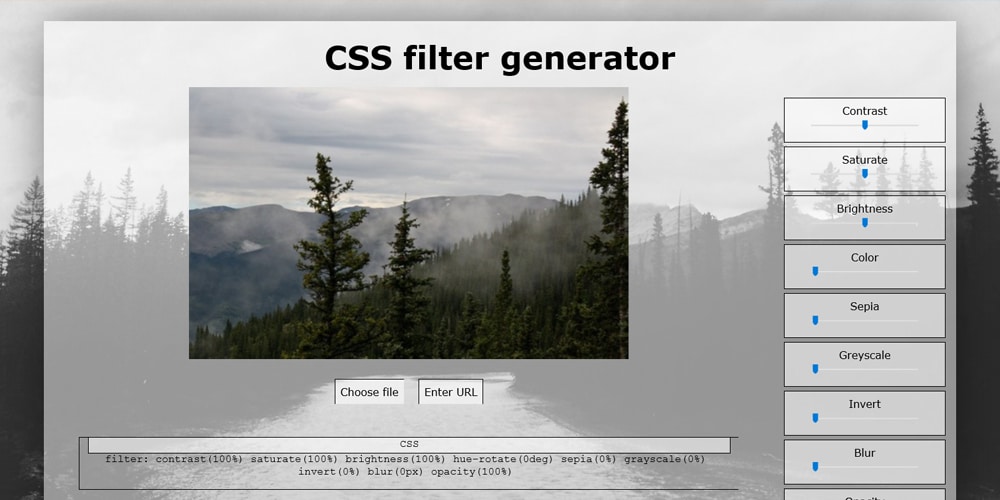
CSS Filter Effects Generator

A CSS filter effects playground and generator.
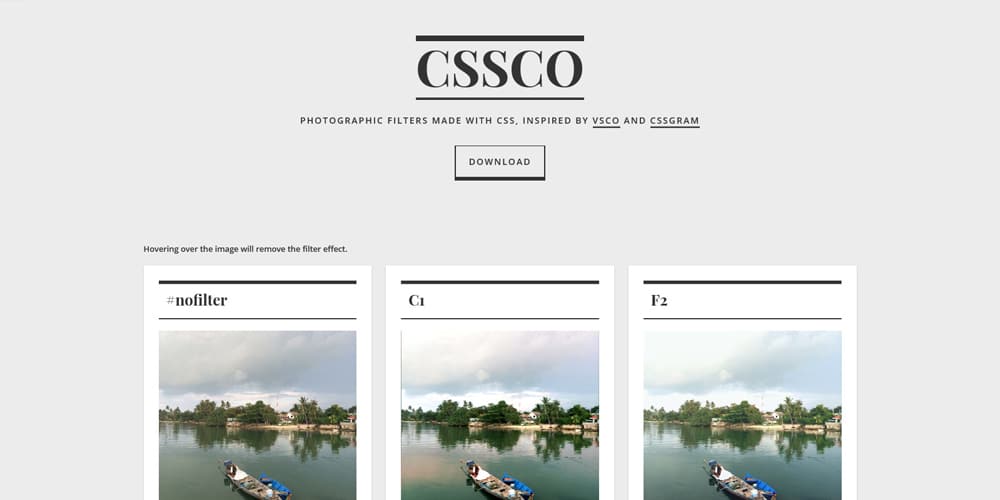
CSSCO

A CSS filter effects playground and generator.
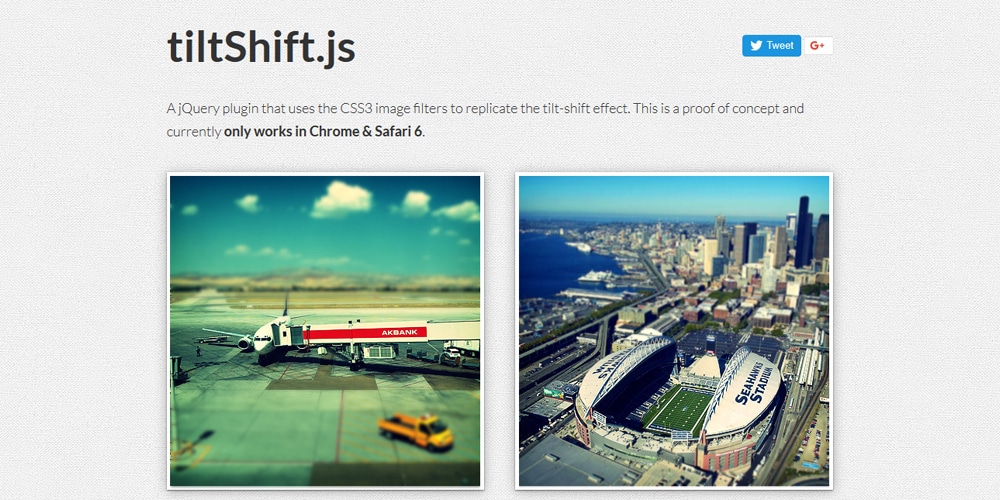
TiltShift.js

A CSS filter effects playground and generator.
CSS Duotone Generator

Create a dutone of a supplied or random image. Effect accomplished in CSS.
Philter

Philter uses HTML attributes to enable CSS filters, including hover effects.
Filters









0 Comments